springboot vue に基づいたテスト プラットフォーム開発
1. 編集ページを開いてデータを表示します
1. 編集ボタン
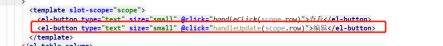
前にコピーしたテーブル コンポーネントには 2 つのボタンがあります。いずれかを[編集]ボタンに変更します。

クリック イベント handleUpdate(scope.row) をバインドします。この row は現在のレコードのオブジェクトです。コンソールを追加して印刷します。

2. データ表示を処理するための handleUpdate メソッドを作成します。
現在のレコードのプロジェクト名と説明をクエリし、それをフォームに割り当てる必要があります。データを表示します。ここでは、プロジェクト ID (一意性) に基づいてクエリを実行する必要があります。
バックエンド プロジェクト リストのインターフェイスを変更して、プロジェクト ID に基づくデータのクエリをサポートします:

handleUpdate でインターフェイスを呼び出します:

this.dialogFormVisible = true の場合、まずダイアログ ボックスを開き、インターフェイスにパラメーターを渡すためのデータの projectQuery オブジェクトに ID を追加します。次に、row.id を各行の ID に this.projectQuery.id に割り当てます。最後にインターフェイスをリクエストします。返されたリストには要素が 1 つだけあり、projectName を入力します。この結果の と description をフォームに割り当てることができます。
テスト:

2. 編集ページのコンテンツを保存します
1. バックエンドに更新インターフェイスを追加します
編集ページのフォームは新規ページと同じなので、新たに記述する必要はありません。したがって、作成時と編集時にそれぞれ対応する API を呼び出すようにフォームにいくつかの変更を加える必要があります。
新しいインターフェイスはすでに存在します。更新されたインターフェイスを追加して、ProjectService への書き込みを続けます。

対応する外部コントローラー プロセッサもあります:

アップデート インターフェイスをセルフテストすると、正常に動作します。

2. フロントエンド ページの変更
これが新しいフォームか編集フォームかを区別するには、フィールドを追加する必要があります。それを識別するためのデータ: dialogStatus。

フォームの [保存ボタン] を変更します。クリックすると、dialogStatus の値を使用して、新しいメソッドを呼び出すか更新されたメソッドを呼び出すかを決定します。 :

dialogStatus が "create" と等しい場合は追加され、それ以外の場合は変更されます。
次に、編集ページ handleUpdate のデータ表示の処理方法も変更され、dialogStatus に割り当てられる値は update になります。

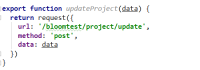
バックエンド更新インターフェイスを呼び出すための新しい updateData メソッドが追加されました。ただし、インターフェイス リクエストを js ファイルに追加してから、それを vue ページ ファイルにインポートすることを忘れないでください。

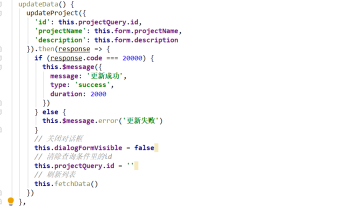
次に、updateData メソッドのコードを完成させます。

ここでも、 design [ [項目の追加]ボタンに変更します。[編集]ボタンをクリックしたため、dialogStatusはupdateと等しくなります。当然、追加をクリックすると、値が代入される必要があります。 create. add() メソッドを呼び出すことができます。
ただし、前の [項目の追加] ボタンは this.dialogFormVisible = true にバインドされているため、これら 2 つを抽出してメソッド handleAddmiddle に書き込みます。 :

次に、この新しいメソッドをバインドする新しいボタンを追加します。

最後に、機能をテストします。

以上がspringboot vue プロジェクト管理のフロントエンドとバックエンドに編集機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Javaのプラットフォームの独立性を脅かしたり強化したりする新しいテクノロジーはありますか?Apr 24, 2025 am 12:11 AM
Javaのプラットフォームの独立性を脅かしたり強化したりする新しいテクノロジーはありますか?Apr 24, 2025 am 12:11 AM新しいテクノロジーは、両方の脅威をもたらし、Javaのプラットフォームの独立性を高めます。 1)Dockerなどのクラウドコンピューティングとコンテナ化テクノロジーは、Javaのプラットフォームの独立性を強化しますが、さまざまなクラウド環境に適応するために最適化する必要があります。 2)WebAssemblyは、Graalvmを介してJavaコードをコンパイルし、プラットフォームの独立性を拡張しますが、パフォーマンスのために他の言語と競合する必要があります。
 JVMのさまざまな実装は何ですか、そしてそれらはすべて同じレベルのプラットフォームの独立性を提供しますか?Apr 24, 2025 am 12:10 AM
JVMのさまざまな実装は何ですか、そしてそれらはすべて同じレベルのプラットフォームの独立性を提供しますか?Apr 24, 2025 am 12:10 AMJVMの実装が異なると、プラットフォームの独立性が得られますが、パフォーマンスはわずかに異なります。 1。OracleHotspotとOpenJDKJVMは、プラットフォームの独立性で同様に機能しますが、OpenJDKは追加の構成が必要になる場合があります。 2。IBMJ9JVMは、特定のオペレーティングシステムで最適化を実行します。 3. Graalvmは複数の言語をサポートし、追加の構成が必要です。 4。AzulzingJVMには、特定のプラットフォーム調整が必要です。
 プラットフォームの独立性は、開発コストと時間をどのように削減しますか?Apr 24, 2025 am 12:08 AM
プラットフォームの独立性は、開発コストと時間をどのように削減しますか?Apr 24, 2025 am 12:08 AMプラットフォームの独立性により、開発コストが削減され、複数のオペレーティングシステムで同じコードセットを実行することで開発時間を短縮します。具体的には、次のように表示されます。1。開発時間を短縮すると、1セットのコードのみが必要です。 2。メンテナンスコストを削減し、テストプロセスを統合します。 3.展開プロセスを簡素化するための迅速な反復とチームコラボレーション。
 Javaのプラットフォームの独立性は、コードの再利用をどのように促進しますか?Apr 24, 2025 am 12:05 AM
Javaのプラットフォームの独立性は、コードの再利用をどのように促進しますか?Apr 24, 2025 am 12:05 AMjava'splatformentedencefacilitatesecodereusebyAllowingbyTeCodeCodeCodeCodeTorunonAnyPlatformm.1)DevelopersConcodeCodeOnceOnceOnconconsentEntentEntEntEntEntEntentPlatforms.2)維持化されたアスカデドは、NoeedReadedoesではありません
 Javaアプリケーションのプラットフォーム固有の問題をどのようにトラブルシューティングしますか?Apr 24, 2025 am 12:04 AM
Javaアプリケーションのプラットフォーム固有の問題をどのようにトラブルシューティングしますか?Apr 24, 2025 am 12:04 AMJavaアプリケーションのプラットフォーム固有の問題を解決するには、次の手順を実行できます。1。Javaのシステムクラスを使用して、システムプロパティを表示して実行中の環境を理解します。 2。ファイルクラスまたはjava.nio.fileパッケージを使用して、ファイルパスを処理します。 3。オペレーティングシステムの条件に応じてローカルライブラリをロードします。 4. VisualVMまたはJProfilerを使用して、クロスプラットフォームのパフォーマンスを最適化します。 5.テスト環境が、Dockerコンテナ化を通じて生産環境と一致していることを確認してください。 6. githubactionsを使用して、複数のプラットフォームで自動テストを実行します。これらの方法は、Javaアプリケーションでプラットフォーム固有の問題を効果的に解決するのに役立ちます。
 JVMのクラスローダーサブシステムは、プラットフォームの独立性にどのように貢献していますか?Apr 23, 2025 am 12:14 AM
JVMのクラスローダーサブシステムは、プラットフォームの独立性にどのように貢献していますか?Apr 23, 2025 am 12:14 AMクラスローダーは、統一されたクラスファイル形式、動的読み込み、親代表団モデル、プラットフォーム非依存バイトコードを通じて、さまざまなプラットフォーム上のJavaプログラムの一貫性と互換性を保証し、プラットフォームの独立性を実現します。
 Javaコンパイラはプラットフォーム固有のコードを作成しますか?説明する。Apr 23, 2025 am 12:09 AM
Javaコンパイラはプラットフォーム固有のコードを作成しますか?説明する。Apr 23, 2025 am 12:09 AMJavaコンパイラによって生成されたコードはプラットフォームに依存しませんが、最終的に実行されるコードはプラットフォーム固有です。 1。Javaソースコードは、プラットフォームに依存しないバイトコードにコンパイルされます。 2。JVMは、特定のプラットフォームのバイトコードをマシンコードに変換し、クロスプラットフォーム操作を保証しますが、パフォーマンスは異なる場合があります。
 JVMは、さまざまなオペレーティングシステムでマルチスレッドをどのように処理しますか?Apr 23, 2025 am 12:07 AM
JVMは、さまざまなオペレーティングシステムでマルチスレッドをどのように処理しますか?Apr 23, 2025 am 12:07 AMマルチスレッドは、プログラムの応答性とリソースの利用を改善し、複雑な同時タスクを処理できるため、最新のプログラミングで重要です。 JVMは、スレッドマッピング、スケジューリングメカニズム、同期ロックメカニズムを介して、異なるオペレーティングシステム上のマルチスレッドの一貫性と効率を保証します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)







