Origin
HTML5 より前の Web ページはすべて接続レスであり、アクセスするにはインターネットに接続する必要がありました。これは実際には Web の機能です。この時代では、デバイスの端末の位置は固定されず、無線信号に依存するようになりました。たとえば、電車に乗っている場合、ネットワークの信頼性は低下します。トンネルを通過すると (15 分)、Web サイトにアクセスできなくなります。たとえば、「ecmascript Collection」などの閲覧用に設計されたページです。
html5 ではキャッシュ マニフェスト ファイルが導入されました。では、キャッシュ マニフェストとは何なのか、次に説明します。
キャッシュマニフェストとは
まず、マニフェストは minifest という拡張子を持つファイルであり、キャッシュする必要があるファイルは、マニフェストをサポートするブラウザで定義されます。マニフェスト ファイルのルール。ファイルがローカルに保存されるため、ネットワーク リンクなしでページにアクセスできます。
初めてアプリ キャッシュを正しく構成すると、アプリケーションに再度アクセスすると、ブラウザーはまずマニフェスト ファイルに変更があるかどうかを確認し、変更がある場合は対応する変更を更新し、同時に参照すると、サーバー内のアプリ キャッシュに変更がない場合、アプリ キャッシュのリソースが直接返されます。基本的なプロセスは次のとおりです。 
Manifest の機能
オフライン閲覧: ユーザーは Web サイトのコンテンツをオフラインで閲覧できます。
高速化: データはローカルに保存されるため、高速化されます。
サーバーの負荷を軽減する: ブラウザーは、サーバー上で変更されたリソースのみをダウンロードします。
ブラウザのサポート
アプリケーション キャッシュは、Internet Explorer を除くすべての主要なブラウザでサポートされています。 caniuse さんの回答は以下の通りです。 
使い方
html には、現在のページのマニフェスト ファイルを指定するために使用できる、manifest 属性が追加されました。
html と同じ名前のマニフェスト ファイルを作成します。たとえば、ページがindex.html の場合は、index.manifest ファイルを作成し、index.html の html タグに次の属性を追加します。
- html lang="en" マニフェスト="index.manifest">
マニフェスト ファイル
マニフェストの詳細について詳しく説明します。一般的なマニフェスト ファイルのコード構造は次のとおりです。
マニフェスト ファイル。基本形式は CACHE、NETWORK、FALLBACK の 3 つのセクションで、そのうち NETWORK と FALLBACK はオプションです。
# で始まるコメントは、通常、2 行目にバージョン番号が書き込まれます。これは、キャッシュされたファイルが更新されたときにマニフェストの役割を変更するために使用されます。バージョン番号、タイムスタンプ、MD5 コードなどを指定できます。
CACHE: (必須)
キャッシュする必要があるファイルを指定します。相対パスまたは絶対パスを指定できます。
ネットワーク: (オプション)
次のコード「login.asp」はキャッシュされることはなく、オフラインでは使用できません:
NETWORK:login.asp
アスタリスクは、他のすべてのリソース/ファイルにインターネット接続が必要であることを示すために使用できます:
リソースにアクセスできない場合にブラウザーが使用するフォールバック ページを指定します。このセクションの各レコードには 2 つの URI がリストされています。1 つ目はリソースを表し、2 つ目はフォールバック ページを表します。どちらの URI も相対パスを使用し、マニフェスト ファイルと同じ起点を持つ必要があります。ワイルドカード文字を使用できます。
FALLBACK:/html5/ /404.html
次の例では、「404.html」を使用してすべてのファイルを置き換えます。
キャッシュの更新方法
キャッシュを更新するには 3 つの方法があります:
(2) JavaScriptによる操作
(3) ブラウザのキャッシュをクリア
マニフェストにファイルを追加または削除すると、キャッシュを更新できます。追加または削除せずに js を変更すると、前の例のコメント内のバージョン番号を使用してマニフェスト ファイルを更新できます。
HTML5 では、オフライン キャッシュを操作するための js メソッドが導入されており、次の js でローカル キャッシュを手動で更新できます。
window.applicationCache.update();
ユーザーがブラウザのキャッシュを (手動または他のツールを使用して) クリアすると、ファイルは再度ダウンロードされます。
注
ブラウザによっては、キャッシュ データの容量制限が異なる場合があります (ブラウザによっては、サイトごとに 5MB の制限を設定している場合があります)。
マニフェストを参照する HTML は、マニフェスト ファイルと同じ生成元を持ち、同じドメイン内に存在する必要があります。
FALLBACK 内のリソースはマニフェスト ファイルと同じオリジンを持つ必要があります。
リソースがキャッシュされると、ブラウザは絶対パスを直接リクエストし、キャッシュ内のリソースにもアクセスします。
サイト内の他のページにマニフェスト属性が設定されていない場合でも、要求されたリソースがキャッシュ内にある場合は、キャッシュからアクセスされます。
マニフェスト ファイルが変更されると、リソース リクエスト自体も更新をトリガーします。
オートメーション ツール
マニフェスト ファイルのキャッシュ部分ではワイルドカードを使用できず、手動で指定する必要があります。ファイルが多すぎると、これは非常にわかりにくくなります。 grunt-manifest はマニフェスト ファイルを自動生成できることを紹介します。 grunt-manifest は自動ビルド ツールである grunt に依存しています。 grunt を知らない場合は、ここを参照してください。
grunt.initConfig({
マニフェスト: {
生成: {
オプション: {
ベースパス: "../",
キャッシュ: ["js/app.js ", "css/style.css"]
ネットワーク: ["http://*", "https://*"],
フォールバック: ["/ /offline.html"],
除外: ["js/jquery.min.js"]、
preferOnline: true、
詳細: true、
タイムスタンプ: true
}、
src: [
" some_files/*.html",
"js/*.min.js",
"css/*.css"
],
dest: "index.manifest"
}
}
});
オプションはマニフェストを生成するためのいくつかのカスタム パラメーターを定義します。src は生成されるファイル、dest は出力ファイルです。
オプションには多くのパラメータがあります。主なパラメータは次のとおりです:
basePath は受信ファイルと送信ファイルのルート ディレクトリを設定します
cache キャッシュ ファイルを手動で追加します
ネットワーク ネットワーク ファイルを手動で追加します
フォールバックはフォールバック ファイルを手動で追加します
ファイルをキャッシュに追加しない設定を除外します
著作権情報を追加するかどうかの詳細
timestampタイムスタンプを追加するかどうか
例
マニフェスト キャッシュを使用するには、まずマニフェスト ファイルを作成する必要があります。このファイルには厳密な形式要件があります。例を次に示します
CACHE MANIFEST
#私はコメントです。このファイルは test.manifest
CACHE:
/test.css
/test.js
と呼ばれます。シンプルなマニフェストファイル。これがマニフェスト ファイルであることを宣言するには、「CACHE MANIFEST」で始まる必要があります。次の「CACHE:」は操作タイプで、次の 2 つのファイルはパスに従って「CACHE:」操作タイプの影響を受けるファイルであり、これらのファイルをキャッシュする必要があることを示しています。もちろん、操作には複数の種類があります。キャッシュについては、後で説明します。まず、誰もが最も懸念している問題について話しましょう。このマニフェスト ファイルはどのように使用するのでしょうか?
マニフェスト ファイルを使用するには、
などの属性「manifest="マニフェスト ファイル パス"」をページの HTML タグに追加するだけです。
- html マニフェスト="test.manifest">
- 頭>
- link href="テスト。 css" rel="スタイルシート" />
- script src="テスト。 js">スクリプト>
- 頭>
- ボディ>
- div>次亜炭酸コバルト div>
- ボディ>
- html>
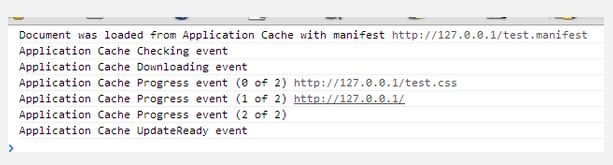
このページは上記で記述したマニフェストファイルを使用しています。このページを Chrome で開くと、コンソールでこのマニフェストの作業情報を確認できます。 
この情報から、キャッシュする必要があると設定した 2 つのファイルがキャッシュされていることがわかります。また、マニフェストを参照するページもキャッシュされます。これは非常に重要なマニフェスト メカニズムです。設定されたファイルをキャッシュするだけでなく、現在マニフェスト ファイルを参照しているページもキャッシュします (オフにしたくてもオフにすることはできません)。そのため、非常に使いにくいので注意が必要です。
なお、マニフェストキャッシュ以降はマニフェストファイルが変更された場合のみ更新されます(このファイルのmd5が変更された場合に更新されるようです)。キャッシュされたファイルが更新されると、ブラウザは新しいファイルを取得しません。つまり、先ほどのページには test.css がキャッシュされていますが、test.css を変更してもページは変更されません。マニフェスト ファイル自体の内容を変更しない限り (変更時間ではなく内容であることに注意してください)。通常、このキャッシュを更新するには、コメント内の変更時刻を入力して更新します。面倒なのでスクリーンショットは撮りません。
これらの質問について説明した後、マニフェスト自体がどのように記述されているかを見てみましょう。上記の「CACHE:」以外にも、いくつかの操作タイプがあります。これらの操作の種類と説明は次のとおりです。
CACHE: 以下のファイルをキャッシュとして設定します。
NETWORK: 以下のファイルを非キャッシュとして設定します (自分のページを設定できません)
FALLBACK: 以下のファイルを不正なものとして設定しますまたは存在しません 別のファイルを使用する場合
SETTINGS: 2 つのモードを設定できます: fast またはprefer-online
CACHE は、前にも述べたキャッシュを設定することです。
ネットワークはキャッシュしないように設定されています。マニフェストのメカニズムはページ (または Web アプリケーション) 全体をローカルに保存するためです。したがって、現在のページで使用されるすべてのリソースには設定が必要です。設定されていない場合は、ページがキャッシュされた後に見つからないため、通常は、次に示すように、NETWORK を使用して、キャッシュする必要のないすべてのリソースを照合する必要があります。
ネットワーク:
*
FALLBACK が存在しない場合は、代わりに別のファイルを使用します。以下は例です
#test.manifest
FALLBACK:
/x.css /test.css
- html マニフェスト="test.manifest">
- 頭>
- link href="x. css" rel="スタイルシート" />
- 頭>
- html>

由於x.css不存在,所以快取時候採用了test.css來代替它。
SETTINGS可以設定成兩種模式,預設是fast。但是在我的測試中我沒感覺到這兩種模式有什麼差別,這就暫時不說了。
這些就是manifest快取最基本的東西,還有一個很大的問題就是火狐的警告。使用manifest時,火狐下方會出現警告。 
這就是這個東西最蛋疼的地方,所以現在先稍稍了解下,不去深入研究。等以後這些問題都解決了在來回頭看這貨吧。其實manifest的作用是把Web應用在地化,如果只是做“Web應用本地化”,確實可以用上。但是這個東西在其他方面實在是不給力。所以目前的項目都不會考慮用這黨疼的玩意兒。上面的這麼多也只是入門級的測試,還好多東西要測試。不過由於現在用不到,暫時就不研究了。
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

メモ帳++7.3.1
使いやすく無料のコードエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7706
7706 15
15 1640
1640 14
14 1394
1394 52
52 1288
1288 25
25 1231
1231 29
29


