WebApi のクロスドメイン セカンダリ リクエストと Vue の単一ページの問題を Nginx がどのように解決するか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-15 09:28:241550ブラウズ
1. はじめに
プロジェクトがフロントエンドとバックエンドに分離されているため、API インターフェイスと Web フロントエンドは別のサイトにデプロイされているため、前回の記事では、 webapi ajax クロスドメイン リクエスト ソリューション (cors 実装) は、jsonp の代わりにクロスドメイン処理を使用します。
しかし、しばらくすると、非常に奇妙な問題が見つかりました。フロントエンドがリクエストを開始するたびに、ブラウザの開発者ツールを通じて、ネットワーク上に同じ URL に対する 2 つのリクエストがあることがわかります。 1 つ目のリクエストのメソッドは options で、2 つ目のリクエストのメソッドは real get または post で、1 つ目のリクエストはデータを返さず、2 つ目のリクエストは通常のデータを返します。
2. 理由
最初のオプション要求は、クロスドメイン アクセスを処理する Web サーバーによってトリガーされます。オプションはプリフライト リクエストです。ブラウザがクロスドメイン アクセス リクエストを処理するとき、リクエストが複雑なリクエストであると判断した場合、ブラウザはまずサーバーにプリフライト リクエストを送信します。サーバーから返されたコンテンツに基づいて、ブラウザはサーバーがアクセスを許可するかどうかはリクエストによって決まります。 Web サーバーが CORS を使用してクロスドメイン アクセスをサポートしている場合、複雑なリクエストを処理するときにこのプリフライト リクエストは避けられません。
私たちの Web サーバーは cors を使用してクロスドメイン アクセスの問題を解決し、同時にヘッダーにカスタム パラメーターを追加し、データのやり取りに json 形式を使用しているため、それぞれのリクエストは複雑なリクエストになります。その結果、各リクエストに対して 2 つのリクエストが送信されます。
理由は次のとおりです:
cors を使用してクロスドメインの問題を解決する
3. 解決策
3.1 nginx
3.1.1 アイデア
フロントエンド プロジェクトを nginx にデプロイし、クロスドメイン リクエストの問題を解決します。 proxy
3.1.2 実装
3.1.2.1 nginx のインストール
Windows に nginx をインストールし、ダウンロードするのが最も簡単です。圧縮パッケージを直接展開し、解凍後
3.1.2.2 nginx
の設定には独自のデフォルト設定があります。 angular で、index.html をパッケージ化します。ファイルと dist ディレクトリをリリース ディレクトリに置き、パスをコピーし、それを使用して、次のように
構成ファイルを指すように nginx サービスを構成します。
3.1.2.3 nginx の一般的なコマンド
開始: start nginx設定をリロード: nginx -s reloadログ ファイルを再度開きます: nginx -s restart構成ファイルが正しいかどうかをテストします: nginx -t [オプション: パスを指定]クイック停止: nginx -s stop順序どおりに停止: nginx -s quit##3.1.3 nginx シングル ページ アプリケーション h5 履歴 URL 書き換え##サポート
vue、angular、react
理由
単一ページを実装する場合、ページを更新するとページが見つからなくなるため、URLアドレスをindex.htmlに書き換える必要があります。
注意事項
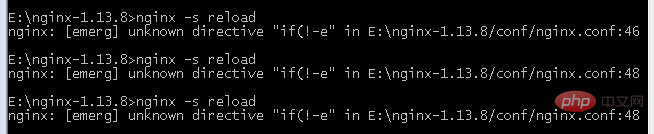
nginx で URL 書き換えを使用すると、常に次のエラーが報告されます
確認後、 if と ( の間にはスペースが必要であることがわかりました。 
3.2 その他
##3.2.1 アイデア
プリフライト リクエストを送信するときに、プリフライト リクエストの数を減らすことはできますか?#たとえば、有効期間を設定すると、有効期間中はプリフライトが繰り返されなくなります。
3.2.2 実装
この問題を解決するには、サーバー上でプリフライトが完了した後に access-control-max-age リクエスト ヘッダーを追加できます。3.2 .3 cors 応答フィールドの説明
access-control-allow-methodsこのフィールドは必須です。その値は、サポートされているすべてのクロスドメイン リクエスト メソッドを示すカンマ区切りの文字列です。
ブラウザによって要求されたメソッドだけでなく、サポートされているすべてのメソッドが返されることに注意してください。これは、複数の「プリフライト」リクエストを避けるためです。access-control-allow-headersブラウザリクエストに access-control-request-headers フィールドが含まれる場合、access-control-allow-headers フィールドが必要です。これは、サーバーがサポートしていることを示すカンマ区切りの文字列でもあります。 「プリフライト」でブラウザによって要求されたフィールドに限定されない、すべてのヘッダー情報フィールド。access-control-allow-credentialsこのフィールドは、単純なリクエストの場合と同じ意味を持ちます。 access-control-max-ageこのフィールドはオプションであり、このプリフライト リクエストの有効期間を秒単位で指定するために使用されます。上記の結果では、有効期間は 20 日です (つまり、応答は 1,728,000 秒 (つまり 20 日間) キャッシュされることが許可されます。この期間中、別のプリフライト リクエストを発行する必要はありません。以上がWebApi のクロスドメイン セカンダリ リクエストと Vue の単一ページの問題を Nginx がどのように解決するかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

