ホームページ >バックエンド開発 >Python チュートリアル >Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
- 王林転載
- 2023-05-17 11:07:203358ブラウズ
1. ログをファイルに出力する
使用モジュール:logging
カスタム レベルのログを生成し、指定したパスにログを出力できます
ログ レベル: debug (デバッグ ログ)
1. カプセル化ログ出力方法 ()
import logging as lg
import os
class logging_():
def __init__(path,delete=True)
self.path = path #日志文件存放位置
name = 'log.log' #日志文件名称
self.log_ = os.path.join(self.path,name) #进入文件目录
if delete == True:
open(f"{path}/{name}","w").close #为True时清空文本
# 创建一个日志处理器
self.logger = lg.getLogger('logger')
# 设置日志等级,低于设置等级的日志被丢弃
self.logger.setLevel(lg.DEBUG)
# 设置输出日志格式
self.fmt = lg.Formatter("[%(asctime)s] - %(levelname)s: %(message)s","%Y-%m-%d %H:%M:%S")
# 创建一个文件处理器
self.fh = lg.FileHandler(self.log_,encoding='utf-8')
# 设置文件输出格式
self.fh.setFormatter(self.fmt)
# 将文件处理器添加到日志处理器中
self.logger.addHandler(self.fh)
# 创建一个控制台处理器
self.sh=lg.StreamHandler()
# 设置控制台输出格式
self.sh.setFormatter(self.fmt)
# 将控制台处理器添加到日志处理器中
self.logger.addHandler(self.sh)
# 关闭文件
self.fh.close()
# 使用
if __name__ == '__main__':
_path = os.paht.dirname(__file__) # 获取当前文件的路径
lg = logging_(_path).logger # 实例化封装类
lg.info('1111')
lg.debug('2222')
lg.error('33333')
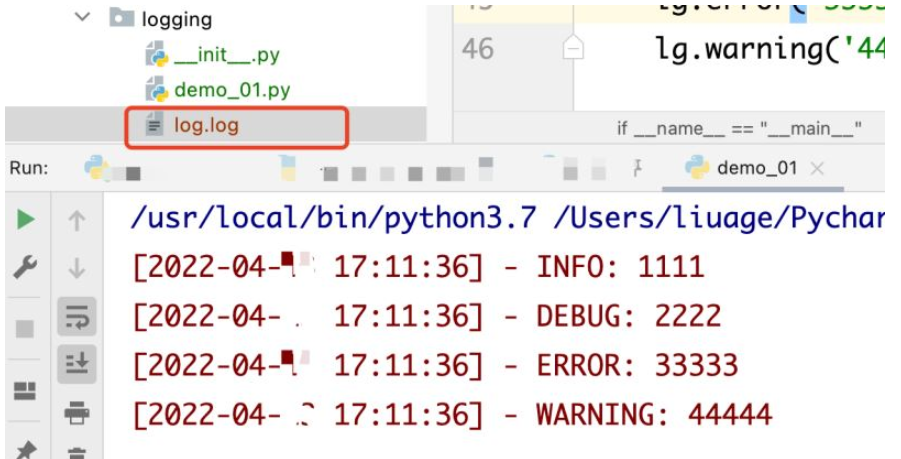
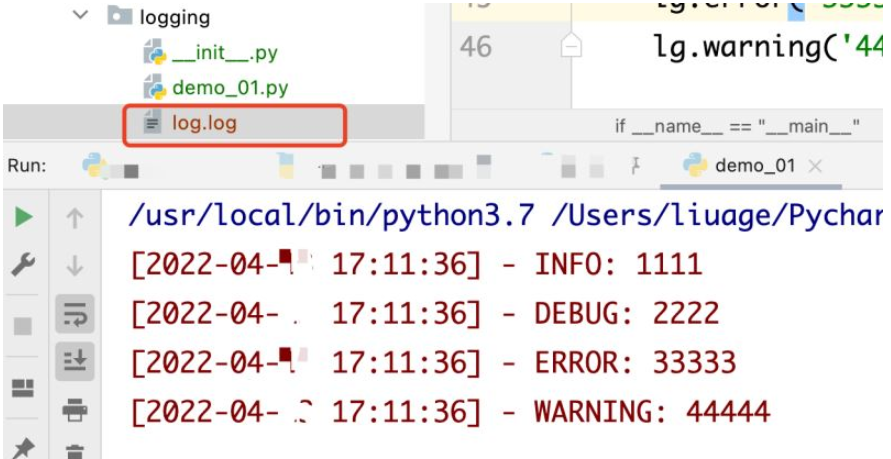
lg.warning('44444')実行後の出力内容。現在のファイル ディレクトリに追加の log.log ファイルが存在します:

ログの内容:

##1. カスタマイズしたファイル名で新しい py ファイル (generation_log) を作成します。コードを直接アップロードします
# 导入上面封装好的日志输出
from logging.demo_01 import logging_
import os,time
_path = os.path.dirname(__file__) # 获取当前文件路径
lg = logging_(_path) # 实例化类
# 创建方法生成日志
def generation_log():
for i in range(20):
lg.info(i)
time.sleep(1)
# 读取日志并返回
def red_logs():
log_path = f'{_path}/log.log' # 获取日志文件路径
with open(log_path,'rb') as f:
log_size = path.getsize(log_path) # 获取日志大小
offset = -100
# 如果文件大小为0时返回空
if log_size == 0:
return ''
while True:
# 判断offset是否大于文件字节数,是则读取所有行,并返回
if (abs(offset) >= log_size):
f.seek(-log_size, 2)
data = f.readlines()
return data
# 游标移动倒数的字节数位置
data = f.readlines()
# 判断读取到的行数,如果大于1则返回最后一行,否则扩大offset
if (len(data) > 1):
return data
else:
offset *= 23。Flask は Web サービスを作成します
今は flask が何をするのか説明しません。興味がある場合は、Baidu にアクセスするか、私の更新を待ってください。ここでは、手順に直接移動してコードを追加できます。簡単な Web ページをすばやく実装します。
1. ディレクトリに app.py ファイルを作成し、次のコードを入力します。#导入flask模块
from flask import Flask,request,render_template
# 导入日志生成和日志返回方法
from study.logging.generation_log import generation_log,red_logs
app = Flask(__name__)
line_number = [0] #存放当前日志行数
# 定义接口把处理日志并返回到前端
@app.route('/get_log',methods=['GET','POST'])
def get_log():
log_data = red_logs() # 获取日志
# 判断如果此次获取日志行数减去上一次获取日志行数大于0,代表获取到新的日志
if len(log_data) - line_number[0] > 0:
log_type = 2 # 当前获取到日志
log_difference = len(log_data) - line_number[0] # 计算获取到少行新日志
log_list = [] # 存放获取到的新日志
# 遍历获取到的新日志存放到log_list中
for i in range(log_difference):
log_i = log_data[-(i+1)].decode('utf-8') # 遍历每一条日志并解码
log_list.insert(0,log_i) # 将获取的日志存放log_list中
else:
log_type = 3
log_list = ''
# 已字典形式返回前端
_log = {
'log_type' : log_type,
'log_list' : log_list
}
line_number.pop() # 删除上一次获取行数
line_number.append(len(log_data)) # 添加此次获取行数
return _log
# 通过前端请求执行生成日志方法
@app.route('/generation_log',methods=['GET','POST'])
def generation_log_():
if request.method == 'POST':
generation_log()
return ''
@app.route('/',methods=['GET','POST'])
def index():
if request.method == 'GET':
return render_template('index.html')
if request.method == 'POST':
return render_template('index.html')
if __name__ == "__main__":
app.run(debug=True) #启动web服务2. ディレクトリ
3 にテンプレート ディレクトリを作成します。3. テンプレート ディレクトリに新しい Index.html ファイルを作成し、次のフロントエンド コードを入力します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: auto;
background-color: #f5f5f5;
}
.button{width: 200px;height: 50px;color:#FFFFFF;background-color: #1da1f2}
.log{
width: 98%;
height: 500px;
background-color: #FFFFFF;
margin: 0 auto;
margin-top: 10px;
padding-top: 30px;
padding-bottom: 40px;
}
.log_text{
height: 500px;
margin-left: 80px;
font-size: 18px;
color: #111111;
overflow-x: hidden;
overflow-y: auto;
}
</style>
</head>
<body>
<button id="button" class="button">开始</button>
<div class="log">
<div class="log_text" id='log_list'>
<div id="log_text"></div>
</div>
</div>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
var time
// 创建一个元素节点
function insertAfter( newElement, targetElement ){ // newElement是要追加的元素targetElement 是指定元素的位置
var parent = targetElement.parentNode; // 找到指定元素的父节点
parent.appendChild( newElement, targetElement );
};
function log(){
clearTimeout(time) // 清空定时器
var log_null = 0 //存放空日志次数
var div = document.getElementById('log_list') //找到存放日志的块
div.innerHTML = "<div id='log_text'></div>" // 每次跑清空div内内容
$.post('/generation_log',{},function (){
}) //请求生成日志接口
// 生成定时器
time = setInterval(function (){
$.get('/get_log',{},function (data){ //请求获取日志接口获取日志
if (data.log_type == 3){ //如果获取的是空日志log_null次数加1
log_null ++
if (log_null >= 5){
clearTimeout(time) //如果连续10次获取的都是空日志清除定时任务
}
return
}
if (data.log_type == 2){ //如果获取到新日志
for (i=0;i<data.log_list.length;i++){ //遍历日志
var p = document.createElement("p") //生成一个p标签
p.innerHTML = data.log_list[i] //日志存放到P标签内
var header = document.getElementById('log_text')
insertAfter(p,header) //将p标签添加到log_text div中
div.scrollTop = div.scrollHeight //滚动条实时显示到底部
}
log_null = 0 //日志为空次数清0
}
})
},1000) //每1秒钟执行一次
}
document.getElementById('button').addEventListener("click",log) //点击开始按钮开始执行
</script>
</html>4. サービスを開始します
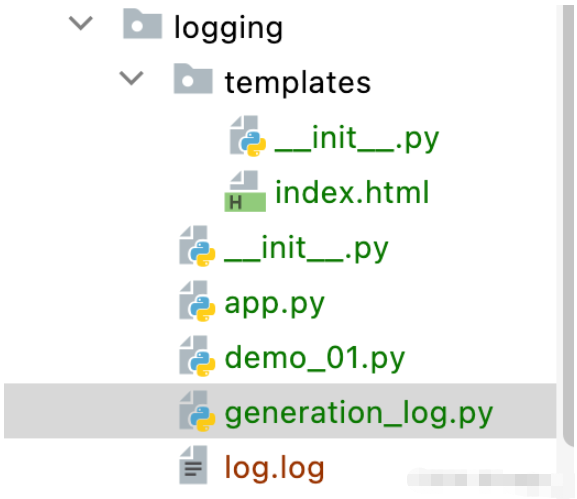
1. プロジェクト ディレクトリをチェックして、コードが完了しているかどうかを確認します
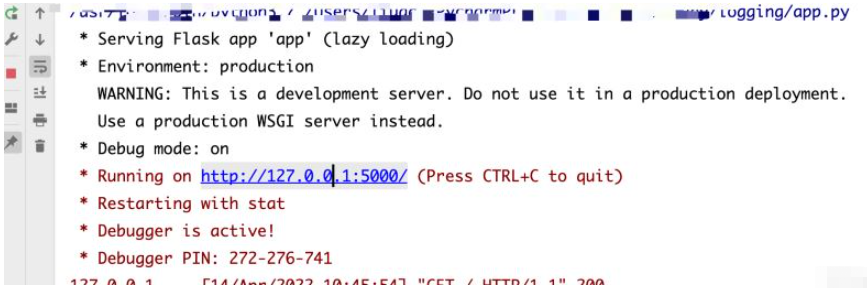
2. app.py ファイルを開始します
3. ローカル接続にアクセスします: http://127.0.0.1 :5000/
##4 、「開始」をクリックします

以上がPython+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

