nginx に基づいてブラウザー ネゴシエーション キャッシュを設定する方法
- 王林転載
- 2023-05-15 22:07:043284ブラウズ
強力なキャッシュとネゴシエートされたキャッシュの違い
強力なキャッシュ: ブラウザは、サーバーとネゴシエートせずにブラウザのキャッシュに直接アクセスします。
ネゴシエートされたキャッシュ: ブラウザは、まずサーバーにリソースの正当性を確認してから、キャッシュからリソースをフェッチするか、リソースを再取得するかを決定します
#キャッシュの動作原理を交渉します # 次のようなビジネス シナリオがあります。バックエンドの静的リソースは随時更新されます。また、ブラウザーはデフォルトで強力なキャッシュを使用するため、古いリソースはデフォルトでブラウザー キャッシュからフェッチされます。
ここで、ブラウザーがリソースを取得するたびにリソースが更新されたかどうかをバックエンドに確認するようにしたいと考えています。ネゴシエーション キャッシュを使用するようにブラウザーを設定する必要があります。
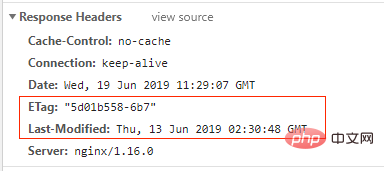
それで、バックエンドはリソースが更新されたかどうかを判断しますか?このとき、etag と last-modified 応答ヘッダーが使用されます。
静的リソースのリクエストを受信するたびに、バックエンドはリソースの最終変更時刻 (last-modified) と、リソースの内容に基づいて計算された etag を応答ヘッダーのフロントエンドに渡します。
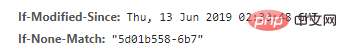
応答を受信した後、フロントエンドはこれら 2 つの項目をキャッシュし、次に同じリソースを要求するときに、これら 2 つの項目の内容を if-modified-since リクエストと if-none-match リクエストに入れます。 。 頭。
サーバーはこれら 2 つのアイテムを受信した後、リソースによって現在生成されている etag および最終更新日と比較します。両方が一致する場合、リソースが更新されていないことを意味し、サーバーは304 空の応答を返します; それ以外の場合は、リソースが更新されたことを示し、サーバーは完全なリソースの内容を
implementationに返します。複雑なプロセスですか?実際は非常に簡単で、静的リソースのサーバーとして nginx を使用し、応答ヘッダーに cache-control:no-cache を追加するだけです。
段階的に実装してみましょう
1. 静的リソースのサーバーとして nginx を使用します
nginx の構成では、静的リソースのリクエストはディスクにマッピングされますパス上のリソースの
http {
server {
listen 80;
...
location /picture/ {
alias d:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0.1/picture/1_new.gif,则会映射为访问d:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0.1/picture/,会得到目录的索引界面
}
}
}2. nginx 設定をリロードします
nginx -s reload
3. この時点で、静的リソースをリクエストすると、nginx は応答ヘッダーに etag と last-modified を自動的に追加します
 4. しかし、cache-control: no-cache が設定されていない場合、ブラウザは次回これをリクエストするときにリクエストをバックエンドに送信しないことがわかりました。リソースですが、キャッシュから直接リソースを取得します
4. しかし、cache-control: no-cache が設定されていない場合、ブラウザは次回これをリクエストするときにリクエストをバックエンドに送信しないことがわかりました。リソースですが、キャッシュから直接リソースを取得します
5. nginx で
location /picture/ {
add_header cache-control no-cache;
alias d:/luozixi/tcp_test/picture/;
}を設定します6. ブラウザのキャッシュをクリアして最初のリクエストを行うと、通常の 200 レスポンスが返されます。応答ヘッダー すでにキャッシュ制御: no-cache があります。これは、ネゴシエートされたキャッシュを使用することを意味します
7. 再度リクエストを行うと、リクエスト ヘッダーに if-modified-since と if-none が含まれていることがわかります。 -match.
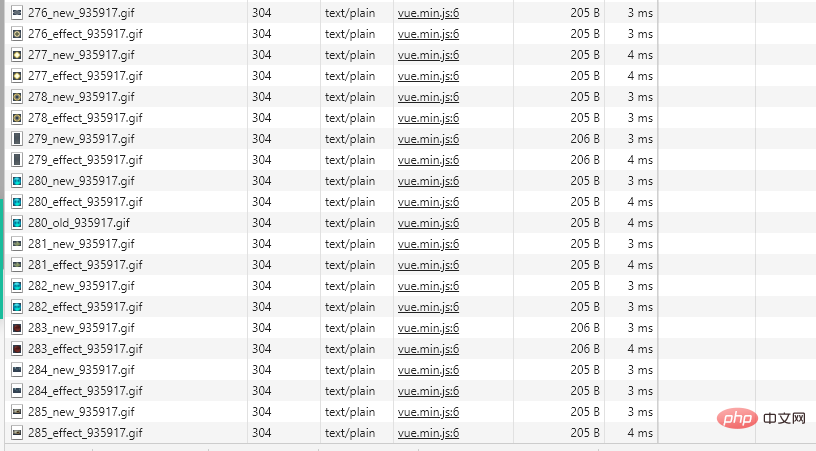
 8. これら 2 つのアイテムを受信した後、サーバー (nginx) はそれを、リソースによって現在生成されている etag および last-modified と比較します。一貫性があるとは、リソースが更新されていない場合、サーバーは 304 空の応答を返しますが、それ以外の場合は、リソースが更新されたことを意味し、サーバーは完全なリソース コンテンツ
8. これら 2 つのアイテムを受信した後、サーバー (nginx) はそれを、リソースによって現在生成されている etag および last-modified と比較します。一貫性があるとは、リソースが更新されていない場合、サーバーは 304 空の応答を返しますが、それ以外の場合は、リソースが更新されたことを意味し、サーバーは完全なリソース コンテンツ
を返します。 if-modified-since が単純な文字列であることをサーバーが検証する方法 これに比べて、リソースの最終変更日が if-modified-since より前であっても、サーバーは依然としてリソースが更新されたと認識します
9. ブラウザは304レスポンスを受信すると、ブラウザのキャッシュからリソースを取得します。したがって、速度は非常に高速です。
 #ノーキャッシュとノーストアの違い
#ノーキャッシュとノーストアの違い
ノーキャッシュとは、キャッシュを行わないことを意味します。有効期限が切れたリソースをキャッシュします。リソースはサーバー
への有効な処理を確認してから処理されます。no-store は実際の非キャッシュです。以上がnginx に基づいてブラウザー ネゴシエーション キャッシュを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

