ホームページ >Java >&#&チュートリアル >SpringBoot が WebSocket を使用してグループ メッセージを送信する方法
SpringBoot が WebSocket を使用してグループ メッセージを送信する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-12 18:55:061690ブラウズ
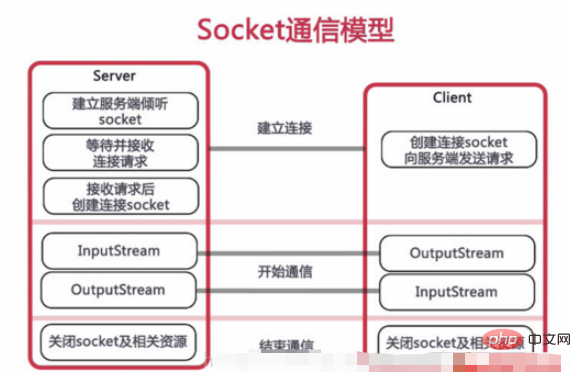
WebSocket は、W3C によって標準として指定された、単一の TCP 接続を介した全二重通信用のプロトコルです。 WebSocket を使用すると、クライアントとサーバー間のデータ交換がはるかに簡単になります。 WebSocket プロトコルでは、ブラウザとサーバーはハンドシェイクを完了するだけでよく、双方向データ送信のために両者の間に永続的な接続を直接作成できます。

特徴
WebSocket を使用する場合は、最初に接続を作成する必要があります。これにより、WebSocket がステートフルプロトコルでは、その後の通信処理においてステータス情報の一部(身元認証など)を省略することができます。
WebSocket 接続は、HTTP で使用されるのと同じポート 80 (ws) または 443 (wss) で作成されるため、基本的にすべてのファイアウォールが WebSocket 接続をブロックすることはありません。
WebSocket はハンドシェイクに HTTP プロトコルを使用するため、追加コストなしで Web ブラウザや HTTP サーバーに自然に統合できます。
ハートビート メッセージ (ピンとポン) は、WebSocket 接続をアクティブに保つために繰り返し送信されます。
このプロトコルを使用すると、サーバーとクライアントの両方がメッセージの開始または到着を知ることができます。
WebSocket は、接続が閉じられると特別な終了メッセージを送信します。
WebSocket はクロスドメインをサポートしており、Ajax の制限を回避できます。
HTTP 仕様では、ブラウザは同時接続数をホスト名ごとに 2 接続に制限する必要がありますが、Websocket を使用する場合、ハンドシェイクの完了後はこの制限は存在しません。この時点の接続は HTTP 接続ではなくなります。
WebSocket プロトコルは拡張機能をサポートしているため、ユーザーはプロトコルを拡張して、カスタマイズされたサブプロトコルを実装できます。
WebSocket では、バイナリのサポートと圧縮が強化されています。
1. 依存関係を追加します
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-websocket</artifactid> </dependency>
2. WebSocket を設定します
Spring フレームワークは、 WebSocket の STOMP サポートである STOMP は、中間サーバーを介したクライアント間の非同期メッセージングに一般的に使用される単純な相互運用可能なプロトコルです。
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
// 设置消息代理的前缀,如果消息的前缀为"/topic",就会将消息转发给消息代理(broker)
// 再由消息代理广播给当前连接的客户端
config.enableSimpleBroker("/topic");
// 下面方法可以配置一个或多个前缀,通过这些前缀过滤出需要被注解方法处理的消息。
// 例如这里表示前缀为"/app"的destination可以通过@MessageMapping注解的方法处理
// 而其他 destination(例如"/topic""/queue")将被直接交给 broker 处理
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 定义一个前缀为"/chart"的endpoint,并开启 sockjs 支持。
// sockjs 可以解决浏览器对WebSocket的兼容性问题,客户端将通过这里配置的URL建立WebSocket连接
registry.addEndpoint("/chat").withSockJS();
}
}
3. サーバー コード
上記の WebSocketConfig の設定によれば、@MessageMapping("/hello") アノテーション付きメソッドが "/app" を受信するために使用されます。 /hello" " パスでは、アノテーション メソッドでメッセージを処理した後、メッセージは @SendTo で定義されたパスに転送されます。 @SendTo パスは「/topic」というプレフィックスが付いているパスであるため、メッセージはメッセージ ブローカーに渡され、ブローカーによってブロードキャストされます。
@Controller
public class DemoController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Message greeting(Message message) throws Exception {
return message;
}
}
@Data
public class Message {
private String name;
private String content;
}
4. フロントエンド コード
resources/static ディレクトリに chat.html ページをチャット ページとして作成します。
nbsp;html>
<meta>
<title>群聊</title>
<script></script>
<script></script>
<script></script>
<script>
var stompClient = null;
// 根据是否已连接设置页面元素状态
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
$("#chat").show();
}
else {
$("#conversation").hide();
$("#chat").hide();
}
$("#greetings").html("");
}
// 建立一个WebSocket连接
function connect() {
// 用户名不能为空
if (!$("#name").val()) {
return;
}
// 首先使用 SockJS 建立连接
var socket = new SockJS('/chat');
// 然后创建一个STOMP实例发起连接请求
stompClient = Stomp.over(socket);
// 连接成功回调
stompClient.connect({}, function (frame) {
// 进行页面设置
setConnected(true);
// 订阅服务端发送回来的消息
stompClient.subscribe('/topic/greetings', function (greeting) {
// 将服务端发送回来的消息展示出来
showGreeting(JSON.parse(greeting.body));
});
});
}
// 断开WebSocket连接
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
}
// 发送消息
function sendName() {
stompClient.send("/app/hello",
{},
JSON.stringify({'name': $("#name").val(),'content':$("#content").val()}));
}
// 将服务端发送回来的消息展示出来
function showGreeting(message) {
$("#greetings")
.append("<div>" + message.name+":"+message.content + "");
}
// 页面加载后进行初始化动作
$(function () {
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
</script>
<div>
<label>请输入用户名:</label>
<input>
</div>
<div>
<button>连接</button>
<button>断开连接</button>
</div>
<div>
<div>
<label>请输入聊天内容:</label>
<input>
</div>
<button>发送</button>
<div>
<div>群聊进行中...</div>
</div>
</div>
SockJS は、WebSocket に似たオブジェクトを提供するブラウザー JavaScript ライブラリです。 SockJS は、ブラウザと Web サーバーの間に低遅延の全二重のクロスドメイン通信チャネルを作成する、一貫性のあるクロスブラウザ Javascript API を提供します。
STOMP は、シンプル (またはストリーミング) テキスト指向メッセージング プロトコルであり、STOMP クライアントが STOMP メッセージ ブローカー (ブローカー) と対話できるようにする相互運用可能な接続形式を提供します。
@SendTo アノテーション。メソッドによって処理されたメッセージをブローカーに転送し、ブローカーがメッセージをブロードキャストします。
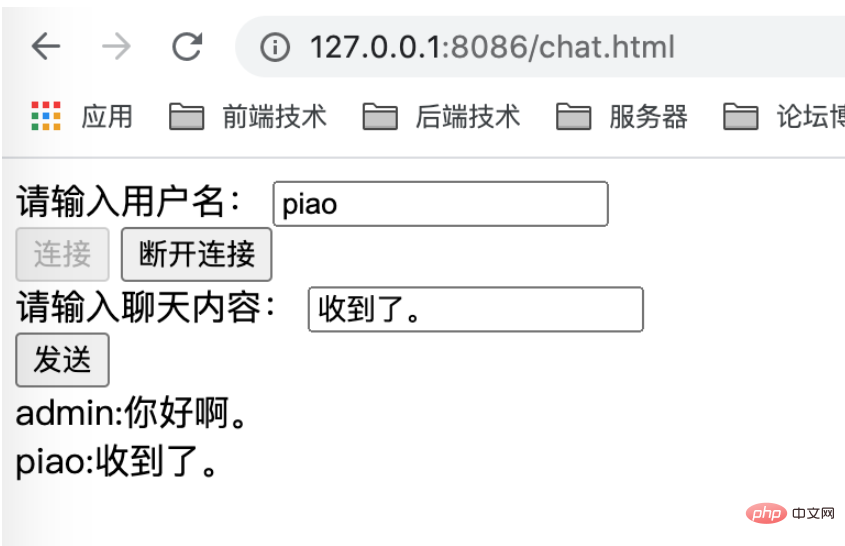
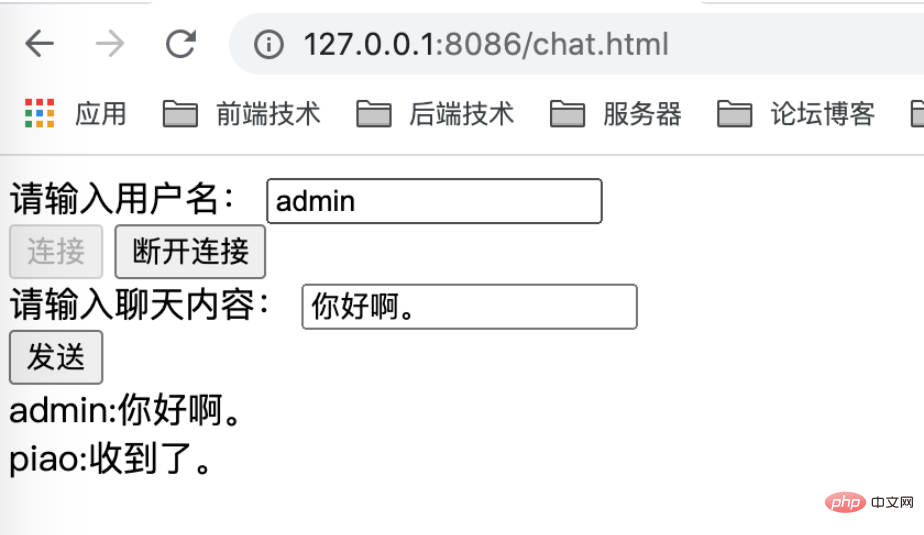
#5. 検証結果
リクエストアドレス: http://127.0.0.1:8086/chat.htmlログインユーザー: piao

以上がSpringBoot が WebSocket を使用してグループ メッセージを送信する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

