ホームページ >ウェブフロントエンド >jsチュートリアル >IE6対応の透明背景画像とソリューション_JavaScriptスキル
IE6対応の透明背景画像とソリューション_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:44:101426ブラウズ
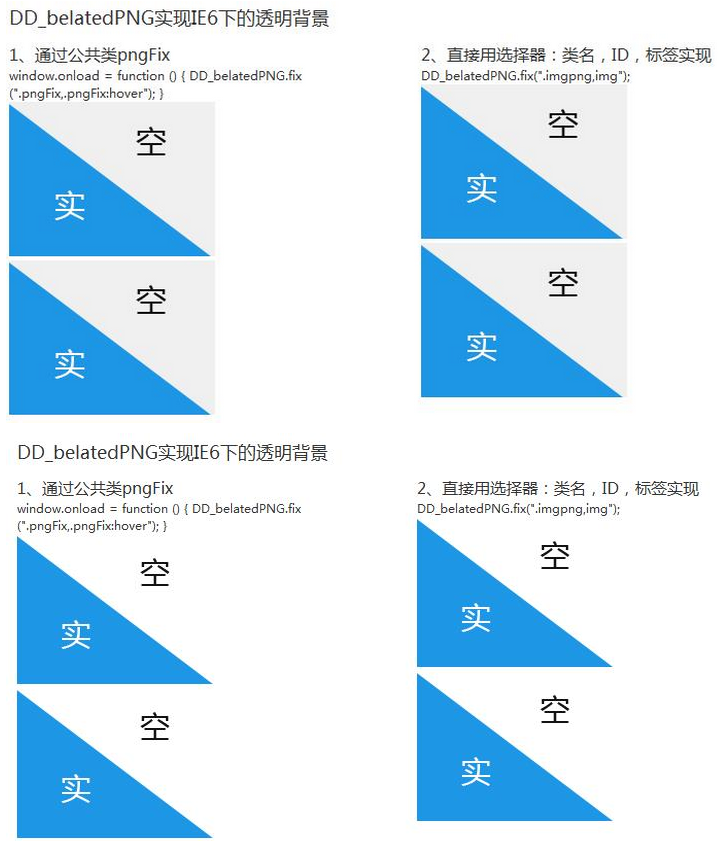
まず、レンダリングをお見せします:

JS コード:
<!--[if IE 6]>
<script src="~/Scripts/UI/DD_belatedPNG.js"></script>
<script>
$(function () {
//1. 公開授業を通じて
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
//2. セレクターを直接使用します: クラス名、ID、ラベル
DD_belatedPNG.fix(".imgpng,img");
});
</script>
<![endif]-->
html コード:
DD_belatedPNG实现IE6下的透明背景
1、通过公共类pngFix
window.onload = function () { DD_belatedPNG.fix(".pngFix,.pngFix:hover"); }

2、直接用选择器:类名,ID,标签实现
DD_belatedPNG.fix(".imgpng,img");

CSS コード:
<style>
.contain { width: 1000px; height: 300px; margin: 0 auto; background: #fff; }
.contain .con { width: 400px; float: left; }
.contain h1 { font-size: 18px; color: #333; margin-bottom: 10px; }
.contain h2 { font-size: 16px; color: #333; }
.imgpng { width: 200px; height: 150px; background: url(/Content/IMG/Ie6.png); }
</style>
ie6で透過画像が透過表示されない問題の解決策
一部の画像にはブラウザーとの互換性があります。
など、透明な画像は IE6 では不透明になります。ie6 での効果

通常の表示効果

上記の状況では、コードの最後に次のコードを追加するだけで問題を解決できます
<!--[if IE 6]>
<script type="text/javascript">
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span "+ imgID + imgClass + imgTitle + " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";" + "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" + "(src='" + img.src + "', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
correctPNG();
</script>
<![endif]-->
IE6PNG 透明ソリューション
1. フィルターを使用します。 コード:
#pics
{
background:url(../images/Logo.png)no-repeat;
/*以下为IE6设置PNG透明代码*/
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="images/Logo.png");
}
ヒント: リンクされたホバーをサポートする必要がある場合は、CSS でカーソル:ポインター; を定義して手の形を表示する必要があります。定義しない場合は、デフォルトのマウス状態になります。
利点:
1. プラグインなしの緑色
2. 高効率かつ高速です。
3. ネットワーク速度が遅い場合、背景は灰色にならず、その後透明になり、リモート画像がサポートされます。
1. フィルターには sizingMethod="scale"、ストレッチおよびスケーリング モードがありますが、画像が純粋な色または単純なグラデーション カラーの場合は、水平方向に並べて表示できます。 🎜>
2. Img タグはサポートされていません。
使用法:
1. png を導入する画像がない場合に検討できます
2. CSS スプライトの要件がない場合に検討できます。
3. タイリングの必要がない場合に検討できます。
2. JS を使用して、HTML の img (Web ページに挿入された PNG 画像) の背景の灰色の問題を解決します
js の一部をページに挿入するだけです。原理は上記と同じですが、img タグが 45a2772a6b6107b401db3c9b82c049c2 タグに置き換えられ、45a2772a6b6107b401db3c9b82c049c2 タグの背景がフィルターを通して設定されます。これは、挿入されたすべての PNG に対して行われます。
<!--[if IE 6]>
<script>
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i];
var imgName = img.src.toUpperCase();
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " :"";
var imgClass = (img.className) ? "class='" + img.className + "'" : "";
var imgTitle = (img.title) ? "title='" + img.title + "' " :"title='" + img.alt + "' ";
var imgStyle = "display:inline-block;" + img.style.cssText;
if (img.align == "left") imgStyle = "float:left;" +imgStyle;
if (img.align == "right") imgStyle = "float:right;" +imgStyle;
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle;
var strNewHTML = "<span "+ imgID + imgClass + imgTitle +"style=\"" + "width:" + img.width + "px;height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" +"(src='" + img.src + "',sizingMethod='scale');\"></span>";
img.outerHTML = strNewHTML;
i = i-1;
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<![endif]--> ​3. DD_belatedPNG.js ファイル 1. js ファイルを導入します。また、この js は IE6 を使用する場合にのみ役立つため、ページをより効率的に実行するために、この JavaScript は次のように変更して呼び出されます。 IE6 が使用されています:
692fc0b12e2f1333f193c301dc12affc4907d3dea7b54613e142a38a70acc1072cacc6d41bbb37262a98f745aa00fbf01b771f47d72d900ba74308aee59557f02. 関数を呼び出し、次のようにパラメーターを設定します。
其中传入的参数为所使用png图片的标签的ID、类样式和标签名称,同样也可以按照下方这样来写
DD_belatedPNG.fix("#contentimg");
此方法则表示#content下的所有img标签透明
如果为链接和链接的hover设置透明,那么您按照下方这么来写,在部分版本里面可以不用加入:hover直接写选择器即可,但是为了保险,建议咱们还是加上:hover:
DD_belatedPNG.fix("#links,#link:hover");
写到这里并且您使用过jQuery或者CSSQuery类库,那么您一定熟悉上面的这种选择方法,总之就是,在CSS中您是如何选择的元素,那么在这个js函数(方法)中传入什么,只不过多个选择的时候,使用逗号隔开即可。
小技巧:如果页面中存在很多png,DD_belatedPNG.fix();函数的参数岂不是很长?我们可以使用这种写法:
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
如果使用上述的写法,我们的html中只需要在相对应的标签上加入class="pngFix"就行了,如果有多个类样式,按照平时的多个类样式的写法即可class="abc cbc pngFix",
使用此方法的时候,我们每次都要加载两个js文件或者写两个3f1c4e4b6b16bbbd69b2ee476dc4f83a标签才行,这样不太好,http请求会增多,那么我们可以打开DD_belatedPNG.js文件,在尾部加入如下代码
即可:
window.onload= function()
{
DD_belatedPNG.fix(".pngFix,.pngFix:hover");
}
这样我们只需要引入此JS,在需要透明的标签上加入class="pngFix"即可,简单 · 方便 · 快捷!
优点:
1、CSS代码无需任何修改,按照平时的思路来写即可;
2、无需配置;
3、没有多余的gif图片;
4、支持img;
5、支持平铺;
6、支持CSS Sprite;
7、支持Hover等伪类;
缺点:
1、额外加入了js文件(6.39k)和http请求,可以忽略不计;
2、当文件载入之前,会先暂时呈现灰底;
3、js文件过多的时候,可能会报错,导致js无法正常运行(这种情况极少出现,可以忽略不计);
以上就是本文讲述IE6兼容透明背景图片及解决方案的全部内容,希望对大家有所帮助。

