ホームページ >Java >&#&チュートリアル >SpringBoot+thymeleaf はビデオリストを読み取ってビデオを再生する機能をどのように実装していますか?
SpringBoot+thymeleaf はビデオリストを読み取ってビデオを再生する機能をどのように実装していますか?
- 王林転載
- 2023-05-20 13:19:061646ブラウズ
効果

Springboot Playビデオ


実装プロセス
バックエンドプログラム例
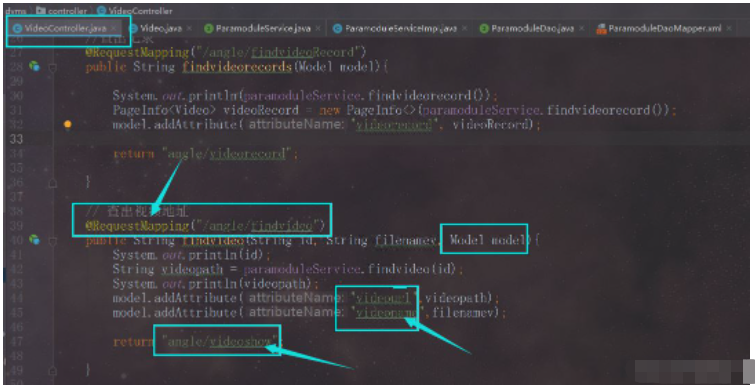
1. コントローラー層の例
データベースデータを返す際にはpagehelpのPageInfoを使用しますが、後からページング機能を拡張するため、通常の書き込み戻り値の型を使用します。エンティティ クラス Video.
package com.dvms.controller;
/*
*文件名: VideoController
*创建者: CJW
*创建时间:2022/4/14 16:40
*描述: TODO
*/
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class VideoController {
@Autowired
private ParamoduleService paramoduleService;
//查出记录
@RequestMapping("/angle/findvideoRecord")
public String findvideorecords(Model model){
System.out.println(paramoduleService.findvideorecord());
PageInfo<Video> videoRecord = new PageInfo<>(paramoduleService.findvideorecord());
model.addAttribute("videorecord", videoRecord);
return "angle/videorecord";
}
// 查出视频地址
@RequestMapping("/angle/findvideo")
public String findvideo(String id, String filenamev, Model model){
System.out.println(id);
String videopath = paramoduleService.findvideo(id);
System.out.println(videopath);
model.addAttribute("videourl",videopath);
model.addAttribute("videoname",filenamev);
return "angle/videoshow";
}
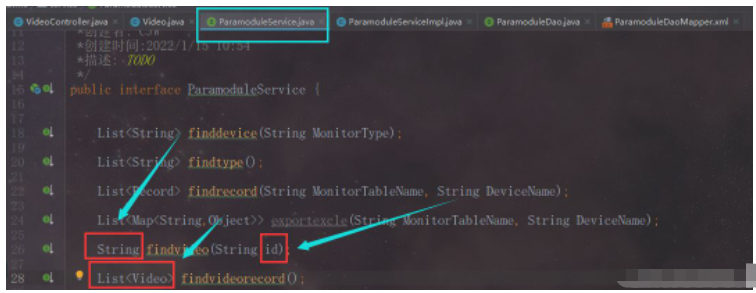
2.サービス レイヤー
package com.dvms.service;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleService
*创建者: CJW
*创建时间:2022/1/15 10:54
*描述: TODO
*/
public interface ParamoduleService {
String findvideo(String id);
List<Video> findvideorecord();
}
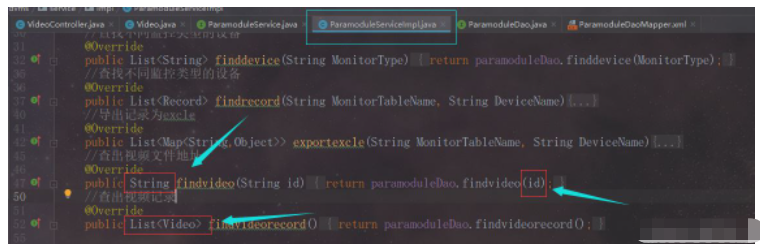
3.ServiceImpl レイヤー
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import com.dvms.service.ParamoduleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleServiceImpl
*创建者: CJW
*创建时间:2022/1/15 10:55
*描述: TODO
*/
@Service
public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired
private ParamoduleDao paramoduleDao;
//查出视频文件地址
@Override
public String findvideo(String id){
return paramoduleDao.findvideo(id);
}
//查出视频记录
@Override
public List<Video> findvideorecord(){
return paramoduleDao.findvideorecord();
}
} である必要があります。 
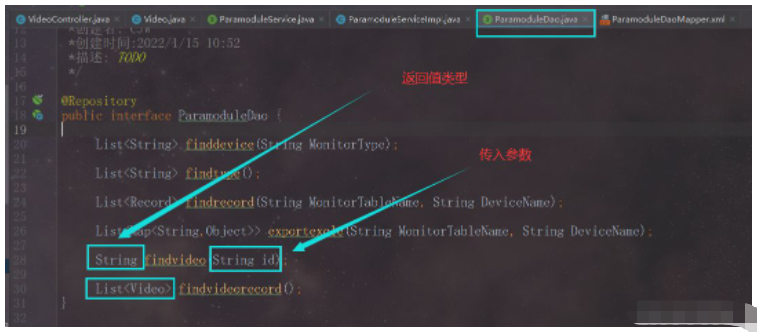
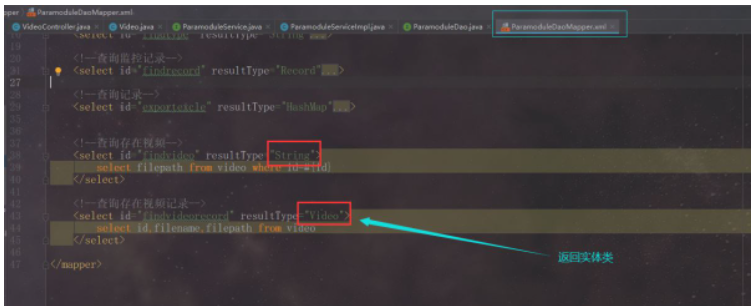
4. dao(マッパー) レイヤー
package com.dvms.dao;
import com.dvms.entity.Record;
import com.dvms.entity.Video;
import org.springframework.stereotype.Repository;
import java.util.List;
import java.util.Map;
/*
*文件名: ParamoduleDao
*创建者: CJW
*创建时间:2022/1/15 10:52
*描述: TODO
*/
@Repository
public interface ParamoduleDao {
String findvideo(String id);
List<Video> findvideorecord();
}
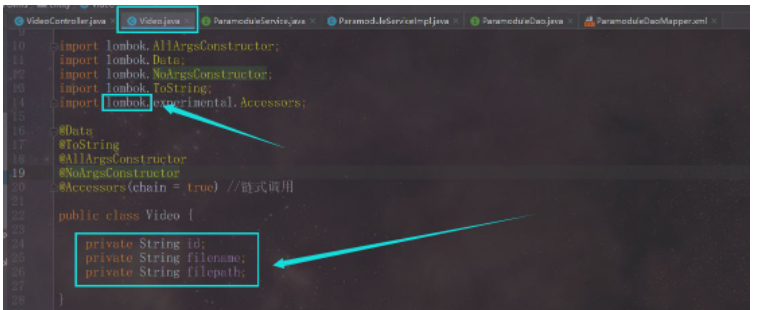
package com.dvms.entity;
/*
*文件名: Video
*创建者: CJW
*创建时间:2022/4/14 16:17
*描述: TODO
*/
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
import lombok.experimental.Accessors;
@Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@Accessors(chain = true) //链式调用
public class Video {
private String id;
private String filename;
private String filepath;
}

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.dvms.dao.ParamoduleDao">
<!--查询存在视频-->
<select id="findvideo" resultType="String">
select filepath from video where id=#{id}
</select>
<!--查询存在视频记录-->
<select id="findvideorecord" resultType="Video">
select id,filename,filepath from video
</select>
</mapper>
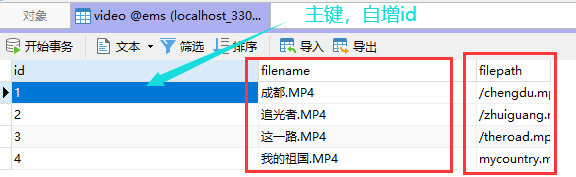
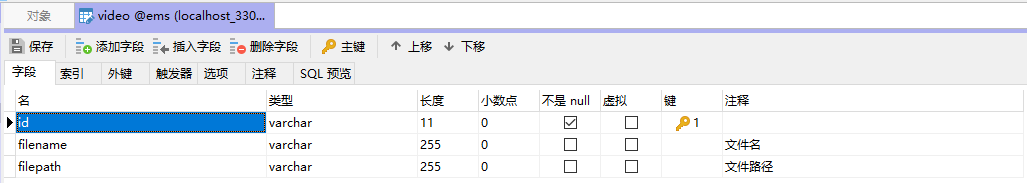
 #6. ビデオ データベース テーブルの構造
#6. ビデオ データベース テーブルの構造

##フロントエンド プログラムの例
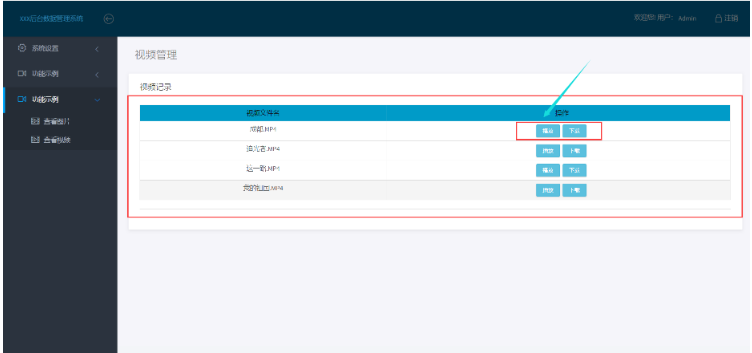
1. videorecord .html
<div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 class="page-title">视频管理</h4>
<div class="row">
<div class="col-md-15">
<!-- BASIC TABLE -->
<div class="panel">
<div class="panel-heading">
<div><h4 class="panel-title" >视频记录</h4></div>
<!--<hr >-->
</div>
<div class="panel-body">
<table class="table table-bordered table-sm table-hover">
<tr class="table_header" >
<td hidden>
ID
</td>
<td class="text-center">
视频文件名
</td>
<td class="text-center">
操作
</td>
</tr>
<tr th:class="${rowstate.odd}?'row1':'row2'" th:each="video,rowstate:${videorecord.list}">
<td hidden>
<span th:text="${video.id}"></span>
</td>
<td class="text-center">
<span th:text="${video.filename}"></span>
</td>
<td class="text-center">
<a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id},filenamev=${video.filename})}" rel="external nofollow" >播放</a>
<a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id})}" rel="external nofollow" >下载</a>
</td>
</tr>
</table>
<div class="modal-footer no-margin-top">
</div>
</div>
</div>
<!-- END CONDENSED TABLE -->
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
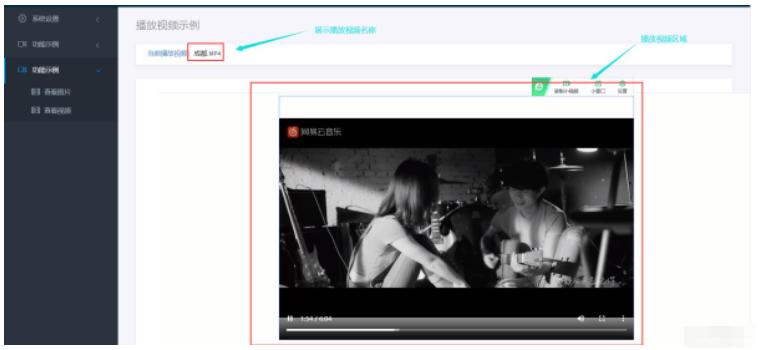
</div> 2.videoshow.html <div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<!-- MAIN CONTENT -->
<div class="main-content">
<div class="container-fluid">
<h4 class="page-title">播放视频示例</h4>
<div class="panel">
<div class="panel-body">
<div class="dropdown" >
<a ><span>当前播放视频:</span><span th:text="${videoname}"></span></a>
</div>
</div>
</div>
<div class="col-md-15">
<!-- BASIC TABLE -->
<div class="panel">
<div class="panel-heading">
<div class="panel-body">
<table class="table table-sm table-hover">
<tr >
<td>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</td>
<td >
<!--<img src="/static/imghwm/default1.png" data-src="${imageurl}" class="lazy" th: alt="SpringBoot+thymeleaf はビデオリストを読み取ってビデオを再生する機能をどのように実装していますか?" >-->
<video align="center"width="800" height="550" controls>
<source th:src="${videourl}" type="video/mp4">
您的浏览器不支持 HTML5 video 标签。
</video>
</td>
<td>
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</td>
</tr>
</table>
<div class="modal-footer no-margin-top">
</div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT -->
</div>以上がSpringBoot+thymeleaf はビデオリストを読み取ってビデオを再生する機能をどのように実装していますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

