行列変換transform()を紹介する前に、変換行列とは何かについて話しましょう。 
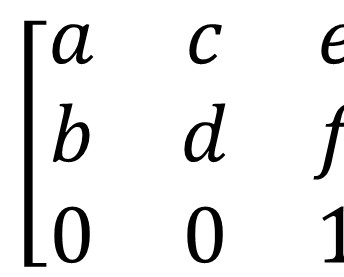
上記はCanvasのtransform()メソッドに対応する変換行列です。このメソッドは、図に示す 6 つのパラメーター、具体的には context.transform(a,b,c,d,e,f) を渡します。
各パラメータの意味は次の表に対応しています:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
対応する 0 または 1 を行列に代入すると、これが単位行列であることがわかります (水平および垂直スケーリングのデフォルト値は 1 で、これは 1 倍のスケーリング、つまりスケーリングなしを意味します)。この方法では、新しい変更行列を使用して現在の変換行列を乗算し、さまざまな変更効果を取得します。
簡単に言うと、グラフィックを変換したいときは、変換行列の対応するパラメータを操作するだけで済みます。操作後、グラフィックの各固定点の座標にこの行列を乗算して、新しい行列を取得します。固定点の座標。
transform() メソッド
キャンバス描画では、この変換行列を変更するメソッド、つまり、transform() が提供されます。
デフォルトの座標系は、キャンバスの左上隅を座標原点 (0, 0) に基づいています。 X 軸の値は右に行くほど値が大きくなり、Y 軸の値は下に行くほど大きくなります。デフォルトの座標系では、各点の座標は CSS ピクセルに直接マッピングされます。キャンバス上の一部の特定の操作とプロパティ設定では、デフォルトの座標系が使用されます。ただし、デフォルトの座標系に加えて、各キャンバスにはグラフィックス状態の一部として「現在の変換行列」もあります。この行列は、キャンバスの現在の座標系を定義します。点の座標が指定されている場合、キャンバス上のほとんどの操作では、その点がデフォルトの座標系ではなく現在の座標系にマップされます。現在の変換行列は、指定された座標をデフォルトの座標系の同等の座標に変換するために使用されます。座標の変換は、テキストや線分の描画にも影響します。
translate() メソッドを呼び出すと、座標原点が上下左右に移動するだけです。
rotate() メソッドは、指定された角度に従って座標軸を時計回りに回転します。
scale() メソッドは、X 軸または Y 軸上の距離の延長と短縮を実装します。負の値を渡すと、座標原点を参照点として使用して座標軸を反転する
スケールが実現されます。鏡に映ったような。
translate を使用して座標原点をキャンバスの左下隅に移動し、scale メソッドを使用して y 軸を反転し、上に行くほど y 軸が大きくなります。
数学的な観点から座標系の変換を理解します。
translate、rotate、scale メソッドは、座標軸の変換として想像すると理解しやすくなります。代数的な観点から座標変換を理解するのは簡単です。つまり、変換を変換後の座標系の点 (x, y) として想像すると、元の座標系は (x`, y`) になります。
c.translate(dx,dy) を呼び出します。このメソッドは次の式
x` = x dx; //new システムの x 軸の 0 は dx
y` = y dy;
c.scale(sx,sy);
x` = sx*x;
y ` = 元のシステムでは sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a) x*sin(a) ;
次の状況では、transform() を使用することをお勧めします。
1. context.translate(dx,dy) の代わりに context.transform (1,0,0,1,dx,dy) を使用します
2. context.transform(sx,0,0,sy, 0 ,0) の代わりに context.scale(sx, sy)
3. 傾斜効果を実現するには context.transform(0,b,c,0,0,0) を使用します (最も実用的)。
回転を実現するためにこれを使用する必要はありません。また、abcdef の 6 つのパラメータの意味を書き留めるだけで済みます。
コードに慣れるためにコードを見てみましょう:
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 関数(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "黄色";
- context.ストロークスタイル = "#00AAAA";
- context.lineWidth = 5;
- context.save();
- //平移至(300,200)
- context.transform(1,0,0,1,300,200);
- //水平方向放大2倍、垂直方向放大1.5倍
- context.transform(2,0,0,1.5,0,0);
- //水平方向右斜度10%の距離、垂直方向上斜高10%の距離
- context.transform(1,-0.1,0.1,1,0,0);
- context.fillRect(0,0,200,200);
- context.ストロークRect(0,0,200,200);
- context.restore();
- };
运行結果:
setTransform() メソッド
transform() メソッドの実行は、rotate()、scale()、translate()、または transform() によって実行されるその他の変更です。例:如果我们図は 2 倍に拡大されるように設定されており、transform() メソッドによって図が 2 倍に拡大される可能性がありますが、これまでの変更も同様です。
ここでは、例を使って説明します。
setTransform() によって、再配置して新しい変換ベクトルを作成し、再整形して再整列し、再度整形します。
- nbsp;html>
- "zh">
- "UTF-8">
-
矩阵变换 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- window.onload = 関数(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="黄色";
- context.fillRect(200,100,250,100)
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="赤";
- context.fillRect(200,100,250,100);
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="青";
- context.fillRect(200,100,250,100);
- };
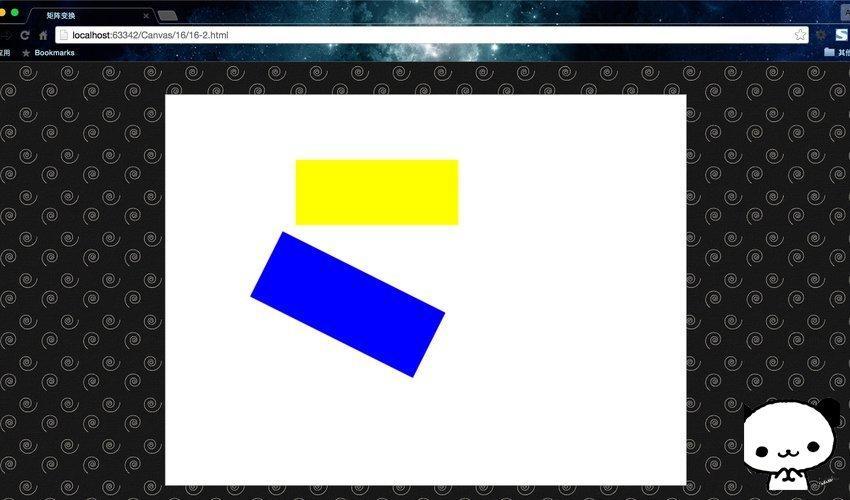
运行結果:
解释一下过程: 每当我们调使用 setTransform() 時,都市重置前一变换マス阵然后構築新しいマス阵,従って次の例では,色ベクトルを表示しません。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






