Nginx のパフォーマンスを最適化するために Gzip 圧縮を設定する方法
- PHPz転載
- 2023-05-29 17:40:402841ブラウズ
Nginx は Gzip 圧縮機能をオンにし、送信中に Web サイトの css、js、xml、html ファイルを圧縮し、アクセス速度を向上させ、Nginx のパフォーマンスを最適化します! 画像、ビデオ、その他のマルチメディア ファイルと大きなファイルWeb サイトでは、圧縮効果が良くないため、画像の圧縮をサポートする必要はありませんが、最適化したい場合は、画像のライフサイクルを長く設定して、クライアントにキャッシュさせることができます。 Gzip 機能をオンにすると、Nginx サーバーは、設定されたポリシーに従って、CSS、JS、XML、HTML、その他の静的リソースなどの送信コンテンツを圧縮し、コンテンツのサイズが小さくなり、返されるコンテンツはユーザーがそれを受け取る前に処理する必要があり、圧縮されたデータが顧客に表示されます。これにより、下り帯域幅が大幅に節約され、伝送効率が向上するだけでなく、ユーザーの高速認識エクスペリエンスも向上し、一石二鳥になります。ある程度の CPU リソースを消費しますが、それでもユーザーに提供する価値はあります。より良い体験を。
Gzip 圧縮を使用すると、ページ サイズを元のサイズの 30% 以下に縮小できるため、ユーザーはページをより速く閲覧できます。 Gzip の圧縮ページはブラウザとサーバーの両方でサポートされている必要があります。実際にはサーバー側の圧縮であり、ブラウザに送信された後、ブラウザはそれを解凍して解析します。現時点では、ほとんどのブラウザは Gzip 圧縮されたページを解析できるため、ブラウザの問題について心配する必要はありません。
Gzip 圧縮機能: 応答メッセージをクライアントに送信する前に圧縮機能を有効にすることで、帯域幅を効果的に節約し、クライアントへの応答速度を向上させることができます。 Gzip 圧縮は、http、server、および location モジュールで設定できます。 Nginx で Gzip 圧縮を有効にするパラメーターの説明:
gzip on; #决定是否开启gzip模块,on表示开启,off表示关闭;
gzip_min_length 1k; #设置允许压缩的页面最小字节(从header头的Content-Length中获取) ,当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。建议大于1k
gzip_buffers 4 16k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间,param2:int(k) 后面单位是k。这里设置以16k为单位,按照原始数据大小以16k为单位的4倍申请内存
gzip_http_version 1.1; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_comp_level 2; #设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大;等级1-9,最小的压缩最快 但是消耗cpu
gzip_types text/plain application/x-javascript text/css application/xml; #设置需要压缩的MIME类型,非设置值不进行压缩,即匹配压缩类型
gzip_vary on; #启用应答头"Vary: Accept-Encoding"
gzip_proxied off;
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),
no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含
"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_disable msie6;
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
######################################################################################################
#如下:修改nginx配置文件 /usr/local/nginx/conf/nginx.conf
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #将以下配置放到nginx.conf的http{ ... }区域中
#修改配置为
gzip on; #开启gzip压缩功能
gzip_min_length 10k; #设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小.
gzip_buffers 4 16k; #设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存
gzip_http_version 1.1; #压缩版本
gzip_comp_level 2; #设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6
gzip types text/css text/xml application/javascript; #制定压缩的类型,线上配置时尽可能配置多的压缩类型!
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip vary on; #选择支持vary header;改选项可以让前端的缓存服务器缓存经过gzip压缩的页面; 这个可以不写,表示在传送数据时,给客户端说明我使用了gzip压缩以下は、オンラインで一般的に使用される Gzip 圧縮構成です。
[root@external-lb02 ~]# cat /data/nginx/conf/nginx.conf
........
http {
.......
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
}Gzip 圧縮機能を有効にしない場合 (つまり、Gzip 関連の構成をコメントアウトします) )、イメージ サイズを表示します
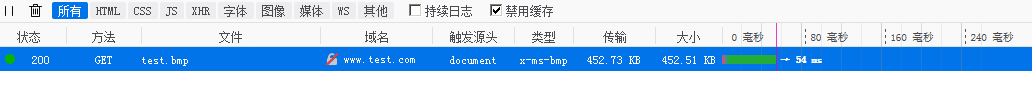
[root@external-lb02 ~]# ll -h /data/web//www/test.bmp -rw-r--r-- 1 root root 453K 3月 14 18:43 /data/web//www/test.bmp
以下からわかるように、ファイルは圧縮されておらず、ファイル転送サイズは依然として 400 K

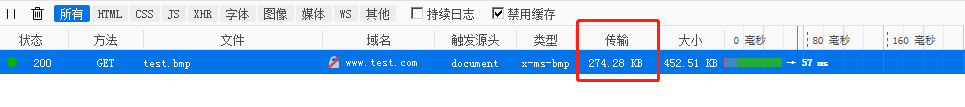
を超えています。 ##Nginx の Gzip 圧縮機能がオンになっている場合 (つまり、Gzip がオンになっている場合)、関連する設定)、test.bmp イメージに再度アクセスしたところ、圧縮イメージ ファイルの転送サイズが 200K を超えていることがわかりました。

上記のテスト比較により、Nginx を有効にした場合、Gzip 圧縮機能を使用すると、送信時に定義された gzip 形式のファイルのサイズが大幅に小さくなることがわかりました。
curl test コマンドを直接使用します:
[root@fvtlb02 ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://fvtvfc-web.kevin.com/service-worker.js" HTTP/1.1 200 OK Server: nginx/1.12.2 Date: Mon, 26 Nov 2018 02:19:16 GMT Content-Type: application/javascript; charset=utf-8 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Sun, 25 Nov 2018 22:28:15 GMT Vary: Accept-Encoding ETag: W/"5bfb21ff-40be" Content-Encoding: gzip
上記のように、応答ヘッダー情報に「Conten_Encoding: gzip」が表示されます。これは、Nginx がオンになっていることを意味します。圧縮 (ブラウザでアクセスしたときに F12 を使用してリクエストの応答ヘッダーを表示する場合も同様です)
Nginx の Gzip 圧縮機能は使いやすいですが、この圧縮機能を有効にすることはお勧めできません以下の 2 種類のファイルリソースに対応します。
1) 画像タイプのリソース (およびビデオ ファイル)理由: jpg や png ファイルなどの画像自体が圧縮されるため、gzip をオンにした後でも、その前後でも圧縮 サイズにあまり差がないため、オンにするとリソースの無駄になります。 (jpg 画像を zip に圧縮してみると、サイズがあまり変わらないことがわかります。zip アルゴリズムと gzip アルゴリズムは異なりますが、画像を圧縮する価値はそれほど大きくないことがわかります)
2) 大きなファイル リソース理由: 大量の CPU リソースを消費するため、明らかな効果が得られない可能性があります。
以上がNginx のパフォーマンスを最適化するために Gzip 圧縮を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

