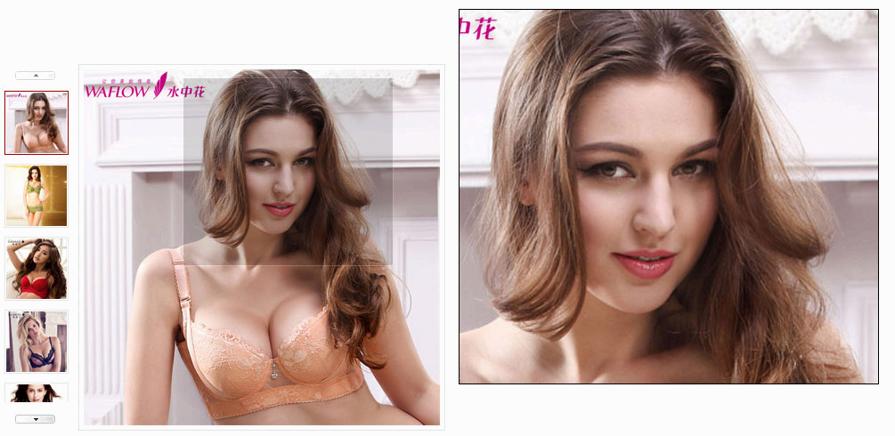
主要モールの詳細ページの商品写真の特殊効果表示。小さい画像の上にマウスをスライドすると、中央の画像が表示されます。jquery の虫眼鏡効果の画像です。ユーザー エクスペリエンス デザインを向上させるための画像拡大鏡表示に似ています。jquery 画像拡大鏡効果は、典型的な画像特殊効果表示です。
レンダリングは次のとおりです:

額縁の初期スタイル:
<div class="goods-imginfo-bimg-box" style="background-image: url(http://www.od.my/images/201507/thumb_img/142_thumb_P_1435792664520.jpg); position: relative;"></div>
拡大領域枠と拡大効果枠を追加します
picBox=$('.goods-imginfo-bimg-box');
picBox.css('position','relative');
picBox.append('<div class="mag-sbox"></div>');
picBox.append('<div class="mag-box"></div>');
スタイルシートを追加
$("head").append('<link rel="stylesheet" type="text/css" href="themes/od/css/mag.css">');
スタイル
@CHARSET "UTF-";
.mag-sbox{position: absolute;border: px solid #fff;background-color: rgba(,,,.);cursor: crosshair;z-index: ;display: none;}
.mag-box{position: absolute;left: %;top:;margin-left: px;border:px solid #ccc;width: %;height:%;
background-size: cover;background-color: #fff;z-index: ;display: none;
}
js
/*
* 放大镜效果
* 不改变前面的代码
* 添加放大镜效果
* 给 goods-imginfo-bimg-box;
* */
$("head").append('<link rel="stylesheet" type="text/css" href="themes/od/css/mag.css">');
picBox=$('.goods-imginfo-bimg-box');
picBox.css('position','relative');
picBox.append('<div class="mag-sbox"></div>');
picBox.append('<div class="mag-box"></div>');
msBox=$('.mag-sbox');
mBox=$('.mag-box');
bs=; //倍数
msBox.css({width:picBox.width()/+'px',height:picBox.height()/+'px'});
mBox.css({'backgroundSize':bs*+'%'});
picBox.mousemove(function(e){
mBox.css('backgroundImage',$(this).css('backgroundImage')); //给大图背景
if(msBox.css('display')!='block'){ //鼠标放上去,出现范围框和效果框
msBox.show();
}
if(mBox.css('display')!='block'){
mBox.show();
}
/* 鼠标移动 */
xleft=e.pageX-picBox.offset().left-msBox.width()/;
if(xleft<){
xleft=;
}else if(xleft>picBox.width()-msBox.width()){
xleft=picBox.width()-msBox.width();
}
xtop=e.pageY-picBox.offset().top-msBox.height()/;
if(xtop<){
xtop=;
}else if(xtop>picBox.height()-msBox.height()){
xtop=picBox.height()-msBox.height();
}
msBox.css({'left': xleft+'px','top': xtop+'px'});
mBox.css({'backgroundPosition':-bs*xleft+'px '+-bs*xtop+'px'});
});
picBox.mouseout(function(){
msBox.hide();
mBox.hide();
});
上記のコードは、虫眼鏡効果を実現するために jquery に基づいています。気に入っていただければ幸いです。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

メモ帳++7.3.1
使いやすく無料のコードエディター

ホットトピック
 7684
7684 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


