Canvas2D 付属のカーブメソッド
最近、3D ソフトボディの計算を勉強しているので、少しずつ知識をキャッチアップしようとしています。多くの場合、数値解析、主に曲線のさまざまな補間アルゴリズムが含まれます。突然、Canvas2D 自体も 2 次および 3 次ベジェ曲線を使用して曲線を描くことができることを思い出しました。実際、私はこの方法を使ったことがないので、今すぐ試してみましょう~
この記事では単純な曲線の描画についてのみ説明し、多くの複雑な原理については説明しません。なお、ベジェ曲線の原理はWikipediaを見れば分かります。実際、描画ツールの多くの単純な曲線描画ではベジェ曲線が使用されています。Windows に付属の描画ツールで曲線を使用したことがある場合は、ベジェ曲線に精通しているはずです。まず直線をドラッグしてから、特定の位置をクリックして直線を変形させることができます。最初のドラッグ操作では曲線の 2 つの頂点を決定し、クリック操作では中間点を追加します。 Windows に付属の描画ツールは 3 次ベジェ曲線を使用しており、中間点を 2 つ追加できます。ベジェ曲線は一般的な多項式補間とは異なり、その中点は曲線が通過する必要がある頂点ではなく、制御点としてのみ使用されます。閉じた曲線も作成できます。 Canvas2D には、曲線を描画するための 2 つのメソッドが用意されています。
quadraticCurveTo: 2 次ベジェ曲線
bezierCurveTo: 3 次ベジェ曲線
現在の位置から線を描画します。 moveTo メソッドを使用して、現在位置を指定できます。曲線の開始位置を取得したら、中間点と終了位置も必要になります。これらの位置座標を描画関数に渡すだけです。たとえば、2次ベジェ曲線には中間点と終了位置が必要なので、2つの座標をquadraticCurveTo関数に渡す必要があります。座標は x と y で構成されます。つまり、この関数には 4 つのパラメーターがあることになります。 bezierCurveTo は、2 つの中間点があることを除いて同じです。以下で使ってみましょう
- "キャンバス" 幅=" 200" 高さ="200">
- var g=canvas.getContext("2d"); //普通の直線
- g.beginPath();
- g.ストロークスタイル=
- "#CCC"; g.moveTo(0,0);
- g.lineTo(200,0);
- g.lineTo(0,200);
- g.lineTo(200,200);
- g.ストローク()
- //ベズカーブ
- g.beginPath();
- g.ストロークスタイル= "#F00"
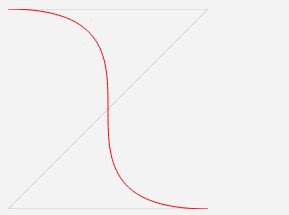
- ; g.moveTo(0,0); g.bezierCurveTo(200,0, 0,200, 200,200);
- g.ストローク()
- Z 字の軌跡に従って 4 つの点を与え、通常の直線とベジェ曲線を描きます。これは単なる普通の曲線です。ベジェ曲線の優れた点は、このコード のような閉じた曲線を描画できることです。
 コンテンツをクリップボードにコピーします
コンテンツをクリップボードにコピーします
- g.ストロークスタイル=
- "#00F"; g.moveTo(100,0);
- g.bezierCurveTo(-100,200, 300,200, 100,0); g.ストローク()
-

3次ベジェ曲線の開始位置と終了位置を同じ点に設定し、閉曲線を描きます。ベジェ曲線の補間方向は座標軸に従わないため、閉曲線を描くことができます。多項式補間で閉曲線を描きたい場合は、パラメータを変換し、極座標系を使用して完成させる必要があります。
私が使用する例はすべて 3 次ベジェ曲線です。実は2段目も同じなのですが、中間点がないと思い通りの絵が描けません。あまり詳しくは述べませんので、この記事はここまでです = =。 。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。







