nginx が Tomcat の動的分離と静的分離を実現する方法
- PHPz転載
- 2023-05-17 14:52:281037ブラウズ
1. 動的と静的な分離を達成する必要がある理由
1) nginx は静的リソースを処理する強力な機能を備えています
主に nginx静的ページを処理する Tomcatの処理能力をはるかに上回る効率です Tomcatのリクエスト量が1000倍なら、nginxのリクエスト量は6000倍 Tomcatの1秒あたりのスループットは0.6m、nginxの1秒あたりのスループットは3.6mと言えますつまり、nginx の静的リソースを処理する能力は Tomcat の 6 倍であり、その利点は明らかです。
2) サーバー構造を明確にするために、動的リソースと静的リソースが分離されています。
2. 動的と静的な分離の原則
サーバーがクライアントから受け取るリクエストの中には、html などの静的リソースに対するリクエストもあります。 、css、js、Picture リソースなど。その一部は動的データ リクエストです。 Tomcat は静的リソースを比較的ゆっくりと処理するため、すべての静的リソースを分離して、静的リソースをより高速に処理するサーバー (nginx など) に引き渡し、動的リクエストを Tomcat に引き渡すことを検討できます。
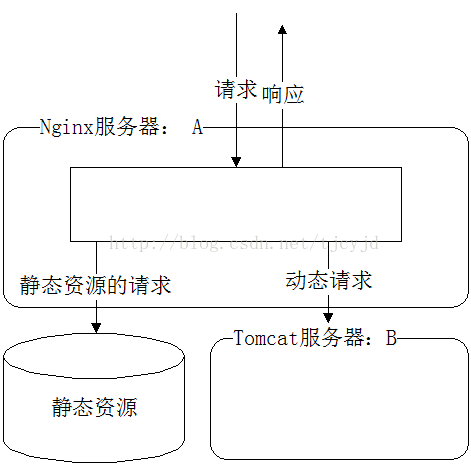
下の図に示すように、nginx と Tomcat をマシンに同時にインストールし、すべての静的リソースを nginx の webroot ディレクトリの下に配置し、動的に要求されたすべてのプログラムを Tomcat の webroot ディレクトリに配置しました。クライアントがサーバーにアクセスするとき、静的リソースのリクエストの場合は、直接 nginx の webroot ディレクトリに移動してリソースを取得します。動的リソースのリクエストの場合、nginx はリバース プロキシの原理を使用して、リクエストを tomcat に転送して処理することで、動的と静的な分離が実現され、リクエストを処理する際のサーバーのパフォーマンスが向上します。

3. 動的と静的分離の詳細な設定
1) まず、nginx の重要な設定ファイルについてよく理解してくださいnginx.conf
user nginx;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#日志格式定义
log_format main '$remote_addr - $remote_user[$time_local] "$request" '
'$status $body_bytes_sent"$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#gzip压缩功能设置
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascripttext/css application/xml;
gzip_vary on;
server {
listen 80;
server_name www.test.com;
location / {
#jsp网站程序根目录,一般nginx与tomcat在同一个目录
root /usr/local/tomcat/webapps/root;
index index.html index.jsp index.html;
}
location ~ .*.jsp$ {
index index.jsp;
proxy_pass http://127.0.0.1:8080; #来自jsp请求交给tomcat处理
proxy_redirect off;
proxy_set_header host $host; #后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;#高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
location ~ .*\.(gif|jpg|png|bmp|swf)$ #由nginx处理静态页面
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
error_page 404 /404.html; #错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}2) 動的と静的な分離を構成する
#配置nginx动静分离,定义的静态页面直接从nginx发布目录读取。
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
root /webapps/myproject/code/static-resource;
#expires定义用户浏览器缓存的时间为7天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 1d;
}
location ~ ^/(web-inf)/ {#这个很重要,不然用户就可以访问了
deny all;
}ここで、外部静的ファイルのストレージ パスは、nginx.conf と一致している必要があることに注意してください。 nginx のスプライシング パスを回避するためのリクエスト内のパス 最後に、パスが存在しないためファイルが見つかりません。 js、css などが読み込まれていない場合は、デバッグや修正のために nginx のエラーログを確認できます。ログは nginx ディレクトリの下の logs ディレクトリにあります。エラー ログは次のようにインターセプトされます:
コードをコピーします コードは次のとおりです:
[エラー] 7195#0: *1693 open() "/home/cms/include/dedeajax2.js" が失敗しました (2: そのようなファイルまたはディレクトリはありません) )、クライアント: 101.226.35.225、サーバー: localhost、リクエスト: "get /cms/include/dedeajax2.js http/1.1"
get リクエストが "/cms/include" であることがわかります。 /dedeajax2.js" の場合、nginx は設定の /home で、このパスを持つファイルを探します。フル パスは次のとおりです。
/home/cms/include/dedeajax2.js
そのようなファイルまたはディレクトリがないとエラーが報告された場合は、次のことができます。対応する /home ディレクトリ内のファイル パスの問題を確認してください。
設定が成功すると、静的ファイルが nginx を通じて処理され、静的ファイルに対するリクエストが Tomcat サーバーに入らなくなることがわかります。そのため、パッケージ化するときに、静的ファイルのディレクトリがjs、cssなどが開かなくなったので、warパッケージに入ります。
以上がnginx が Tomcat の動的分離と静的分離を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

