Nginx は 1 つのサーバー上に複数のサイトを効率的にデプロイするにはどうすればよいでしょうか?
- 王林転載
- 2023-05-14 16:13:062681ブラウズ
ニーズを見てみましょう。デプロイする必要がある Web サイト プロジェクトが 3 つあります (順番に 3 つのドメイン名に対応します)。対応するドメイン名にアクセスして対応する Web サイトにジャンプできるようにする Linux サーバーが提供されています。 。
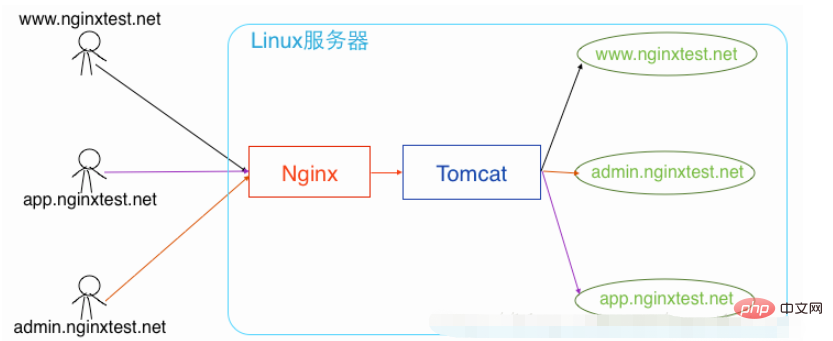
この問題を解決するために私が設計したシステム アーキテクチャ図を見てみましょう:

ここでは、写真の Linux サーバーを想定しています。はパブリック ネットワーク上にあります。IP は 192.168.2.100 で、このサーバー上に 3 つのサイト (www.nginxtest.net、admin.nginxtest.net、app.nginxtest.net) が構築されると想定します。
わかりました、詳細に設定しましょう:
1. nginx リバース プロキシを設定します
引き続き、最初に ssh に接続してから、次の操作を実行します。 (通常、デフォルトのメイン構成ファイル nginx.conf を変更することは推奨されません。そのため、サーバーのセキュリティを確保するために、次のように新しい負荷分散構成ファイル fxdl.conf を作成します):
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/nginx/conf # touch fxdl.conf //创建代理配置文件 # vi fxdl.conf //用vi编辑器打开文件,然后按键盘的i
注: vi エディターでは、キーボードの i を押して挿入ステータスに入り、esc を押して挿入ステータスを終了します。
次に、次の設定コードを入力します (ドメイン名部分を独自のドメイン名にカスタマイズし、必要に応じてコメント部分を開きます):
#设置低权限用户,为了安全而设置的
user nobody;
#工作衍生进程数
worker_processes 4;
#设置错误文件存放路径
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#设置pid存放路径(pid是控制系统中重要文件)
#pid logs/nginx.pid;
#设置最大连接数
events{
worker_connections 1024;
}
http {
#用来设置日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#用来指定日志文件的存放路径
access_log /data/wwwlogs/access_nginx.log main;
#开启高效文件传输模式
sendfile on;
#防止网络阻塞
tcp_nopush on;
#防止网络阻塞
tcp_nodelay on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#散列表的冲突率,默认1024,越大则内存消耗更多,但散列key的冲突率会降低,检索速度就更快
types_hash_max_size 2048;
#文件扩展名与文件类型映射表
include /usr/local/nginx/conf/mime.types;
#默认文件类型
default_type application/octet-stream;
#include /etc/nginx/conf.d/*.conf;
#主要是用于设置一组可以在proxy_pass和fastcgi_pass指令中使用额代理服务器,默认负载均衡方式为轮询
upstream tomcat_client {
server localhost:8080;
}
#开启gzip压缩,开启后,访问网页会自动压缩
#gzip on;
#指定服务器的名称和参数
server {
listen 80;
server_name app.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
#设置代理
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name admin.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
}
server {
listen 80;
server_name www.nginxtest.net;
location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
}
location = / {
#判断是否为手机移动端
if ($http_user_agent ~* '(iphone|ipod|ipad|android|windows phone|mobile|nokia)') {
rewrite . http://www.nginxtest.net/phone break;
}
rewrite . http://www.nginxtest.net/pc break;
}
}
}わかりました、とても簡単です。nginx リバース プロキシです。設定が完了しました。ダウンして Tomcat を設定します:
2. 複数のサイトをデプロイするように Tomcat を設定します
$ ssh root@192.168.2.100 //ssh连接 # cd /usr/local/tomcat # cp /usr/local/tomcat/conf/server.xml /usr/local/tomcat/conf/server.xml_bk //备份server.xml原文件 # vi server.xml //用vi编辑器打开文件,然后按键盘的i
server.xml を編集し、エンジン ノード (ドメイン名とノード内のドメイン名 サイト プロジェクト ディレクトリはカスタマイズして独自のものに変更する必要があります):
<host name="www.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/www.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="admin.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/admin.nginxtest.net/webcontent" reloadable="true"/>
</host>
<host name="app.nginxtest.net" unpackwars="true" autodeploy="true"
xmlvalidation="false" xmlnamespaceaware="false">
<context path="/" docbase="/data/wwwroot/app.nginxtest.net/webcontent" reloadable="true"/>
</host>注: Web ページの効果なしでパブリック ネットワーク IP に直接アクセスしたい場合は、エンジン ノードの下の
<host name="localhost" ..>..</host>
。
入力が完了したら、esc キーを押して、
:wq!
と入力して、構成ファイルを保存して終了します。この時点で、Tomcat も設定されます。
次に、複数のサイト プロジェクト コードを /data/wwwroot/ に配置します。次にnginxとtomcatを起動します。
これで試してみると、www.nginxtest.net、admin.nginxtest.net、app.nginxtest.net の各サイトの第 2 レベル ドメイン名にアクセスでき、対応するサイトにジャンプできることがわかりました。 (サイトごとにサーバーをデプロイしても、同じ効果が見られます)。
以上がNginx は 1 つのサーバー上に複数のサイトを効率的にデプロイするにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

