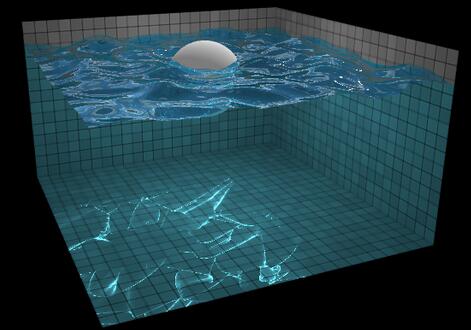
これは HTML5 に基づいた 3D 水の波のアニメーション特殊効果で、「G」キーを押すとプール内の石が上下に浮かび上がり、「L」キーを押すと非常にリアルになります。照明効果を追加すると、デザインが非常に完璧になります。同時に、この 3D 水の波のアニメーションは WebGL レンダリング技術に基づいていることに注意してください。WebGL について学ぶことができます。

HTML コード
- img id="タイル" src="tiles.jpg">
- img id="xneg" src="xneg.jpg">
- img id="xpos" src="xpos.jpg">
- img id="ypos" src="ypos.jpg">
- img id="zneg" src="zneg.jpg">
- img id="zpos" src="zpos.jpg">
JavaScript コード
- 関数 Water() {
- var vertexShader = '
- さまざまな vec2 座標;
- void main() {
- coord = gl_Vertex.xy * 0.5 0.5;
- gl_Position = vec4(gl_Vertex.xyz, 1.0);
- }
- ';
- this.plane = GL.Mesh.plane();
- if (!GL.Texture.canUseFloatingPointTextures()) {
- throw new Error('このデモには OES_texture_float 拡張機能が必要です');
- }
- var filter = GL.Texture.canUseFloatingPointLinearFiltering() ? gl.LINEAR : gl.NEAREST;
- this.textureA = new GL.Texture(256, 256, { type: gl.FLOAT,フィルター: フィルター });
- this.textureB = 新しい GL.Texture(256, 256, { type: gl.FLOAT,フィルター: フィルター });
- this.dropShader = new GL.Shader(vertexShader, '
- const float PI = 3.141592653589793;
- 均一なサンプラー 2D テクスチャ。
- ユニフォーム vec2 センター;
- 均一なフロート半径。
- 均一なフロート強度。
- さまざまな vec2 座標;
- void main() {
- /* 頂点情報を取得 */
- vec4 info = texture2D(テクスチャ, 座標);
- /* ドロップを 高さ に追加します */
- float drop = max(0.0, 1.0 - length(center * 0.5 0.5 - coord) / radius);
- drop = 0.5 - cos(drop * PI) * 0.5;
- info.r = ドロップ * 強度;
- gl_FragColor = 情報;
- }
- ');
- this.updateShader = new GL.Shader(vertexShader, '
- 均一なサンプラー 2D テクスチャ。
- uniform vec2 delta;
- さまざまな vec2 座標;
- void main() {
- /* 頂点情報を取得 */
- vec4 info = texture2D(テクスチャ, 座標);
- /* 平均近隣身長を計算する */
- vec2 dx = vec2(delta.x, 0.0);
- vec2 dy = vec2(0.0, delta.y);
- 浮動小数点平均 = (
- texture2D(texture, coord - dx).r
- texture2D(texture, coord - dy).r
- texture2D(texture, coord dx).r
- texture2D(texture, coord dy).r
- ) * 0.25;
- /* 速度を変更して 平均に向けて移動します */
- info.g = (平均 - info.r) * 2.0;
- /* 波が永久に続かないように速度を少し減衰させます */
- info.g *= 0.995;
- /* 速度に沿って頂点を移動します */
- info.r = info.g;
- gl_FragColor = 情報;
- }
- ');
- this.normalShader = new GL.Shader(vertexShader, '
- 均一なサンプラー 2D テクスチャ。
- uniform vec2 delta;
- さまざまな vec2 座標;
- void main() {
- /* 頂点情報を取得 */
- vec4 info = texture2D(テクスチャ, 座標);
- /* 通常の更新 */
- vec3 dx = vec3(delta.x, texture2D(texture, vec2(coord.x delta.x, coord.y)).r - info.r, 0.0);
- vec3 dy = vec3(0.0, texture2D(texture, vec2(coord.x, coord.y delta.y)).r - info.r, delta.y);
- info.ba = normalize(cross(dy, dx)).xz;
- gl_FragColor = 情報;
- }
- ');
- this.sphereShader = 新しい GL.Shader(vertexShader, '
- 均一なサンプラー 2D テクスチャ。
- uniform vec3 oldCenter;
- uniform vec3 newCenter;
- 均一なフロート半径。
- さまざまな vec2 座標;
- float volumeInSphere(vec3 center) {
- vec3 toCenter = vec3(coord.x * 2.0 - 1.0, 0.0, coord.y * 2.0 - 1.0) - center;
- float t = length(toCenter) / radius;
- float dy = exp(-pow(t * 1.5, 6.0));
- float ymin = min(0.0, center.y - dy);
- float ymax = min(max(0.0, center.y dy), ymin 2.0 * dy);
- return (ymax - ymin) * 0.1;
- }
- void main() {
- /* 頂点情報を取得 */
- vec4 info = texture2D(テクスチャ, 座標);
- /* 古いボリュームを追加 */
- info.r = volumeInSphere(oldCenter);
- /* 新しい ボリュームを減算 */
- info.r -= volumeInSphere(newCenter);
- gl_FragColor = 情報;
- }
- ');
- }
- Water.prototype.addDrop = 関数(x, y, 半径, 強度) {
- var this_ = this;
- this.textureB.drawTo(function() {
- this_.textureA.bind();
- this_.dropShader.uniforms({
- センター: [x, y],
- 半径: 半径、
- 強度: 強度
- }).draw(this_.plane);
- });
- this.textureB.swapWith(this.textureA);
- };
- Water.prototype.moveSphere = 関数(oldCenter, newCenter, radius) {
- var this_ = this;
- this.textureB.drawTo(function() {
- this_.textureA.bind();
- this_.sphereShader.uniforms({
- oldCenter: oldCenter,
- newCenter: newCenter,
- 半径: 半径
- }).draw(this_.plane);
- });
- this.textureB.swapWith(this.textureA);
- };
- Water.prototype.stepSimulation = 関数() {
- var this_ = this;
- this.textureB.drawTo(function() {
- this_.textureA.bind();
- this_.updateShader.uniforms({
- デルタ: [1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- this.textureB.swapWith(this.textureA);
- };
- Water.prototype.updateNormals = 関数() {
- var this_ = this;
- this.textureB.drawTo(function() {
- this_.textureA.bind();
- this_.normalShader.uniforms({
- デルタ: [1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- this.textureB.swapWith(this.textureA);
- };
以上が本書のすべての内容であり、広く学術的に役立つことが期待されます。
 H5:Web開発の新機能と機能Apr 29, 2025 am 12:07 AM
H5:Web開発の新機能と機能Apr 29, 2025 am 12:07 AMH5は多くの新しい機能と機能をもたらし、Webページのインタラクティブ性と開発効率を大幅に改善します。 1。SEOの強化などのセマンティックタグ。 2.マルチメディアサポートは、オーディオとビデオの再生とタグを簡素化します。 3. Canvas Drawingは、動的なグラフィックスの描画ツールを提供します。 4.ローカルストレージは、LocalStorageとSessionStorageを介してデータストレージを簡素化します。 5. Geolocation APIは、ロケーションベースのサービスの開発を促進します。
 H5:HTML5の重要な改善Apr 28, 2025 am 12:26 AM
H5:HTML5の重要な改善Apr 28, 2025 am 12:26 AMHTML5は5つの重要な改善をもたらします。1。セマンティックタグにより、コードの明確性とSEO効果が向上します。 2.マルチメディアサポートは、ビデオとオーディオの埋め込みを簡素化します。 3。フォームエンハンスメントは、検証を簡素化します。 4.オフラインおよびローカルストレージにより、ユーザーエクスペリエンスが向上します。 5。キャンバスとグラフィック機能は、Webページの視覚化を強化します。
 HTML5:標準とWeb開発への影響Apr 27, 2025 am 12:12 AM
HTML5:標準とWeb開発への影響Apr 27, 2025 am 12:12 AMHTML5のコア機能には、セマンティックタグ、マルチメディアサポート、オフラインストレージ、ローカルストレージ、フォームエンハンスメントが含まれます。 1。コードの読みやすさとSEO効果を改善するためのセマンティックタグなど。 2.ラベルでマルチメディアの埋め込みを簡素化します。 3。アプリケーションキャッシュやLocalStorageなどのオフラインストレージとローカルストレージは、ネットワークのない操作とデータストレージをサポートします。 4.フォームエンハンスメントでは、処理と検証を簡素化するための新しい入力タイプと検証プロパティを導入します。
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

WebStorm Mac版
便利なJavaScript開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7854
7854 15
15 1649
1649 14
14 1403
1403 52
52 1300
1300 25
25 1241
1241 29
29


