springboot vueをベースにしたテストプラットフォームの開発
(実践プロジェクト)は更新され続けています。
次に、リクエスト アサーション関数の開発の準備をします。この機能を実装する必要がある要件とそれがどのようなものであるかについては、apifox、metersphere などの他の優れた業界ツールを参照しました。
そこで、最も一般的に使用されるものを最初に開発することにしました: JSONPath、Response time、Text、そしてその中で JSONPath が優先されます。
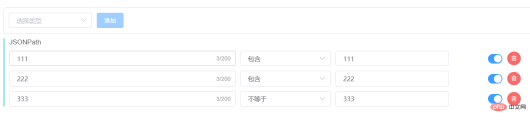
古いルールですが、最初にこのフロントエンド コンポーネントの効果を見てみましょう。

1. コンポーネント間の関係
上記の機能効果は、実際には 3 つのコンポーネントの組み合わせによって完成されます。プロジェクトコード内の

# の位置は図のとおりです。

ApiAssertions: 最も外側のコンポーネント。主にアサーションを追加する入り口であり、さまざまな種類のアサーション サブコンポーネントを統合する場所です。
ApiAssertionsEdit: さまざまなアサーション コンポーネントは編集機能を提供する必要があります。これは、さまざまな種類のアサーション編集サブコンポーネントを統合する場所でもあります。
ApiAssertionJsonPath: このコンポーネントは、JSONPath タイプのアサーションの最下位コンポーネントです。
これら 3 つのコンポーネントの包含関係は、ApiAssertions ->ApiAssertionsEdit ->ApiAssertionJsonPath です。
elementUI には既製のソリューションがないため、ビルディング ブロックのように、散在する elementUI コンポーネントを使用してそれらを組み合わせる必要があります。
検討した結果、おそらく次の elementUI コンポーネントを使用しました。興味のある方は、公式 Web サイトにアクセスして詳細をご覧ください:
##el-select
セレクター- ##el-row
、
el-col、これはレイアウト #です#el-input - 、入力ボックス
- 、ヒント
- , button
残りは、これまでの記事で簡単に整理したコンポーネント開発に関する知識です。
#次に、ボタンを追加してコントロールを作成します。つまり、タイプが選択されていない場合は無効になり、クリックできません。 
これにはサブコンポーネント  ApiAssertionJsonPath
ApiAssertionJsonPath
v-if が使用されます。値は # です。このコンポーネントは、##JSON_PATH が表示されている場合にのみ表示されます。
ApiTestModel に置きました。 .js ファイル内:
ファイル内:
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
} 次に、編集コンポーネント ApiAssertionsEdit があります。これはそのサブコンポーネントでもあります。これは、[追加] をクリックすると、対応する JSONPath のリストが表示されるためです。編集を続けることができます。
assertions にバインドされていることに注意してください。この属性は外部パラメーターを受け取るために使用されるため、次のようにする必要があります。
にバインドされていることに注意してください。この属性は外部パラメーターを受け取るために使用されるため、次のようにする必要があります。
で最初に定義: <pre class='brush:php;toolbar:false;'> props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},</pre>2. ApiAssertionsEditこのコンポーネントは、追加された JSONPath の編集機能を提供するために使用され、アサーション リストの表示効果を提供できます。また、アサーションの削除や無効化などの機能もあります。
v-for を利用し、中のデータを取り出して表示します。
を利用し、中のデータを取り出して表示します。
:edit="true" この属性は
この属性は
コンポーネントで必要です。その機能については以下で説明します。 3. ApiAssertionJsonPathこれは一番下のコンポーネントであり、ほとんどのコンテンツがここにあります。

代码里用不同的elementUI组件把每列的内容定义好即可。
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},以上がspringboot+vueコンポーネント開発におけるインターフェースアサーション機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 高度なJavaプロジェクト管理、自動化の構築、依存関係の解像度にMavenまたはGradleを使用するにはどうすればよいですか?Mar 17, 2025 pm 05:46 PM
高度なJavaプロジェクト管理、自動化の構築、依存関係の解像度にMavenまたはGradleを使用するにはどうすればよいですか?Mar 17, 2025 pm 05:46 PMこの記事では、Javaプロジェクト管理、自動化の構築、依存関係の解像度にMavenとGradleを使用して、アプローチと最適化戦略を比較して説明します。
 適切なバージョン化と依存関係管理を備えたカスタムJavaライブラリ(JARファイル)を作成および使用するにはどうすればよいですか?Mar 17, 2025 pm 05:45 PM
適切なバージョン化と依存関係管理を備えたカスタムJavaライブラリ(JARファイル)を作成および使用するにはどうすればよいですか?Mar 17, 2025 pm 05:45 PMこの記事では、MavenやGradleなどのツールを使用して、適切なバージョン化と依存関係管理を使用して、カスタムJavaライブラリ(JARファイル)の作成と使用について説明します。
 カフェインやグアバキャッシュなどのライブラリを使用して、Javaアプリケーションにマルチレベルキャッシュを実装するにはどうすればよいですか?Mar 17, 2025 pm 05:44 PM
カフェインやグアバキャッシュなどのライブラリを使用して、Javaアプリケーションにマルチレベルキャッシュを実装するにはどうすればよいですか?Mar 17, 2025 pm 05:44 PMこの記事では、カフェインとグアバキャッシュを使用してJavaでマルチレベルキャッシュを実装してアプリケーションのパフォーマンスを向上させています。セットアップ、統合、パフォーマンスの利点をカバーし、構成と立ち退きポリシー管理Best Pra
 キャッシュや怠zyなロードなどの高度な機能を備えたオブジェクトリレーショナルマッピングにJPA(Java Persistence API)を使用するにはどうすればよいですか?Mar 17, 2025 pm 05:43 PM
キャッシュや怠zyなロードなどの高度な機能を備えたオブジェクトリレーショナルマッピングにJPA(Java Persistence API)を使用するにはどうすればよいですか?Mar 17, 2025 pm 05:43 PMこの記事では、キャッシュや怠zyなロードなどの高度な機能を備えたオブジェクトリレーショナルマッピングにJPAを使用することについて説明します。潜在的な落とし穴を強調しながら、パフォーマンスを最適化するためのセットアップ、エンティティマッピング、およびベストプラクティスをカバーしています。[159文字]
 Javaのクラスロードメカニズムは、さまざまなクラスローダーやその委任モデルを含むどのように機能しますか?Mar 17, 2025 pm 05:35 PM
Javaのクラスロードメカニズムは、さまざまなクラスローダーやその委任モデルを含むどのように機能しますか?Mar 17, 2025 pm 05:35 PMJavaのクラスロードには、ブートストラップ、拡張機能、およびアプリケーションクラスローダーを備えた階層システムを使用して、クラスの読み込み、リンク、および初期化が含まれます。親の委任モデルは、コアクラスが最初にロードされ、カスタムクラスのLOAに影響を与えることを保証します
 分散コンピューティングにJavaのRMI(リモートメソッドの呼び出し)を使用するにはどうすればよいですか?Mar 11, 2025 pm 05:53 PM
分散コンピューティングにJavaのRMI(リモートメソッドの呼び出し)を使用するにはどうすればよいですか?Mar 11, 2025 pm 05:53 PMこの記事では、分散アプリケーションを構築するためのJavaのリモートメソッドの呼び出し(RMI)について説明します。 インターフェイスの定義、実装、レジストリのセットアップ、およびクライアント側の呼び出しを詳述し、ネットワークの問題やセキュリティなどの課題に対処します。
 ネットワーク通信にJavaのソケットAPIを使用するにはどうすればよいですか?Mar 11, 2025 pm 05:53 PM
ネットワーク通信にJavaのソケットAPIを使用するにはどうすればよいですか?Mar 11, 2025 pm 05:53 PMこの記事では、ネットワーク通信のためのJavaのソケットAPI、クライアントサーバーのセットアップ、データ処理、リソース管理、エラー処理、セキュリティなどの重要な考慮事項をカバーしています。 また、パフォーマンスの最適化手法も調査します
 Javaでカスタムネットワークプロトコルを作成するにはどうすればよいですか?Mar 11, 2025 pm 05:52 PM
Javaでカスタムネットワークプロトコルを作成するにはどうすればよいですか?Mar 11, 2025 pm 05:52 PMこの記事では、カスタムJavaネットワーキングプロトコルの作成を詳述しています。 プロトコルの定義(データ構造、フレーミング、エラー処理、バージョン化)、実装(ソケットを使用)、データシリアル化、およびベストプラクティス(効率、セキュリティ、メンテナ


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ホットトピック
 7450
7450 15
15 1374
1374 52
52



