Docker+Nginx を使用してシングルページ アプリケーションをデプロイする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-15 19:40:19904ブラウズ
開発からデプロイまでは自分で行う
単一ページのアプリケーションを開発する場合、ビルドの実行後
npm run build
は次の場所にindex.htmlを生成します。 dist ディレクトリ。では、このindex.html をサーバーにデプロイするにはどうすればよいでしょうか?
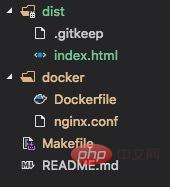
ディレクトリ構造
dist/: フロントエンドによって構築された静的ファイル
docker/ : ミラーリングに必要な構成ファイル

構成 nginx
説明する構成ポイントをいくつか選択してください。 1 つ目は gzip リソースを圧縮して帯域幅を節約し、ブラウザの読み込み速度を向上させます
webpack はビルド中に .gz 圧縮パッケージの生成をすでにサポートしていますが、nginx を通じて有効にすることもできます
gzip on; gzip_disable "msie6"; # 0-9 等级,级别越高,压缩包越小,但对服务器性能要求也高 gzip_comp_level 9; gzip_min_length 100; # gzip 不支持压缩图片,我们只需要压缩前端资源 gzip_types text/css application/javascript;
次にサービスがありますポート構成、リバース プロキシ API からバックエンド サービスまで
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 禁止缓存 html,以保证引用最新的 css 和 js 资源
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}完全な構成は次のようになります
worker_processes 1;
events { worker_connections 1024; }
http {
##
# basic settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# logging settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# gzip settings
##
gzip on;
gzip_disable "msie6";
gzip_comp_level 9;
gzip_min_length 100;
gzip_types text/css application/javascript;
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}
}docker の構成
これはシンプルでベースです基本的なことをミラーにして、先ほど書いたnginx.confとindex.htmlをミラーにコピーします
from nginx:alpine copy nginx.conf /etc/nginx/nginx.conf copy dist /usr/share/nginx/html
makefileを書く
上記の準備が完了したら、コマンドを書くことができます実行するイメージはパッケージ化されています
最初にイメージに名前とポート番号を指定します
app_name = spa_nginx_docker port = 8080
buildでイメージをパッケージ化します
build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf
deployでイメージを開始します
deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name)
最後に、イメージを停止してクリーンアップするための停止があります
stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
完全な構成は次のようになります
app_name = spa_nginx_docker port = 8080 build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name) stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
完全なコマンドは次のようになります
# 静态资源构建 npm run build # 镜像打包 make build # 停止并删除旧镜像(首次可忽略) make stop # 镜像启动 make deploy
以上がDocker+Nginx を使用してシングルページ アプリケーションをデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

