Nginxサーバーのnginx-http-footer-filterモジュールを構成する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-26 12:31:461372ブラウズ
1. nginx-http-footer-filter は具体的に何をするのですか?
端的に言うと、リクエストされたページの下部に挿入したいコードを挿入することを意味します。
2. nginx-http-footer-filter で何ができるでしょうか?
1. 統計用の js コードを均一に追加します (これは私が考えていることです)
2. システム管理者がトラブルシューティングしやすいように、このリクエストに応答する realsver (バックエンド実サーバー) 情報を下部に追加します。
3. 膨大な数の仮想ホストを管理し、すべての Web ページの背後に広告コードやブラック リンクなどを追加します (非常に恥知らずです)
4. 1 つの例から推論を導き、それを何に使用できるかを考えます
淘宝網は何にそれを使用しますか?
淘宝網のホームページを開いてソース コードを表示し、一番下にドラッグすると、内容は次のとおりです。
<!--city: fuzhou--> <!--province: unknown--> <!--hostname: --> <!--hostname: home1.cn199-->
ここに州、地域、ホスト名があることがはっきりとわかります。本物のタオバオ サーバーのホスト名。私のリクエストを処理するホスト名は home1.cn199 です。都市は福州ですが、省は違います。おそらく地理的な問題です。
または、製品ページを開いて表示してください。ソース コードは次のとおりです:
</html>
<script type="text/javascript">tshop.initfoot({});</script>彼がこのページに js コードを追加していることがわかります。タオバオがこのモジュールを開発する目的は誰もが理解していると思います。ブレインストーミングをしましょう。おそらく誰もがもっと良い使い方があるでしょう。
3. nginx-http-footer-filter のインストール方法
3.1 ダウンロード アドレス:
https://github.com/alibaba/nginx-http-footer-filter /tree/1.2. 2
3.2 nginx-footer モジュールのインストール
nginx は以前にインストールされているため、nginx ファイルを上書きすることにしました。
# cd /usr/local/src/ # wget https://codeload.github.com/alibaba/nginx-http-footer-filter/zip/1.2.2 # unzip 1.2.2 # http://nginx.org/download/nginx-1.4.1.tar.gz # tar -xzvf nginx-1.4.1.tar.gz # cd nginx-1.4.1 # ./configure --prefix=/usr/local/nginx-1.4.1 \ --with-http_stub_status_module --with-http_realip_module \ --add-module=../nginx-http-footer-filter-1.2.2 # make # mv /usr/local/nginx-1.4.1/sbin/nginx /usr/local/nginx-1.4.1/sbin/old_nginx # mv objs/nginx /usr/local/nginx-1.4.1/sbin/ # /usr/local/nginx-1.4.1/sbin/nginx -s stop # /usr/local/nginx-1.4.1/sbin/nginx
3.3 モジュールが正常にインストールされたかどうかを確認します
# /usr/local/nginx-1.4.1/sbin/nginx -v nginx version: nginx/1.4.1 built by gcc 4.4.7 20120313 (red hat 4.4.7-3) (gcc) tls sni support enabled configure arguments: --prefix=/usr/local/nginx-1.4.1 --with-http_stub_status_module --with-http_realip_module --add-module=../nginx-http-footer-filter-1.2.2
4. nginx-http-footer-filter モジュールの使用方法
4.1 場所の構成
in location フッター「コンテンツ」を使用するだけです。次の構成を参照してください。
server {
listen 173.255.219.122:80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location / {
footer "<!-- $date_gmt -->";
index index.html;
}
location =/html/2252.css {
footer_types text/css;
footer "/* host: $server_name - $date_local */";
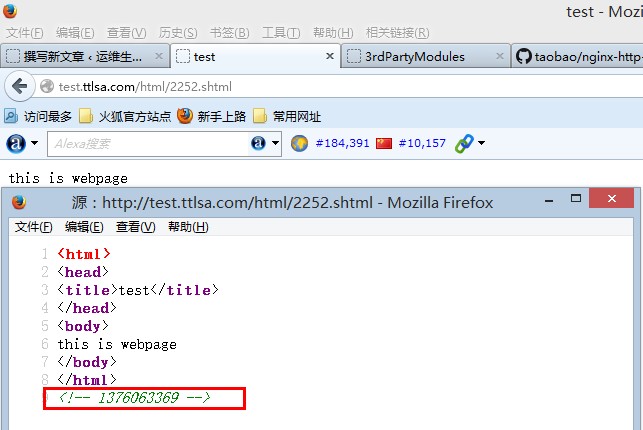
}4.2 nginx-footer 効果のテスト
# cat 2252.shtml
<html>
<head>
<title>test</title>
</head>
<body>
this is webpage
</body>
</html>サイトにアクセスします test.ttlsa.com/html/2252.shtml

[警告] ファイルの最終行にのみ追加されます。
内ではありません。皆さんもこれに注意してください。 .[/warning]4.3 css ファイルをもう一度テストしましょう
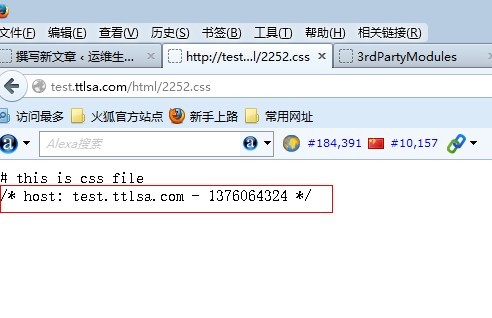
# cat 2242.css # this is css fileアクセス結果は次のとおりです:
# this is css file /* host: test.ttlsa.com - 1376064324 */画像を見てください:

5. 複数のフッター命令を記述できますか?
いいえ、下に 2 つのフッターを書きました
location / {
footer "12312321321";
footer "<!-- $date_gmt -->";
index index.html;
}次のテストは、フッター コマンドが繰り返されることを示しています# /usr/local/nginx-1.4.1/sbin/nginx -t nginx: [emerg] "footer" directive is duplicate in /usr/local/nginx-1.4.1/conf/vhost/test.ttlsa.com.conf:13 nginx: configuration file /usr/local/nginx-1.4.1/conf/nginx.conf test failed
6. 使用できるのは ssi 変数だけですか?
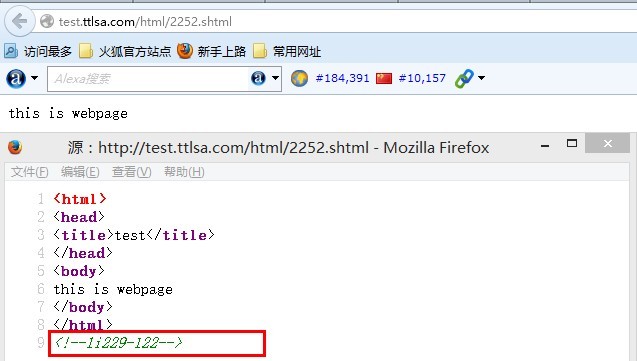
もちろんそうではありません。次のように、ssi コマンド、nginx 変数、または意味のない文字列 など、好きなものを書くことができます:
footer "12312321321"; footer "<!--12312321321-->"; footer "<!--$remote_addr-->";たとえば, me このページを処理している Web サーバーを知りたい場合は、下部にホスト名を挿入できます。このようにして、500 エラーが発生した場合でも、特定のサーバー
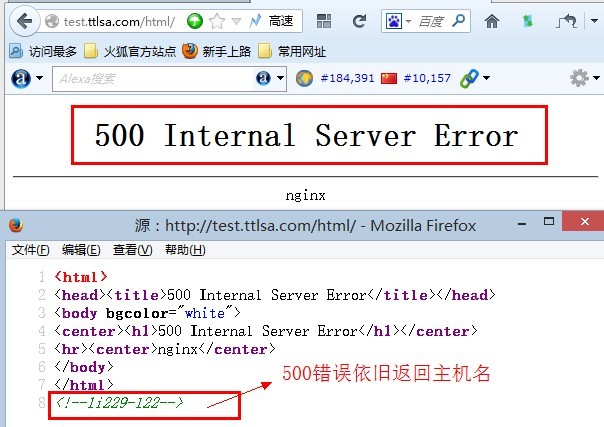
footer "<!--$hostname-->";## をすぐに見つけることができます。 #返される結果は次のとおりです:

Yes, if not, it will not pass. 返されたページにはどの Web サーバーに問題があるかがわかりますが、これは明らかに作成者の本来の意図と一致しません.
構成は次のとおりです:
location / {
return 500;
footer "<!--$hostname-->";
}結果は次のとおりです:
 ##8. モジュール命令の説明:
##8. モジュール命令の説明:
フッター モジュールは非常に単純で、命令は 2 つだけです。具体的な命令は次のとおりです フッター文字列
デフォルト値 :構成セクション: http、サーバー、場所
これはコンテンツが何であるかを定義しますファイルの最後に追加されます。 content
footer_types MIME タイプ
デフォルト値: footer_types: text/html
Configuration セクション: http、server、location
以上がNginxサーバーのnginx-http-footer-filterモジュールを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

