ホームページ >ウェブフロントエンド >jsチュートリアル >text-align:justify はテキストの両端揃えを実現し、IE_javascript スキルと互換性があります
text-align:justify はテキストの両端揃えを実現し、IE_javascript スキルと互換性があります
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:44:131664ブラウズ
text-align はよく知られていますが、justify 属性があり、これはめったに使用されず、ほとんど知られていません。 Justify はテキストを両面にレイアウトする方法で、一般に書籍や雑誌のレイアウトで使用されます。text-align:justify を適切に使用すると、開発時間を大幅に節約できる場合があります。
CSS、特に IE での CSS のレンダリングをより深く理解するには、haslayout を徹底的に理解する必要がある概念です。主にIE
以下の表示エラーは、haslayout が原因で発生します。
ハレイアウトとは何ですか?
haslayout は、Windows Internet Explorer レンダリング エンジンの内部コンポーネントです。 Internet Explorer では、要素がサイズを計算して独自のコンテンツを編成するか、親要素に依存してサイズを計算してコンテンツを編成します。これら 2 つの異なる概念を調和させるために、レンダリング エンジンは、true または false の hasLayout 属性を使用します。要素の hasLayout 属性値が true の場合、その要素にはレイアウト
があると言います。要素にレイアウトがある場合、その要素はそれ自体と、可能性のある子孫要素のサイズと位置を決定します。簡単に言えば、これは、要素がこの作業を行うために祖先要素に依存するのではなく、要素自体とそのコンテンツを維持するためにより多くの時間を費やす必要があることを意味します。したがって、一部の要素にはデフォルトでレイアウトが設定されます。
要素が「レイアウトを持つ」または「レイアウトを取得する」、あるいは要素が「レイアウトを持つ」と言うときは、その Microsoft 固有のプロパティ hasLayout が true に設定されていることを意味します。
「レイアウト要素」は、デフォルトでレイアウトを持つ要素、または特定の CSS プロパティを設定することによってレイアウトを持つ要素です。 IE の HTML 要素に haslayout があるかどうかは、IE 開発者ツールバーで確認できます。IE 開発者ツールバーでは、通常、haslayout を持つ要素は「haslayout = -1」として表示されます。
特別な注意として、hasLayout は IE 8 以降の IE バージョンでは廃止されたため、実際の開発では、IE 8 より前のブラウザでは特定の要素に対して hasLayout をトリガーする必要があるだけです。
要素の hasLayout をトリガーすると、要素のサイズと位置に影響し、より多くのシステム リソースが消費されます。そのため、IE デザイナーは、デフォルトで一部の要素に対してのみ hasLayout をトリガーします (つまり、一部の要素はデフォルトで hasLayout をトリガーします)。は BFC と一致しています 基本的に、開発者によって特定の CSS を通じて完全にトリガーされます)、これらの要素は次のとおりです:
* body and html * table, tr, th, td * img * hr * input, button, file, select, textarea, fieldset * marquee * frameset, frame, iframe * objects, applets, embed
halayout を有効にするにはどうすればよいですか?
ほとんどの IE 表示エラーは、要素の haslayout 属性を有効にすることで修正できます。 cssのsize属性(幅/高さ)などを設定することで要素のhaslayoutを有効にし、「レイアウトを持つ」ようにすることができます。
以下のように、以下の CSS プロパティを設定するだけです。
* 表示: インラインブロック
* 高さ:(auto を除く任意の値)
* float: (左または右)
* 位置: 絶対
* 幅:(auto を除く任意の値)
* 書き込みモード: tb-rl
* ズーム:(通常以外の任意の値)
Internet Explorer 7 には、追加のプロパティもいくつかあります (完全なリストではありません):
* min-height: (任意の値)
* max-height: (なしを除く任意の値)
* min-width: (任意の値)
* max-width: (なしを除く任意の値)
* オーバーフロー:(可視以外の任意の値)
* overflow-x: (可視以外の任意の値)
* overflow-y: (可視以外の任意の値)
* 位置: 固定
Overflow-x と overflow-y は css3 ボックス モデルのプロパティであり、ブラウザーではまだ広くサポートされていません。
インライン要素 (デフォルトは、span などのインライン要素、または display:inline; を持つ要素) の場合、
width と height のみ、IE5.x および IE6 以降の quirks モードで hasLayout をトリガーします。 IE6 の場合、ブラウザーが標準互換モードで実行されている場合、インライン要素は幅または高さの属性を無視するため、この場合、幅または高さを設定しても要素にレイアウトを指定することはできません。
ズームはいつでも hasLayout をトリガーできますが、IE5.0 ではサポートされていません。要素の hasLayout をトリガーするには、zoom: 1 を使用することをお勧めします。
「レイアウト」を持つ要素が次のように表示される場合: インライン同時に、その動作は標準で言及されているインラインブロックと非常によく似ています: 通常のテキストのように段落内で水平方向に連続して配置され、垂直方向の影響を受けます。 align 効果があり、コンテンツに応じてサイズを適応的に調整できます。これは、IE/Win 単独では、インライン要素にブロック レベルの要素を含めることができる理由も説明できます。他のブラウザでは、IE/Win とは異なり、display: inline はインラインを意味し、インライン要素にレイアウトが作成されると、その後もレイアウトが保持されるからです。レイアウトはインラインブロックになります。
レイアウトの問題のデバッグと解決
IE で Web ページが異常に動作する場合は、haslayout をアクティブにして、問題が存在するかどうかを確認できます。一般的な方法は、要素の CSS にzoom:1を設定することです。ほとんどの場合、既存の環境に影響を与えることなく要素の haslayout を起動するため、Zoom:1 が使用されます。問題が解消されれば、基本的には haslayout が原因であると判断できます。その後、対応する CSS プロパティを設定することでこの問題を修正できます。最初に要素の幅と高さの属性を設定してから、他の属性を検討することをお勧めします。
IE6 以前の場合、一般的な方法は Holly ハックと呼ばれ、この要素の高さを 1% (height:1%;) に設定します。この要素のオーバーフロー プロパティが可視に設定されている場合、このメソッドは機能しないことに注意してください。または、IE の条件付きコメントを使用します。
IE7 の場合、要素の最小の高さを 0 (min-height:0;) に設定するのが最善の方法です。
レイアウトの問題によって引き起こされる一般的なバグ
IE6 以前のバージョンにおけるダブルマージンフローティングバグ
バグ修正: 表示:インライン;
IE5-6/win の 3 ピクセル オフセットのバグ
バグ修正: _height:1%;
IE6 いないいないばぁのバグ
バグ修正: _height:1%;
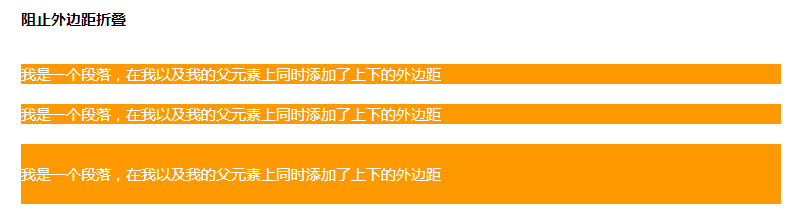
1. 余白の折れを防止します

上記の例では、3 つの div にそれぞれ p 要素が含まれています。3 つの div とそれに含まれる p 要素には上下のマージンがありますが、3 番目の div だけがその子に関連するマージンを持ちません。崩れ落ちた。これは、3 番目の div が、zoom: 1 を指定して hasLayout をトリガーし、子のマージンで折りたたまれるのを防ぐためです。
さらに、この例では、overflow: hidden を使用して要素の BFC をトリガーします。これは、BFC の機能を使用してマージンの折りたたみを防止し、IE と最新のブラウザーで要素の統一されたパフォーマンスを実現します。
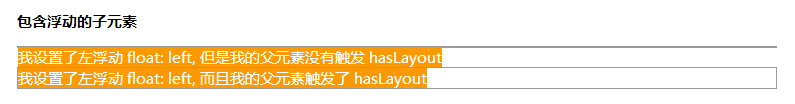
2. 浮動子要素を含めることができます。つまり、高さ を計算するときにその浮動子要素を含めます。
効果は以下の通りです:

上圖的例子中,有兩個div ,它們各包含一個設定了浮動的p 元素,但第一個div 實際被瀏覽器判斷為沒有高度和寬度,即高度為0 ,上下邊框重疊在一起。而第二個 div 使用 zoom: 1 觸發了 hasLayout ,可以包含浮動元素,因此能正確表現出高度,其邊框位置也正常了。
本範例中也使用了 overflow: hidden 觸發 BFC ,跟上例相似,這利用了 BFC 可以包含浮動子元素的特性達到元素在 IE 與現代瀏覽器下的表現統一。
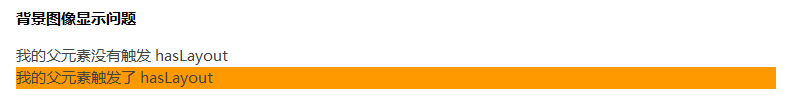
3.背景影像顯示問題
元素背景圖無法正確顯示是網頁程式碼重構中最常見的問題之一了,在IE 7 及以下的IE 版本中,沒有設定高度、寬度的元素往往不能顯示出背景圖(背景色則顯示正常),這實際上與hasLayout 有關。實際的情況是,沒有觸發 hasLayout 的元素不能顯示背景圖,上面有說過,觸發 hasLayout 也就是使到元素擁有佈局,換句話說,擁有佈局的元素才能正確顯示背景圖。如下圖:

上圖兩個 div 都設定了背景圖,但只有使用 zoom: 1 觸發了 hasLayout 的第二個 div 才能正確顯示背景圖。
本範例中沒有觸發元素的 BFC ,這是因為在現代瀏覽器中,元素本身並沒有背景圖顯示問題。
以上本文講述text-align:justify實作文字兩端對齊 相容IE,希望大家喜歡。

