Nginx サーバーの下にインデックス ディレクトリを設定して使用する方法
- PHPz転載
- 2023-05-19 08:43:052202ブラウズ

nginx 設定
location ~ ^/2589(/.*)
{
autoindex on; //开启
autoindex_localtime on;//开启显示功能
}auto_index ディレクティブ
構文: autoindex on | off;
設定セクション: autoindex off;
設定セクション: http, server, location
nginx ディレクトリ インデックス機能を有効にする/使用するだけです。
構文: autoindex_exact_size on | off;
設定セクション: autoindex_exact_size on;
設定セクション: http、server、location
ファイルのサイズをバイト、mb、gb などの単位でさらに表示するかどうかを決定します。デフォルトでは、
syntax: autoindex_localtime on | off;
Configuration セクションが開きます: autoindex_localtime off;
Configuration セクション: http,server,location
ディレクトリまたはファイルの時刻を表示するかどうかを指定します。デフォルトは表示されません。
nginx fancy は美しいインデックス ディレクトリを実装します
nginx インデックス ディレクトリには、非常にシンプルで見栄えの悪い独自の機能があります。次に見てみましょう。
インストール環境
システム: centos 6.3nginx:1.4.2
fancy: http://wiki.nginx.org/ngxfancyindex
fancy をダウンロードしてインストールします
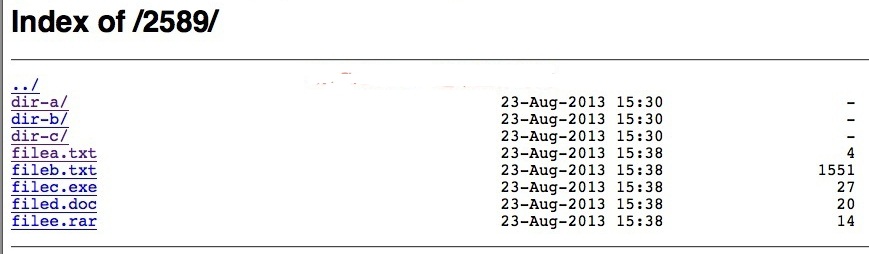
構築されたものを比較しますnginx の -in インデックス効果 (前の記事に投稿した画像)、以下に示すように
# wget http://gitorious.org/ngx-fancyindex/ngx-fancyindex/archive-tarball/master # tar -xzvf master # wget http://nginx.org/download/nginx-1.4.2.tar.gz # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 # ./configure --prefix=/usr/local/nginx-1.4.2 --add-module=../ngx-fancyindex-ngx-fancyindex # make # make install
派手なインデックス構成
server {
listen 80;
server_name test.jb51.net;
access_log /data/logs/nginx/test.jb51.net.access.log main;
index index.html index.php index.html;
root /data/site/test.jb51.net;
location / {
}
location ~ ^/2589(/.*)
{
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_footer "myfooter.shtml";
}
}
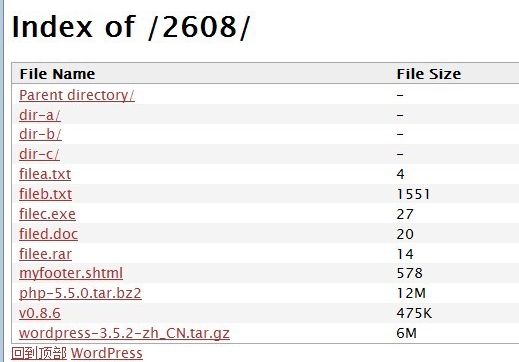
追加の効果を見てください。以下に示すように、nginx を使用してください。

付属のものよりも見た目がどれだけ優れているかを言うのは難しいです... とにかく、見た目が良くなります~
パラメータの説明:
fancyindex on: ファンシーインデックスをオンにします
fancyindex_exact_size off: 正確なサイズを使用せず、四捨五入を使用します。1.9m は 2m として表示されます。がオンになっている場合、単位はバイトです
fancyindex_localtime on: ローカル時間を使用します
fancyindex_footer "myfooter.shtml": 現在のパスの myfooter.shtml の内容を下部として使用します ファイルが存在しない場合、404
myfooter.shtml の内容は次のとおりです:
<!-- footer start --> <div id="footer"> <a id="gotop" href="#" onclick="mgjs.gotop();return false;">回到顶部</a> <a id="powered" href="http://wordpress.org/">wordpress</a> <div id="copyright"> 版权所有 © 2006-2015 本站 </div> <div id="themeinfo"> <a href="//www.jb51.net/about/">关于我们</a> | <a href="//www.jb51.net/sitemap.html">网站导航</a> | <a href="//www.jb51.net/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">苏icp备14036222号</a> </div> </div> <!-- footer end --> fancy指令使用:
fancyindex
構文:
*fancyindex* [*on* | *off*]
デフォルト値: fancyindex off
構成ブロック: http,server,location
説明:ディレクトリインデックス機能のオン/オフを切り替えます
fancyindex_css_href
構文:
*fancyindex_css_href uri*
デフォルト値:fancyindex_css_href ""
構成ブロック:http,server, location
説明: 外部 CSS パス。この CSS は既存の CSS スタイルを置き換えます。 CSS を知っていれば、インデックス リストをより美しくすることができます。ttlsa には Web デザイナーがいないので、付属のものしか使用できません ^^
fancyindex_exact_size
Syntax:
*fancyindex_exact_size* [*on* | *off*]
デフォルト値: fancyindex_exact_size on
構成ブロック: http、server、location
説明: ファイル サイズの表示方法を定義します。デフォルトはオンです。オン: ファイル サイズの正確な値を使用します。 、単位はバイトです。 off: 単位はkb、mb、gbで、小数点が含まれる場合は四捨五入されます。たとえば、1.9mb は 2mb として表示されます。
fancyindex_footer
構文:
*fancyindex_footer path*
デフォルト値:fancyindex_footer ""
構成ブロック:http、server、location
説明:インデックス ページの下部に埋め込むファイルを指定します、効果をご覧ください。 この記事の最初の画像を参照してください。
fancyindex_header
構文:
*fancyindex_header path*
デフォルト値:fancyindex_header ""
構成ブロック:http、server、location
説明:インデックス ページのヘッダーに埋め込むファイルを指定します。使用法は fancyindex_footer
fancyindex_ignore
に似ています。構文:
*fancyindex_ignore string1 [string2 [... stringn]]*
デフォルト値:デフォルトなし。
構成ブロック:http、server、location
説明: どのファイル/ディレクトリが非表示になっているか nginx が正規表現をサポートしている場合、正規表現を使用してフィルタリングできます
たとえば、dir とファイル filea.txt で始まるファイルまたはディレクトリを非表示にしたいとします。構成は次のとおりです:
#
fancyindex_ignore "dir*" "filea.txt"fancyindex_localtime
構文:
*fancyindex_localtime* [*on* | *off*]デフォルト値:fancyindex_localtime off
構成ブロック:http、server、location
以上がNginx サーバーの下にインデックス ディレクトリを設定して使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

