Android マテリアルデザインのアプリケーション メソッドとは何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-17 19:28:261183ブラウズ
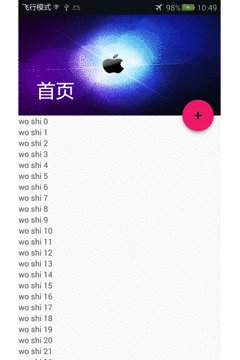
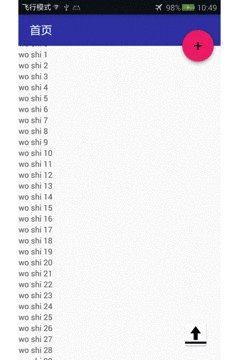
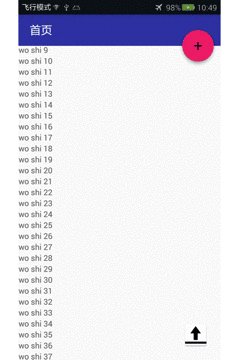
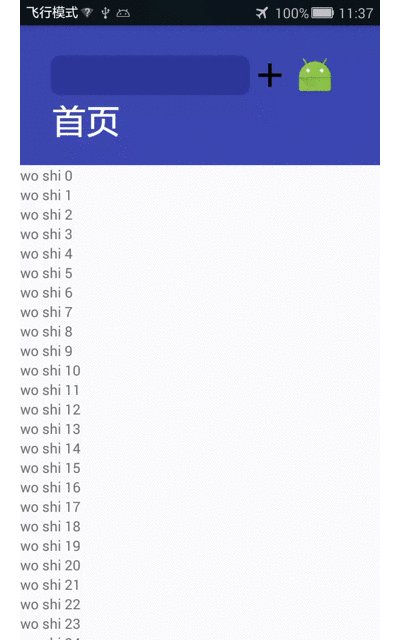
1: 上にスワイプすると、上部の背景画像がゆっくりと消え、タイトルが一時停止されます。

1.1: CoordinatorLayout の 設定
依存関係の追加については、前の記事で説明したのでここでは繰り返しませんが、今回は新しいレイアウト CollapsingToolbarLayout (折りたたみツール) が追加されました。コーディネーター レイアウト、バー レイアウト)、上のレンダリングのツールバーが上にスライドし、画像が折り畳まれているのは明らかです。これはアニメーション効果です。マテリアル デザイン ライブラリの力がなければ、これを書いていたでしょう。私たち自身。レンダリングで何が使用されているかを分析しましょう。色付きのテキスト、Apple の背景画像、およびフローティング ボタン (CollapsingToolbarLayout の右下隅に吸着されている) だけが表示されます。メイン コードを分析しましょう
最も外側のレイヤー --> 内側のレイヤーは依然として CoordinatorLayout -->AppBarLayout -->CollapsingToolbarLayout です。折りたたんだ部分がツールバーと背景画像であることが分かりますので、この2つのスペースをCollapsingToolbarLayoutに書くのが自然です。上記のコーディネーターレイアウトとアプリバーレイアウトは非常に単純なので、ここには書きません。折りたたみレイアウト コード (内部のコメントは投稿後に追加されたものです。このコードを使用する場合は構文に注意してください)。 ImageView に高さ 180dp を追加したことがわかります。ここで追加する必要があります。追加しないと、サイド ツールバーで次のエラーが発生します。 1: テキストが表示されません。 2: タイトルバーのみを表示します。 3: 画像が大きすぎて画面全体を占めています。もちろん、誰もがこれらの問題を抱えているわけではありません。
<!--折叠toolbar布局--><android.support.design.widget.collapsingtoolbarlayout><!--这里ContentScrim是实现上滑后由什么颜色作为标题背景色--><imageview></imageview><android.support.v7.widget.toolbar></android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
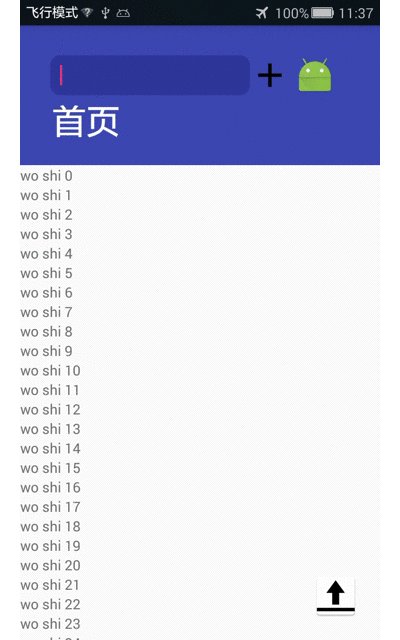
これは折りたたみレイアウトを記述する方法であり、注目する必要があるのはフローティング アクション ボタンで、ハイライトされた部分がフォーカスです。
<android.support.design.widget.floatingactionbutton></android.support.design.widget.floatingactionbutton>
ここまででほぼ完成です コードも小さくて効果も抜群です これがこのライブラリの威力です Activityでの使い方は基本的に前回の記事と同じですこのフローティング ボタンには多くの属性があるため、ここではすべてをリストすることはしませんが、視覚的に快適にするための補助としてここに追加されているだけです。
2:タイトルの上の列にレイアウトを追加し、いくつかの検索ボックスを配置します

2.1 : レイアウトの作成
ここでのレイアウトは上記と同じですが、imageview を LinearLayout レイアウトに置き換え、レイアウト内に使い慣れた入力ボックスと画像ボタンを記述するだけです。
最外層 - ->内部レイヤーは依然として CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout-->LinearLayout です。
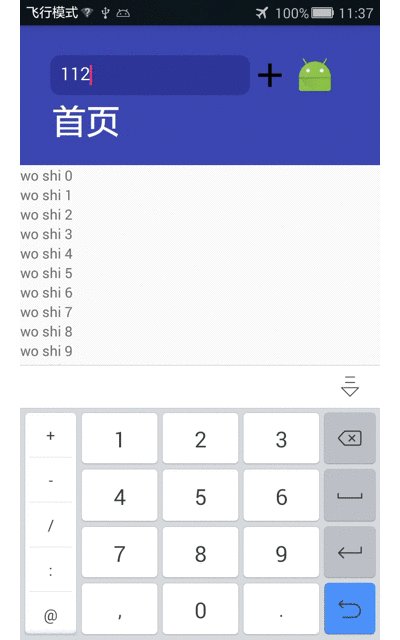
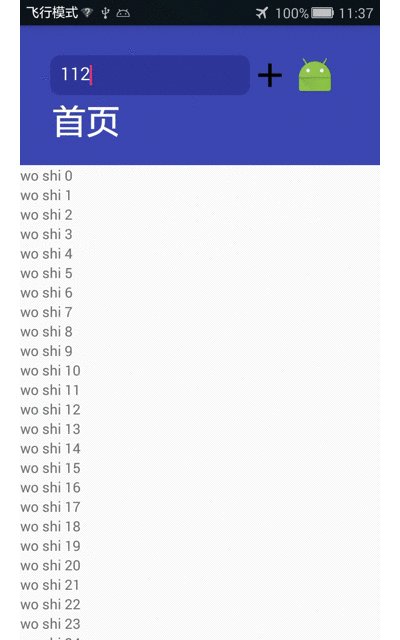
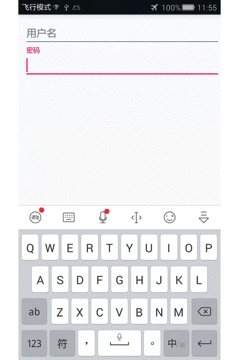
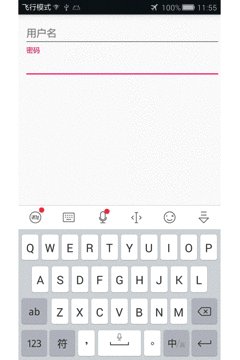
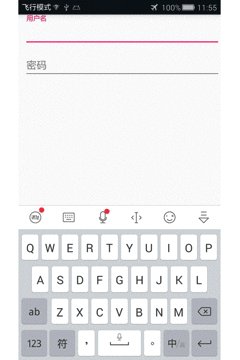
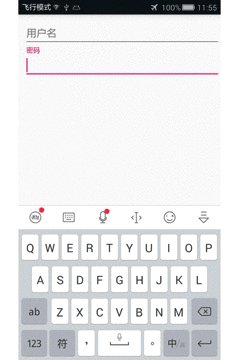
3:入力ボックス TextInputEditText の使用法
通常、入力ボックスを作成するときは、どの行が何を行うかを決定するために正規表現を追加する必要があります。データが要件を満たしていないため、トーストを使用してユーザーにプロンプトを表示すると、ユーザー エクスペリエンスが非常に低下するようです。一部のユーザーはトーストを終了する前にトーストを閉じ、特定のエラー行が赤色でマークされません。とても恥ずかしいので今日 このコントロールは入力ボックスでもありますが、外側のレイヤーにレイアウト (TextInputLayout) を追加することで、特定のエラーを 1 行で正確にプロンプトすることができます。
TextInputLayout は 22.2.0 で新しく追加されたコントロールです。これは EditText (または EditText のサブクラス) と組み合わせて使用され、EditText (または EditText のサブクラス) を 1 つだけ含めることができます。
EditText がカーソルを取得すると、プロンプト テキストは通常自動的に非表示になりますが、これはあまり使いやすいものではありません。このとき、TextInputLayout はエラーを表示します。TextInputLayout は LinearLayout のサブクラスであり、プロンプト情報の表示を支援するために使用されます。 EditText にフォーカスが置かれると、そのツールチップ テキストがアニメーション付きでその上に自動的に表示されます。

これは単なるオーバーエフェクトであり、プロンプト情報は追加されていません。使用方法は非常に簡単ですが、TextInputLayout に注意してください。 TextInputEditText は 1 つだけ含めることができます。ユーザー名とパスワードを記述する場合は、2 つの TextInputLayout を記述します。ああ、ちなみに、この一番外側のレイアウトはコーディネーター レイアウトとは何の関係もなく、単なる線形レイアウトです。
<android.support.design.widget.textinputlayout><android.support.design.widget.textinputedittext></android.support.design.widget.textinputedittext></android.support.design.widget.textinputlayout>
ここで注意すべき点は、TextInputLayoutにIdが付加され、Activityで取得する際にレイアウトも取得されるということです。では、edittextで入力したデータを取得するにはどうすればよいでしょうか? 。
viewById.getEditText().addTextChangedListener(this);
内部のテキストを取得し、テキスト変更監視を追加します。ここでは 3 つのメソッドを実装する必要があります
public void afterTextChanged(Editable s) //内容改变后调用
これら 2 つのメソッドは簡単なデモでは使用されないため、あまり説明しませんここ。
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
ここでは、afterTextChanged メソッドに焦点を当てます。このリスナーでは最初のコントロールのみが追加されます (比較)。
@Override
public void afterTextChanged(Editable s) {
if(s.length()<p><br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168432291069475.gif" class="lazy" alt="Android マテリアルデザインのアプリケーション メソッドとは何ですか?"><br></p>以上がAndroid マテリアルデザインのアプリケーション メソッドとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

