ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript は継続的な割り当て_JavaScript スキルを実装します
JavaScript は継続的な割り当て_JavaScript スキルを実装します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:46:011633ブラウズ
私は最近このプロジェクトに取り組み、十分な時間があったのでオンラインで買い物をしたところ、予測された結果が実際の結果と大きく異なっていたことを偶然発見しました。
以下のコードを参照してください
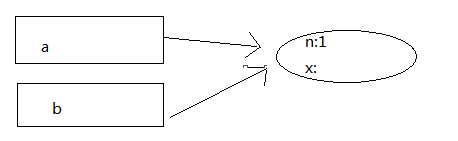
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}
コードを分解して見てみると、結果はまさに私たちが考えていたとおりです
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}
console.log(b.x);//undefined
分析コード:
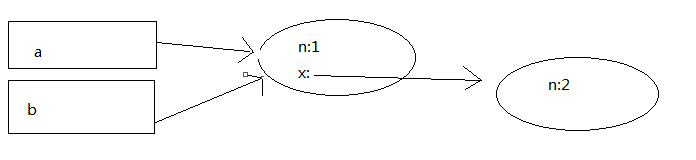
a.x=a={n:2}
js の代入操作は右結合であり、上記は a.x=(a={n:2})
と同等です。js の評価操作は左から右です (追記: 同僚と話し合ったところ、左から右だと言われました。私は右から左だと思っていましたが、やっと分かりました私が間違っていたことがわかりました)
1) a.x=(括弧内の最終結果)
a の x 属性が存在しないことがわかったら、属性を追加します

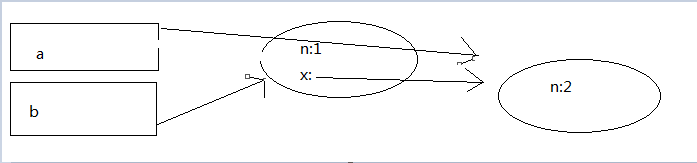
 3) 括弧内の a={n:2} に戻り、a の方向が変わります
3) 括弧内の a={n:2} に戻り、a の方向が変わります

document.getElementById("a").href=""; a是要添加超链接a的id,比如<a id='a' >信息提示</a>
<form action="" method="post" name="myform" >
<a href="" id=links >信息提示 </a >
</form >
<script >
document.getElementById("links").href="http://www.baidu.com";
</script >このコードの内容は、d56989bd31b611376ab6c5b30c67b6e4href に値を割り当てることです。コードは非常に単純です。 上記の内容は、JavaScript を使用して継続的な割り当てを実装するためのこの記事の全内容です。このサイトは毎日新しい内容で更新されるので、ぜひご注目ください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

