nginx で gzip 圧縮を使用してウェブサイトの速度を向上させる方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-12 22:34:101771ブラウズ
gzip 圧縮を使用する理由
nginx の gzip 圧縮をオンにすると、Web ページ内の js や css などの静的リソースのサイズが大幅に削減され、大幅に節約されます。帯域幅を広げ、伝送効率を向上させ、ユーザーに高速なエクスペリエンスを提供します。
nginx は gzip を実装します
nginx がリソース圧縮を実装する原則は、デフォルトの統合された ngx_http_gzip_module モジュールを通じてリクエストをインターセプトし、それを入力することです。 gzip である必要があります gzip を作成する方法は非常に簡単で、オンにしてオプションを設定するだけです。 。
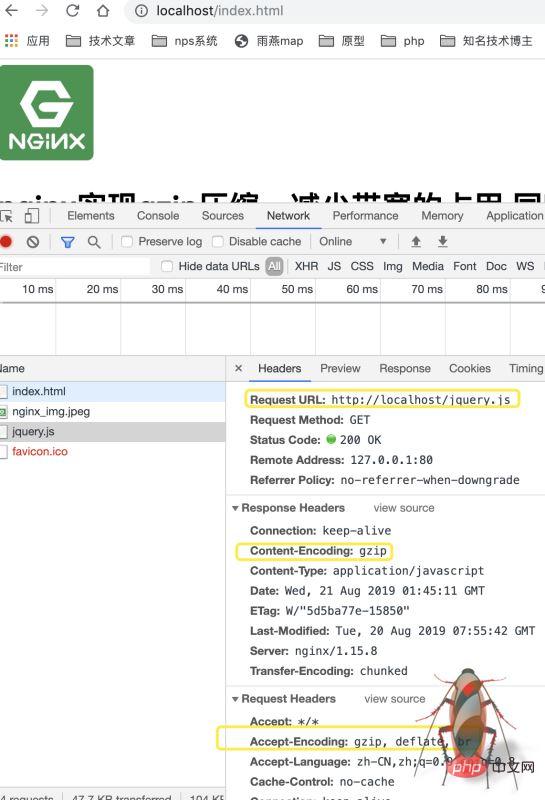
gzip が有効になった後のリクエスト ヘッダーとレスポンス ヘッダー
request headers: accept-encoding:gzip,deflate,sdch response headers: content-encoding:gzip cache-control:max-age240
gzip 処理プロセス
http プロトコルの観点から見ると、リクエスト ヘッダーは accept を宣言します。 - エンコーディング:gzip deflate sdch (圧縮アルゴリズムを指します。sdch は Google が推奨する圧縮方法です)
サーバー -> レスポンス -> gzip でコンテンツを圧縮 -> ブラウザに送信 -> ブラウザが gzip をデコード -> ;gzip 圧縮コンテンツの受信
gzip の共通構成パラメータ
gzip on|off gzip をオンにするかどうか
gzip_buffers 4k バッファ (メモリ バッファ内で圧縮されるブロックの数はどれくらいですか? 各ブロックの大きさはどれくらいですか?)
gzip_comp_level [1-9] 推奨 6 圧縮レベル、最小圧縮レベルが高くなるほど、より多くの CPU リソースが無駄になります
gzip_disable gzip を使用しない場合、通常の一致 ua はどのような URI になりますか
gzip_min_length 200 圧縮を開始する最小の長さ。この長さ未満の場合、nginx は圧縮しません。
gzip_http_version 1.0|1.1 圧縮を開始する HTTP プロトコルのバージョン (デフォルトは 1.1)
gzip_proxied リクエストの設定 またはプロキシ サーバー、コンテンツのキャッシュ方法
gzip_types text/plain application/xml 圧縮するファイルの種類txt、xml、html、cssなど
gzip_vary off gzip圧縮フラグを送信するかどうか
nginx設定gzip
静的ページの Index.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>演示nginx做gzip压缩</title> <script src="./jquery.js" ></script> </head> <body> <img src="/static/imghwm/default1.png" data-src="./nginx_img.jpeg" class="lazy" style="max-width:90%" / alt="nginx で gzip 圧縮を使用してウェブサイトの速度を向上させる方法" > <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> </body> </html>
nginx 設定
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /users/lidong/desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /users/lidong/wwwlogs/access.log;
error_log /users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
include fastcgi_params;
}
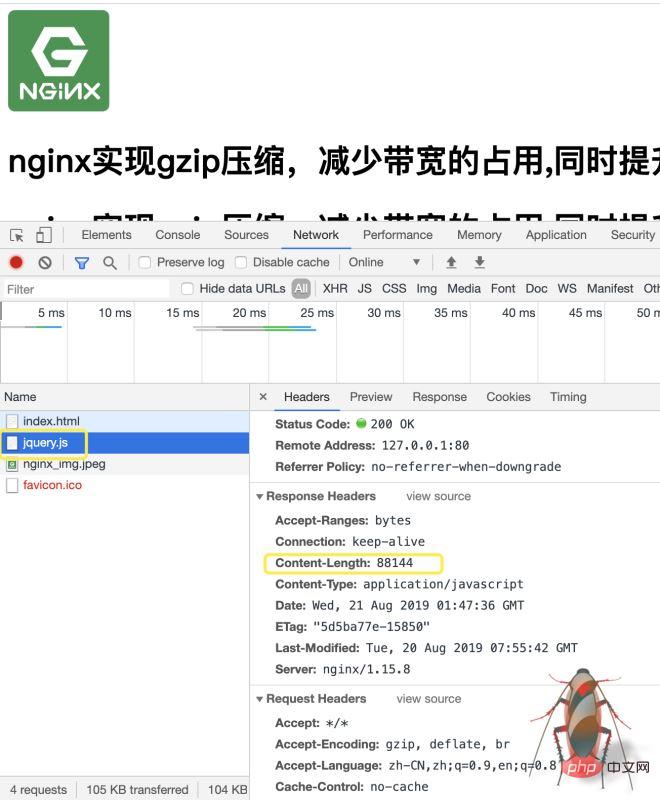
}は、gzip を使用する前のページ リクエストです:

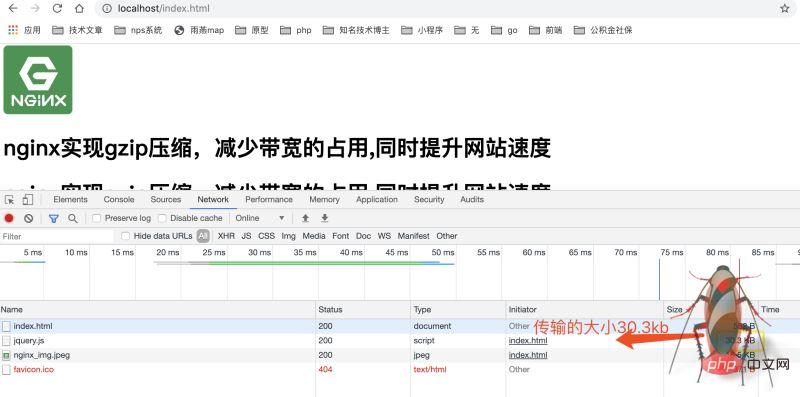
gzip ページリクエストをオンにします:


注
画像と MP3 は圧縮率が比較的低いため、通常は圧縮する必要はありません
- #通常はテキスト、CSS、JS、XML 形式でファイルを圧縮します
- 小さなファイルは圧縮する必要はありませんが、ソース ファイルよりも大きくなる可能性があります
- バイナリ ファイルは圧縮する必要はありません
以上がnginx で gzip 圧縮を使用してウェブサイトの速度を向上させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

