画像パスにアクセスし、HTML 静的ページを取得するように nginx を構成する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-28 19:55:264640ブラウズ
1. 実験環境
まず、ランダムなパスに対応するディレクトリを作成します。以下に示すように

#2. カスタム HTML または画像を挿入します。
3.nginx設定
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;#端口号
server_name localhost;#本机
charset utf-8;
#access_log logs/host.access.log main;
location ~ .*\.(gif|jpg|jpeg|png)$ {
expires 24h;
root /home/images/;#指定图片存放路径
access_log /usr/local/websrv/nginx-1.9.4/logs/images.log;#日志存放路径
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
proxy_temp_path /home/images/;#图片访问路径
proxy_redirect off;
proxy_set_header host 127.0.0.1;
client_max_body_size 10m;
client_body_buffer_size 1280k;
proxy_connect_timeout 900;
proxy_send_timeout 900;
proxy_read_timeout 900;
proxy_buffer_size 40k;
proxy_buffers 40 320k;
proxy_busy_buffers_size 640k;
proxy_temp_file_write_size 640k;
if ( !-e $request_filename)
{
proxy_pass http://127.0.0.1;#默认80端口
}
}
location / {
root /home/html; #html访问路径
index index.html index2.htm; #html文件名称
}
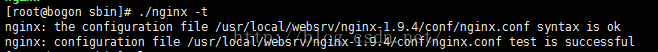
error_page 404 /404.html; </span>4.コンパイルにエラーがないか確認し、エラーがなければ設定成功です。

#5. nginx にアクセスして画像アドレスにアクセスします。

#6. カスタム HTML にアクセスするとき。

以上が画像パスにアクセスし、HTML 静的ページを取得するように nginx を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

