Cookie を保存するように nginx クライアントを設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-28 17:25:251846ブラウズ
質問
前任者が残した dotnet core バックグラウンド サービスをデプロイした後、サーバー上のフロントエンド コードを慎重に変更し、ajax リクエスト アドレスを localhost に変更しました。ログインとリクエスト データは正常です。しかし、localhostをIPアドレスに変更したところ、ログインは正常に行われCookieも返されたのですが、ログイン状態の確認(バックグラウンドにリクエストを送信し、運ばれてきたCookieの確認)を行うとエラーが報告されてしまいました。 401
を保持 このプログラムのフロントエンドとバックエンド 最後は私が書いたものではないので、フロントエンド開発者に尋ねました:

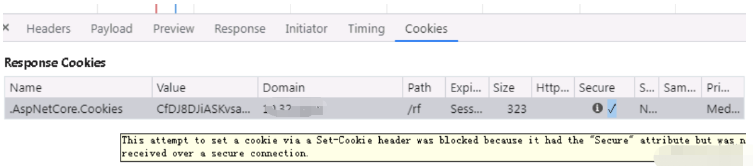
#Cookie は正常に返されましたが、後続のリクエストでは Cookie リクエスト ヘッダーが送信されませんでした。奇妙なことに、その後、次のことに気付きました。

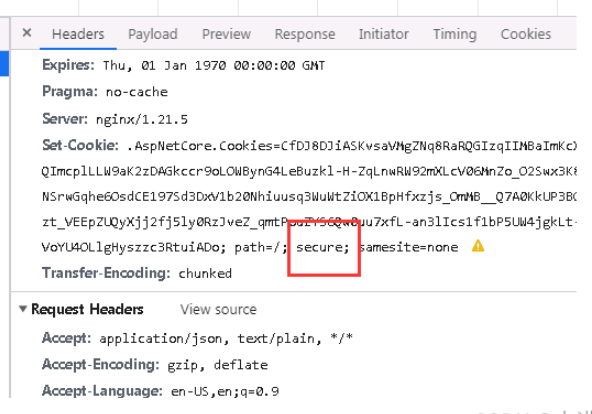
プロンプトによると、ブラウザは Cookie を保存しようとしましたが、Set-Cookie で Secure が設定されていたため、ブロックされました。 。

解決策
では、Secure を削除します。
samesite=none は secure と組み合わせて使用する必要があるため、同時に、samesite=none も変更する必要があります。値を strict に変更できます
Strict ルールは最も厳格であり、サイトをまたいでアクセスする場合でも、サードパーティCookieの送信を全面的に禁止します。 Cookie は、現在のページの URL が要求されたターゲットと一致する場合にのみ送信されます。
nginx の設定:
proxy_cookie_flags ~ nosecure samesite=strict;
もう少し詳しく話しましょう
セキュアな cookie 属性は https 環境でのみアクセスできます。https 環境から に移行しています。 http 環境 (この逆の安全でない方法は学習しないでください)。
私が設定した nginx は次のとおりですが、実際の使用方法は特定の状況に応じて考慮する必要があります:
location /rf/ {
proxy_pass http://localhost:5001/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cookie_path / /;
proxy_set_header Cookie $http_cookie;
proxy_cookie_flags ~ nosecure samesite=strict;
}以上がCookie を保存するように nginx クライアントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

