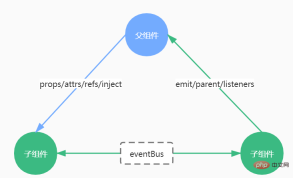
vue コンポーネントが値を渡す方法: 1. 親から子に渡し、それを受け取るために子コンポーネントで "props" を定義します; 2. 子から親に渡し、"$emit()" を使用してトリガーします子コンポーネント内; 3. Brothers Pass 値、イベント バス "eventBus" を定義; 4. 疑問符、コロン、親子コンポーネントを使用して値を渡します; 5. "$ref" を使用して値を渡します; 6. "inject" を使用します" 親コンポーネントのデータを現在のインスタンスに注入します。 7. 祖先から孫へ; 8. 孫から祖先へ; 9. $parent; 10. SessionStorage 値の転送; 11. vuex.

このチュートリアルのオペレーティング システム: Windows 10 システム、vue バージョン 3.0、Dell G3 コンピューター。

1. 親コンポーネントを子コンポーネントに渡す
子コンポーネントに props、つまり props を定義します。 ['msg' ]、msg はオブジェクトまたは基本データ型になります。
デフォルト値を定義する場合、つまり props:{msg: {type: String,default: 'hello world' }},
デフォルト値がオブジェクトタイプの場合: props: { msg: { type: Object,default: () => { return { name: 'dan_seek' } } }}
値の転送は一方向であり、親コンポーネントの値を変更することはできません (もちろん参照型を除く)。また、props の値を直接変更すると、警告が表示されます。報告。
推奨される記述方法は、data() で変数を再定義し (Children.vue を参照)、それにプロパティを割り当てることです。もちろん、計算されたプロパティも機能します。
Children.vue
<template>
<section>
父组件传过来的消息是:{{myMsg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
props:['msg'],
data() {
return {
myMsg:this.msg
}
},
methods: {}
}
</script>Parent.vue
<template>
<div class="parent">
<Children :msg="message"></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children
},
data() {
return {
message:'hello world'
}
},
}
</script>2. 子コンポーネントを親コンポーネントに渡す
必要なものここで self を使用するには イベントを定義し、this.$emit('myEvent') を使用して子コンポーネントでイベントをトリガーし、@myEvent を使用して親コンポーネントでリッスンします
Children.vue
<template>
<section>
<br>
<div @click="clickme">click me</div>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
childNum:0
}
},
methods: {
clickme(){
// 通过自定义事件addNum把值传给父组件
this.$emit('addNum',this.childNum++)
}
}
}
</script> Parent.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div>
</template>
<script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom
},
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum
}
}
}
</script>3. 兄弟コンポーネント間での値の転送
カスタム イベント エミットのトリガー機能とモニタリング機能を使用してパブリック イベント バスを定義するイベントバスを中間ブリッジとして介して、任意のコンポーネントに値を渡すことができます。また、eventBus を使用することで、emit についての理解を深めることができます。
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script>Children2.vue
<template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script>Parent.vue
<template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>github からも入手可能オープンソースの vue-bus ライブラリは、https://github.com/yangmingshan/vue-bus#readme
4 を参照してください。ルート間での値の受け渡し
i. 値を渡すには疑問符を使用します。
ページ A からページ B にジャンプするときは、this.$router.push('/B?name=danseek')
Page を使用します。 B は this.$route .query.name を使用して、ページ A
#から渡された値を取得できます。ルーターとルートの違いに注意してくださいii。コロンを使用して値を渡します次のルートを構成します:{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},ページ B では、this.$route.params.name を使用して、ルートによって渡された名前の値を取得できますiii。値を渡すための親子コンポーネントです。ルータービューによるものです。これはコンポーネント自体でもあるため、親子コンポーネントの値転送メソッドを使用して値を渡し、プロパティをプロパティに追加することもできます。タイプが更新された後にルートが更新されないため、サブページのマウントされたフックで最新のタイプを直接取得することはできません。代わりに watch を使用してください。 <router-view :type="type"></router-view>
// 子页面
......
props: ['type']
......
watch: {
type(){
// console.log("在这个方法可以时刻获取最新的数据:type=",this.type)
},
},
5. $ref を使用して値を渡す
<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script> を定義します。次に、親コンポーネント Parent.vue で Children.vue を参照し、ref 属性を定義します。 <template>
<div class="parent">
<!-- 给子组件设置一个ID ref="children" -->
<Children ref="children"></Children>
<div @click="pushMsg">push message</div>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'parent',
components: {
Children,
},
methods:{
pushMsg(){
// 通过这个ID可以访问子组件的方法
this.$refs.children.updateMsg('Have you received the clothes?')
// 也可以访问子组件的属性
console.log('children props:',this.$refs.children.desc)
}
},
}
</script>
6. 依存関係の注入を使用して子孫や曾孫に渡す
親コンポーネントにメソッド getName() があり、それを提供する必要があると仮定します。すべての子孫にprovide: function () {
return {
getName: this.getName()
}
}provide オプションを使用すると、子孫コンポーネントに提供したいデータ/メソッドを指定できますその後、任意の子孫コンポーネントで、inject を使用して次のデータ/メソッドを注入できます。親コンポーネントを現在のインスタンスに追加します:inject: ['getName']Parent.vue
<template>
<div class="parent">
<Children></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children,
},
data() {
return {
name:'dan_seek'
}
},
provide: function () {
return {
getName: this.name
}
},
}
</script>Children.vue
父组件传入的值:{{getName}}
<script>
export default {
name: "Children",
components: {},
data() {
return {
}
},
inject: [&#39;getName&#39;],
}
</script>
7、祖先の孫 $attrs
通常は、Transition の中間として父親の props を使用する必要がありますが、この方法では、親コンポーネントの業務に関係のない属性が親コンポーネントにさらに追加され、結合度が高くなります。 $attrs を使用すると簡略化でき、祖先も孫も #GrandParent.vue<template>
<section>
<parent name="grandParent" sex="男" age="88" hobby="code" @sayKnow="sayKnow"></parent>
</section>
</template>
<script>
import Parent from './Parent'
export default {
name: "GrandParent",
components: {
Parent
},
data() {
return {}
},
methods: {
sayKnow(val){
console.log(val)
}
},
mounted() {
}
}
</script>Parent.vue<template>
<section>
<p>父组件收到</p>
<p>祖父的名字:{{name}}</p>
<children v-bind="$attrs" v-on="$listeners"></children>
</section>
</template>
<script>
import Children from './Children'
export default {
name: "Parent",
components: {
Children
},
// 父组件接收了name,所以name值是不会传到子组件的
props:['name'],
data() {
return {}
},
methods: {},
mounted() {
}
}
</script>Children を変更する必要はありません。 vue<template>
<section>
<p>子组件收到</p>
<p>祖父的名字:{{name}}</p>
<p>祖父的性别:{{sex}}</p>
<p>祖父的年龄:{{age}}</p>
<p>祖父的爱好:{{hobby}}</p>
<button @click="sayKnow">我知道啦</button>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
// 由于父组件已经接收了name属性,所以name不会传到子组件了
props:['sex','age','hobby','name'],
data() {
return {}
},
methods: {
sayKnow(){
this.$emit('sayKnow','我知道啦')
}
},
mounted() {
}
}
</script>結果の表示親コンポーネントは受け取ります祖父の名前: grandParent サブコンポーネントを受け取ります 祖父の名前: 祖父の性別: 男性 祖父の年齢: 88 祖父の趣味: コード
8、孫伝子
$listeners 中間イベントのヘルプを使用すると、Sun は Zu に簡単に通知できます。コード例については、79 を参照してください。$parent
親コンポーネント インスタンスは、parent を通じて取得できます。 , そして、このインスタンスを通じて親コンポーネントのプロパティとメソッドにアクセスできます。また、ルート コンポーネントのインスタンスを取得できる兄弟ルートもあります。 構文:// 获父组件的数据 this.$parent.foo // 写入父组件的数据 this.$parent.foo = 2 // 访问父组件的计算属性 this.$parent.bar // 调用父组件的方法 this.$parent.baz()したがって、子コンポーネントを親コンポーネントに渡す例では、this.$parent.getNum(100) を使用して親コンポーネントに値を渡すことができます。 。
10. sessionStorage に値を渡す
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
11、vuex
这里我也不打算介绍这个大名鼎鼎的vuex怎么用,因为要把它写清楚篇幅太长了…
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您也许不需要使用 Vuex。
以上がVueコンポーネントで値を渡すにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。





