nginx と docker を使用して単純な負荷分散を実装する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-14 18:04:06994ブラウズ
テスト手順:
1. サーバー内に nginx サーバーを構築して起動します。ここでは確立されない具体的なプロセスを参照してください。
2. docker から nginx の公式イメージをソースからプルし、docker pull nginx をバックアップ用に保存します
3. ローカル ディレクトリに 2 つの新しいフォルダーを作成します。ここで作成した新しいフォルダーは /mydata/ です。 test1, /mydata/test2/
4. 2 つのテスト フォルダーにそれぞれ新しい Index.html を作成してマークし、最初の HTML に nginx1 を出力し、2 番目の HTML に nginx2 を出力します。
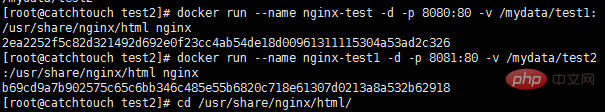
5 .Docker を介して 2 つの nginx サーバー コンテナを実行し、作成したばかりのディレクトリに静的ディレクトリをマップします。[root@catchtouch test2]# docker run --name nginx-test -d -p 8080:80 -v /mydata/test1:/usr/share/nginx/html nginx #第一个,将8080端口映射到容器中的80端口 [root@catchtouch test2]# docker run --name nginx-test1 -d -p 8081:80 -v /mydata/test2:/usr/share/nginx/html nginx #第二个,将容器中的8081端口映射到容器中的80端口

upstream myweb { #myproject为自定义名字
#ip_hash; #开启则代表用ip地址的形式来分配,可解决sesson问题
server 127.0.0.1:8080 weight=1; #weight越大,权重越高,被分配的几率越大
server 127.0.0.1:8081 weight=1; #我全部在本机,因此用了本地的ip,只要相应换成对应的ip或者域名即可
}7 に次のコードを追加します。conf.d ディレクトリに入り、default.conf を変更します (conf.d にはそのようなファイルはなく、作成できます)ファイル名は任意で、サフィックスは .conf である必要があります) location / {
#如果服务器要获取客户端真实ip,可以用下三句设置主机头和客户端真实地址
#proxy_set_header host $host;
#proxy_set_header x-real-ip $remote_addr;
#proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
root /usr/share/nginx/html;
index index.html index.htm;
proxy_pass http://myweb; #myweb为之前在nginx.conf中upstream后定义的名字
}8. 保存して終了し、サーバーを再起動します: systemctl restart nginx9. 現在のドメイン名を入力します。ブラウザでページを更新すると、nginx1 が出力される場合もあれば、nginx2 が出力される場合もあり、設定成功 この時点で、簡単な負荷分散モデルの設定は完了です以上がnginx と docker を使用して単純な負荷分散を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

