jqueryにおけるreadyの役割は何ですか?
- 尊渡假赌尊渡假赌尊渡假赌オリジナル
- 2023-05-25 11:51:312502ブラウズ
jquery の
ready は jQuery のドキュメント準備機能であり、ドキュメントが完全にロードされる前に jQuery コードが実行されないようにするために使用されます。ドキュメントが完全にロードされる前にこの関数が実行されると、操作が失敗する可能性があります。

このチュートリアルのオペレーティング システム: Windows 10 システム、jQuery3.6.0 バージョン、Dell G3 コンピューター。
ready は jQuery のドキュメント準備機能で、ドキュメントが完全に読み込まれる (準備が整う) 前に jQuery コードが実行されないようにするために使用されます。ドキュメントが完全にロードされる前に関数を実行すると、操作が失敗する可能性があります。
用意されたサンプル
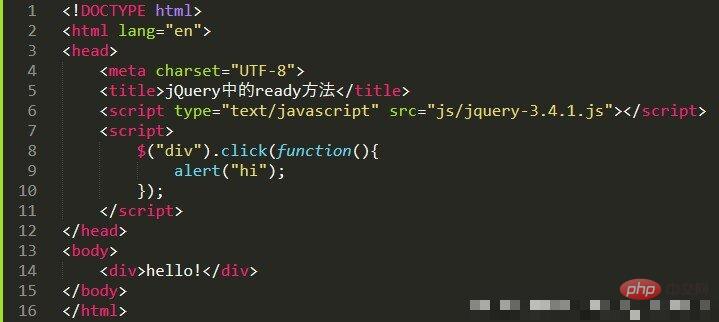
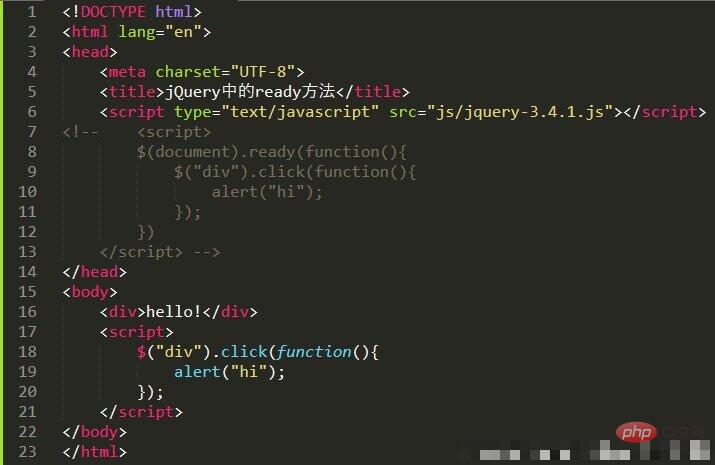
コード例から始めましょう:

一般的に言えば、HTML コードがロードされます。 from 上から下まで、上記のコードでは、js の読み込みが開始される時点で、ボディ部分はまだ読み込まれていません。この時点では、ページには div タグがないため、$("div") は div を取得できません要素があるため、上記を実現する方法はありません。イベントをクリックします。
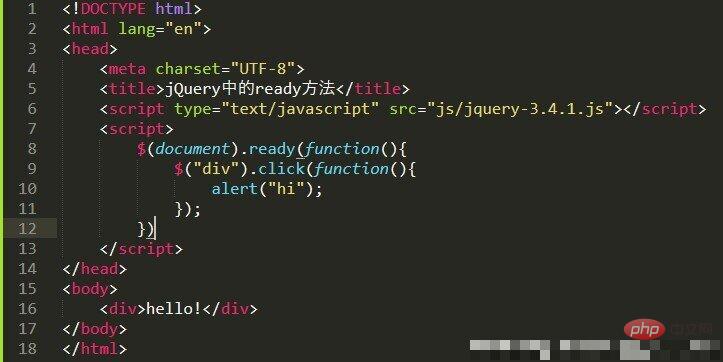
#ready メソッドを追加:

これでクリック機能が正常に実現できるようになります

ready メソッドを使用しない場合は、次のように js コード ブロックをボディの最後に移動して、関数を通常どおり実装することもできます。
ready() 他の略語 
では、括弧内のドキュメント
$().ready(function(){
$("div").click(function(){
alert("hi");
});
})を省略することも、## として直接記述することもできます。
#そうです以上がjqueryにおけるreadyの役割は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

