はじめに:
最近、Weibo クライアントで、h5 ページのボタンがネイティブと対話してカメラを呼び出し、QR コードをスキャンして解析できるという要件があります。 Weibo 以外のクライアント (WeChat または Safari などのネイティブ ブラウザ) では、システムの写真または写真のアップロード ボタンを呼び出し、写真を撮るかアップロードすることで QR コードを解析します。
2 番目の解決策では、フロントエンド js で QR コードを解析する必要があります。これは、サードパーティの解析ライブラリ jsqrcode に依存しています。このライブラリはブラウザ側でカメラを呼び出す操作をすでにサポートしていますが、getUserMedia と呼ばれるプロパティに依存しています。モバイル ブラウザはこの属性を十分にサポートしていないため、QR コードは画像をアップロードすることによって間接的にのみ解析できます。
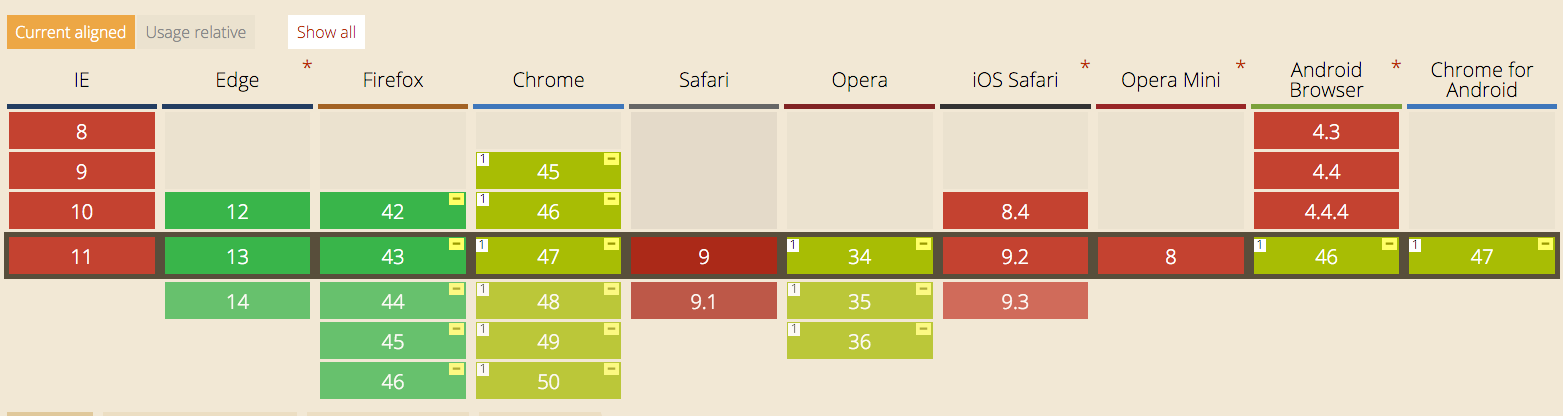
GetUserMedia 属性対応ブラウザリスト:

まず、QR コードを解析するための優れたコードを提供してくれた jsqrcode の開発者に感謝したいと思います。これにより、私の作業負荷が大幅に軽減されました。 jsqrcode アドレス: クリックしてください
私のコード ライブラリ アドレス: クリックしてください
1. 解決された問題:
1.クライアントはカメラを呼び出して QR コードをスキャンし、解析します。
2. ネイティブ ブラウザと WeChat クライアントで QR コードをスキャンして解析できます。
Web 側または H5 側で QR コードのスキャン作業を直接完了できます。
3. 欠点:
画像が不鮮明で、解析に失敗しやすい (写真の撮影)。画像をスキャンするには、レンズを QR コードから遠ざける必要があります (非常に近い距離)。ネイティブの通話カメラ分析と比較して 1 ~ 2 秒の遅延が発生します。
注:
このプラグインは zepto.js または jQuery.js で使用する必要があります
使用説明:
1使用する必要がある場所 このページでは、lib ディレクトリ内の js ファイルを次の順序でインポートします
プラグインは を使用する必要があるため、HTML 構造の表示スタイルは固定されています。 Web ページでボタンのスタイルをカスタマイズするには、次のサンプル コード構造に従ってコードをネストできます。
次に入力の CSS を設定します。ボタンを非表示にするには、たとえば属性セレクターを使用します
ここでは class="qr のスタイルを定義するだけです。 -btn」を必要に応じて指定します。
});
メインコード分析
コードをコピー
(function($) {
var Qrcode = function(tempBtn) {
//このオブジェクトは Weibo ドメインでの解析のみをサポートします。つまり、Weibo のページだけを対象とするわけではありません。 2 番目のソリューションは、QR コードを解析するために使用できます。
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge); else {
$( tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke( 'scanQRCode' , null, function(params) {
//QR コードのスキャン結果を取得します
location.href=params.result;
},
getImgFile : function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0]; ;
var rFilter = /^(?:image/bmp|image/cis-cod|image/gif|image/ief|image/jpeg|image/jpeg|image/jpeg|image/pipeg|image/png| image/svg xml|image /tiff|image/x-cmu-raster|image/x-cmx|image/x-icon|image/x-portable-anymap|image/x-portable-bitmap|image/x-portable -graymap|image/x -portable-pixmap|image/x-rgb|image/x-xbitmap|image/x-xpixmap|image/x-xwindowdump)$/i;
if (imgFile.length ===) 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("正しい画像形式を選択してください!"); >}
/ /画像の読み取りに成功した後に実行されるコード
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.callback = function(data) ) {
//QR コードのスキャン結果を取得します
location.href = data;
};
oFReader.readAsDataURL(oFile); 🎜>destory: function() {
$(tempBtn).off('click');
}
};
//初期化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
$('[ node-type=qr-btn] ').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto : jQuery);
>
1. 前のページに電話します
を呼び出した後のページ
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AMH5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






