この記事の例では、フォームに入力するときにテキストを上にスライドさせるプロンプトの効果を jquery がどのように実装するかを説明します。皆さんの参考に共有してください。詳細は以下の通りです。
これは、jQuery に基づいて実装されたフォーム入力ボックスのプロンプト効果です。入力が行われていない場合、テキスト ボックスをクリックしてテキストを入力すると、プロンプト テキストが入力ボックスからスライドして表示されます。入力ボックスは非常に奇妙に見えますが、性格も非常に優れており、ユーザー エクスペリエンスは比較的良好で、CSS3 の一部の属性が使用されているため、テストする場合は、IE9 の上位バージョンまたは Chrome などの Web ブラウザを使用してください。そしてFirefox。
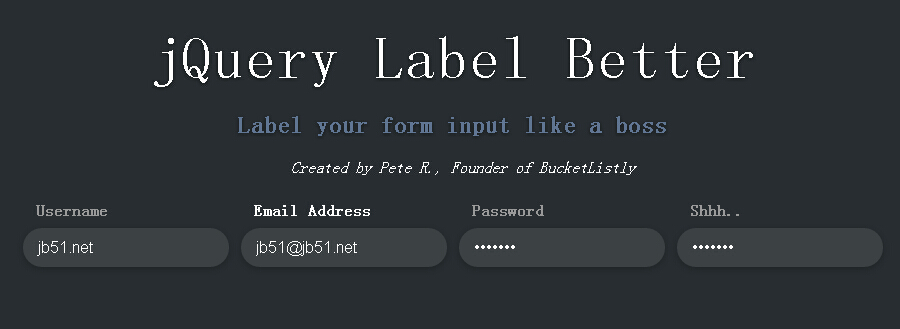
実行中のエフェクトのスクリーンショットは次のとおりです:

具体的なコードは次のとおりです:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery人性化表单标签提示</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
!function($){
var defaults = {
position: "top",
animationTime: 500,
easing: "ease-in-out",
offset: 20,
hidePlaceholderOnFocus: true
};
$.fn.animateLabel = function(settings, btn) {
var position = btn.data("position") || settings.position,
posx = 0,
posy = 0;
$(this).css({
"left": "auto",
"right": "auto",
"position": "absolute",
"-webkit-transition": "all " + settings.animationTime + "ms " + settings.easing,
"-moz-transition": "all " + settings.animationTime + "ms " + settings.easing,
"-ms-transition": "all " + settings.animationTime + "ms " + settings.easing,
"transition": "all " + settings.animationTime + "ms " + settings.easing
});
switch (position) {
case 'top':
posx = 0;
posy = ($(this).height() + settings.offset) * -1;
$(this).css({
"top": "0",
"opacity": "1",
"-webkit-transform": "translate3d(" + posx + ", " + posy + "px, 0)",
"-moz-transform": "translate3d(" + posx + ", " + posy + "px, 0)",
"-ms-transform": "translate3d(" + posx + ", " + posy + "px, 0)",
"transform": "translate3d(" + posx + ", " + posy + "px, 0)"
});
break;
case 'bottom':
posx = 0;
posy = ($(this).height() + settings.offset);
$(this).css({
"bottom": "0",
"opacity": "1",
"-webkit-transform": "translate3d(" + posx + ", " + posy + "px, 0)",
"-moz-transform": "translate3d(" + posx + ", " + posy + "px, 0)",
"-ms-transform": "translate3d(" + posx + ", " + posy + "px, 0)",
"transform": "translate3d(" + posx + ", " + posy + "px, 0)"
});
break;
case 'left':
posx = ($(this).width() + settings.offset) * -1;
posy = 0;
$(this).css({
"left": 0,
"top": 0,
"opacity": "1",
"-webkit-transform": "translate3d(" + posx + "px, " + posy + "px, 0)",
"-moz-transform": "translate3d(" + posx + "px, " + posy + "px, 0)",
"-ms-transform": "translate3d(" + posx + "px, " + posy + "px, 0)",
"transform": "translate3d(" + posx + "px, " + posy + "px, 0)"
});
break;
case 'right':
posx = $(this).width() + settings.offset;
posy = 0;
$(this).css({
"right": 0,
"top": 0,
"opacity": "1",
"-webkit-transform": "translate3d(" + posx + "px, " + posy + "px, 0)",
"-moz-transform": "translate3d(" + posx + "px, " + posy + "px, 0)",
"-ms-transform": "translate3d(" + posx + "px, " + posy + "px, 0)",
"transform": "translate3d(" + posx + "px, " + posy + "px, 0)"
});
break;
}
}
$.fn.removeAnimate = function(settings, btn) {
var position = btn.data("position") || settings.position,
posx = 0,
posy = 0;
$(this).css({
"top": "0",
"opacity": "0",
"-webkit-transform": "translate3d(" + posx + ", " + posy + "px, 0)",
"-moz-transform": "translate3d(" + posx + ", " + posy + "px, 0)",
"-ms-transform": "translate3d(" + posx + ", " + posy + "px, 0)",
"transform": "translate3d(" + posx + ", " + posy + "px, 0)"
});
}
$.fn.label_better = function(options){
var settings = $.extend({}, defaults, options),
el = $(this),
triggerIn = "focus",
triggerOut = "blur";
if(settings.easing == "bounce") settings.easing = "cubic-bezier(0.175, 0.885, 0.420, 1.310)"
el.each(function( index, value ) {
var btn = $(this),
position = btn.data("position") || settings.position;
btn.wrapAll("<div class='lb_wrap' style='position:relative; display: inline;'></div>")
if( btn.val().length > 0) {
var text = btn.data("new-placeholder") || btn.attr("placeholder");
$("<div class='lb_label " + position + "'>"+ text + "</div>").css("opacity", "0").insertAfter(btn).animateLabel(settings, btn);
}
btn.bind(triggerIn, function() {
if(btn.val().length < 1) {
var text = btn.data("new-placeholder") || btn.attr("placeholder"),
position = btn.data("position") || settings.position;
$("<div class='lb_label " + position + "'>"+ text + "</div>").css("opacity", "0").insertAfter(btn).animateLabel(settings, btn);
}
if (settings.hidePlaceholderOnFocus == true) {
btn.data("default-placeholder", btn.attr("placeholder"))
btn.attr("placeholder", "")
}
btn.parent().find(".lb_label").addClass("active");
}).bind(triggerOut, function() {
if(btn.val().length < 1) {
btn.parent().find(".lb_label").bind("transitionend webkitTransitionEnd oTransitionEnd MSTransitionEnd", function(){ $(this).remove(); }).removeAnimate(settings, btn)
}
if (settings.hidePlaceholderOnFocus == true) {
btn.attr("placeholder", btn.data("default-placeholder"))
btn.data("default-placeholder", "")
}
btn.parent().find(".lb_label").removeClass("active");
});
});
}
}(window.jQuery);
</script>
<style>
html {
height: 100%;
}
body {
background: #272D30;
padding: 0;
text-align: center;
font-family: 'open sans';
position: relative;
margin: 0;
height: 100%;
}
.wrapper {
height: auto !important;
height: 100%;
margin: 0 auto;
overflow: hidden;
}
a {
text-decoration: none;
}
h1, h2 {
width: 100%;
float: left;
}
h1 {
margin-top: 100px;
color: #fff;
text-shadow: 0 1px 5px rgba(0,0,0,0.5);
margin-bottom: 5px;
font-size: 70px;
letter-spacing: -4px;
}
h2 {
color: #5F7591;
font-weight: bold;
text-shadow: 0 1px 5px rgba(0,0,0,0.5);
margin-top: 0;
margin-bottom: 10px;
}
.pointer {
color: #9b59b6;
font-family: 'Pacifico', cursive;
font-size: 30px;
margin-top: 15px;
}
pre {
margin: 80px auto;
}
pre code {
padding: 35px;
border-radius: 5px;
font-size: 15px;
background: rgba(0,0,0,0.1);
border: rgba(0,0,0,0.05) 5px solid;
max-width: 500px;
}
.main {
float: left;
width: 100%;
margin: 0 auto;
}
.main h1 {
padding:20px 50px;
float: left;
width: 100%;
font-size: 60px;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
font-weight: 100;
margin: 0;
padding-top: 25px;
font-family: 'Pacifico';
letter-spacing: 2px;
}
.main h1.demo1 {
background: #1ABC9C;
}
.reload.bell {
font-size: 12px;
padding: 20px;
width: 45px;
text-align: center;
height: 47px;
border-radius: 50px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
}
.reload.bell #notification {
font-size: 25px;
line-height: 140%;
}
.reload, .btn{
display: inline-block;
border: 4px solid #A2261E;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: #CC3126;
display: inline-block;
line-height: 100%;
padding: 0.7em;
text-decoration: none;
color: #fff;
width: 100px;
line-height: 140%;
font-size: 17px;
font-family: open sans;
font-weight: bold;
}
.reload:hover{
background: #A2261E;
}
.btn {
width: 200px;
color: #fff;
border: none;
margin-left: 10px;
background: rgba(255, 255, 255, 0.11);
}
.clear {
width: auto;
}
.btn:hover, .btn:hover {
background: rgba(255,255,255,0.3);
}
.btns {
width: 410px;
margin: 50px auto;
}
.credit {
font-style: italic;
text-align: center;
color: #fff;
padding: 10px;
margin: 0 0 40px 0;
float: left;
width: 100%;
}
.credit a {
color: #ccc;
text-decoration: none;
font-weight: bold;
}
.back {
position: absolute;
top: 0;
left: 0;
text-align: center;
display: block;
padding: 7px;
width: 100%;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
background: rgba(0, 0, 0, 0.65);
font-weight: bold;
font-size: 13px;
color: #fff;
-webkit-transition: all 200ms ease-out;
-moz-transition: all 200ms ease-out;
-o-transition: all 200ms ease-out;
transition: all 200ms ease-out;
}
.back:hover {
background: rgba(0, 0, 0, 0.85);
}
.bl_form {
margin: 150px 0;
}
.bl_form input {
padding-top: 15px;
background: rgba(255,255,255,0.10);
box-shadow: 0 2px 8px rgba(0,0,0,0.2);
border: none;
color: white;
padding: 10px 15px;
border-radius: 25px;
font-size: 16px;
outline: none;
}
.lb_wrap .lb_label.top, .lb_wrap .lb_label.bottom {
left: 15px !important;
}
.lb_wrap .lb_label.left {
left: 0;
}
.lb_label {
font-weight: bold;
color: #999;
}
.lb_label.active {
color: #FFF;
}
</style>
<script>
$(document).ready( function() {
$(".label_better").label_better({
easing: "bounce"
});
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body>
<div class="wrapper">
<div class="main">
<div class="header">
<h1 id="jQuery-Label-Better">jQuery Label Better</h1>
<h2 id="Label-your-form-input-like-a-boss">Label your form input like a boss</h2>
<p class="credit">Created by Pete R., Founder of BucketListly</p>
<div class="btns">
</div>
</div>
<div class="page-container">
<form class="bl_form">
<input type="text" class="label_better" data-new-placeholder="Username" placeholder="Username" >
<input type="email" class="label_better" data-new-placeholder="Email Address" placeholder="Email Address">
<input type="password" value="abcdefg" class="label_better" data-new-placeholder="Password" placeholder="Password">
<input type="password" value="abcdefg" class="label_better" data-new-placeholder="Shhh.." placeholder="Confirm Password">
</form>
</div>
</div>
</div>
<div style="text-align:center;clear:both">
</div>
</body>
</html>
この記事が皆さんの jquery プログラミング設計に役立つことを願っています。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 中国語版
中国語版、とても使いやすい

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター







