ホームページ >Java >&#&チュートリアル >SpringBoot プロジェクトのクロスドメイン ソリューションとは何ですか?
SpringBoot プロジェクトのクロスドメイン ソリューションとは何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-19 12:43:061998ブラウズ
クロスドメインかどうかをテストする
ブラウザでページのコンソールを開き、コンソールで次のコードを実行できます。
var xhr = new XMLHttpRequest()
xhr.open('GET', 'http://localhost:8080/user') // 替换请求的方法和地址
xhr.send()
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText)
}
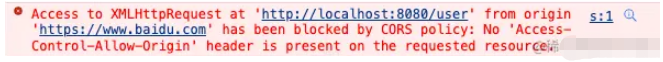
}次の出力が表示された場合, これは、実際にクロスドメインが存在することを意味します

1. SpringBoot は、クロスドメインを解決するために CORS を設定します
つまり、すべての応答ヘッダー設定でクロスドメイン アクセスを可能にするために、CORS は主流のクロスドメイン ソリューションにもなりました。
プロジェクトに新しい構成ファイルを作成します
Add
@ConfigurationAnnotationimplementationWebMvcConfigurerインターフェイスaddCorsMappingsメソッドを書き換えて、クロスドメインを許可するコードを設定します。
具体的なコードは次のとおりです。 :
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 所有接口
.allowCredentials(true) // 是否发送 Cookie
.allowedOriginPatterns("*") // 支持域
.allowedMethods("GET", "POST", "PUT", "DELETE") // 支持方法
.allowedHeaders("*")
.exposedHeaders("*");
}
}2. SpringBoot は CorsFilter を介してクロスドメイン アクセスを解決します
このメソッドは上記のメソッドと似ていますが、Java Config を介してクロスドメイン アクセスも構成します。具体的なコードは次のとおりです:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class MyCorsFilter {
@Bean
public CorsFilter corsFilter() {
// 1.创建 CORS 配置对象
CorsConfiguration config = new CorsConfiguration();
// 支持域
config.addAllowedOriginPattern("*");
// 是否发送 Cookie
config.setAllowCredentials(true);
// 支持请求方式
config.addAllowedMethod("*");
// 允许的原始请求头部信息
config.addAllowedHeader("*");
// 暴露的头部信息
config.addExposedHeader("*");
// 2.添加地址映射
UrlBasedCorsConfigurationSource corsConfigurationSource = new UrlBasedCorsConfigurationSource();
corsConfigurationSource.registerCorsConfiguration("/**", config);
// 3.返回 CorsFilter 对象
return new CorsFilter(corsConfigurationSource);
}
}3. SpringBoot はアノテーションを通じてクロスドメインの問題を解決します
はコントローラー クラスまたはコントローラー メソッドに追加できます。クラスに追加すると、すべてのメソッドがこれをメソッドに追加すると、指定されたメソッドがドメインを越えることができることを示します。具体的なコードは次のとおりです:
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/user")
@CrossOrigin
public class UserController {
@GetMapping
public String getAll() {
return "成功";
}
}4. nginx を介して CORS を構成して、クロスドメインの問題を解決する
私たちのプロジェクトが役立つ場合nginx リバース プロキシ サーバーを実行する場合、クロスドメインの問題を解決するために nginx で CORS を構成することもできます。設定例は次のとおりです:
1. すべてのドメイン名を許可します
server {
...
location / {
#允许 所有头部 所有域 所有方法
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
#OPTIONS 直接返回204
if ($request_method = 'OPTIONS') {
return 204;
}
}
...
}2. ドメイン名を指定して許可します
map $http_origin $corsHost {
default 0;
"~https://aa.cn" https://aa.cn;
"~https://bb.cn" https://bb.cn;
"~https://cc.cn" https://cc.cn;
}
server {
...
location / {
#允许 所有头部 所有$corsHost域 所有方法
add_header 'Access-Control-Allow-Origin' $corsHost;
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
#OPTIONS 直接返回204
if ($request_method = 'OPTIONS') {
return 204;
}
}
...
}以上がSpringBoot プロジェクトのクロスドメイン ソリューションとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

