Docker を使用して Nginx をインストールし、Nginx 構成ファイルを変更する方法
- PHPz転載
- 2023-05-12 11:52:064723ブラウズ
1. Nginx の Docker インストール
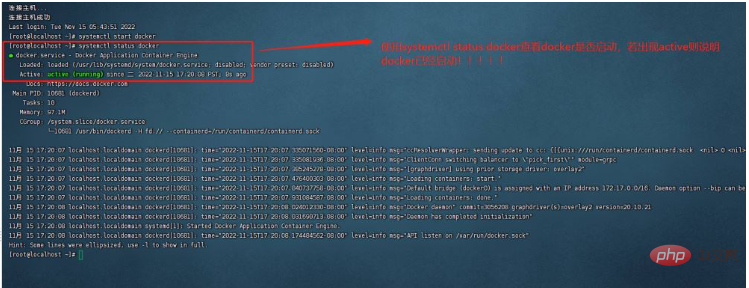
1. まず、仮想マシン上で Docker が起動していることを確認します。

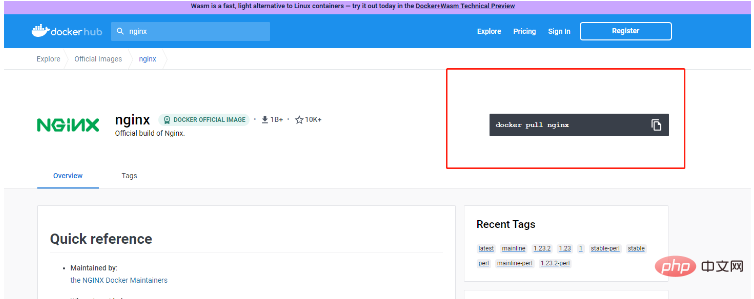
2. 次に、DockerHub 公式 Web サイトにログインし、nginx を検索し、仮想マシンに「docker pull nginx」と入力してダウンロードします。 nginx イメージ。

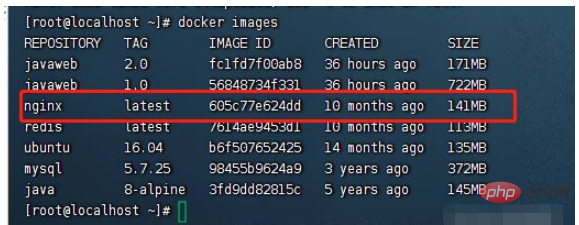
3. ダウンロード後、docker image コマンドを使用して、ダウンロードが成功したかどうかを確認してください。

4. nginx を起動し、次のステートメントを入力して Enter キーを押します. ここで、各パラメーターについて簡単に説明します。
(1)–name: コンテナーの名前を決定します。
(2)-d は、コンテナがバックグラウンドで実行されていることを指定します。
(3)-p コンテナが公開するポート番号。
(4) nginx はイメージを指定します。ここでダウンロードするのは最新バージョンの nginx であるため、バージョン番号を追加する必要はありません。ただし、ダウンロードが最新バージョンでない場合は、バージョン番号を追加する必要があります。バージョン番号を追加します。たとえば、nginx: 1.2.45、おそらく次のようになります。
docker run \ --name ng \ -d \ -p 80:80 \ nginx
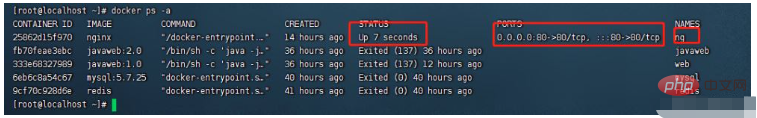
5.現時点では、docker -ps -a を使用して、コンテナーが実行されているかどうかを確認できます。

2. docker 構成ファイルを変更します:
1. ここで docker 構成ファイルを変更します。中心となるのは、次のとおりです。 v データ・ボリュームをバインドするパラメーター。
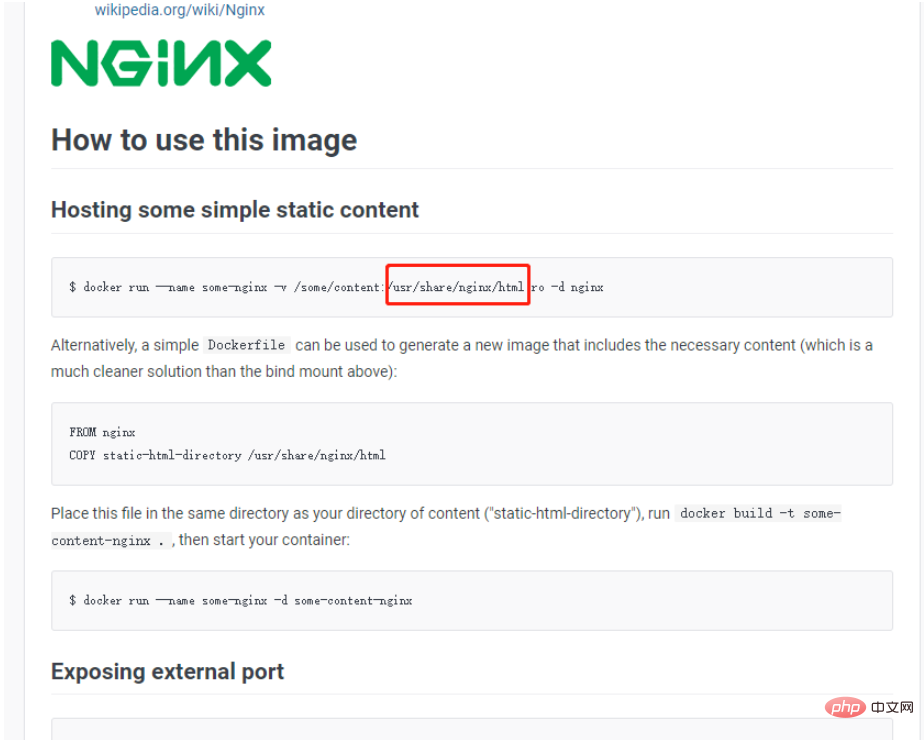
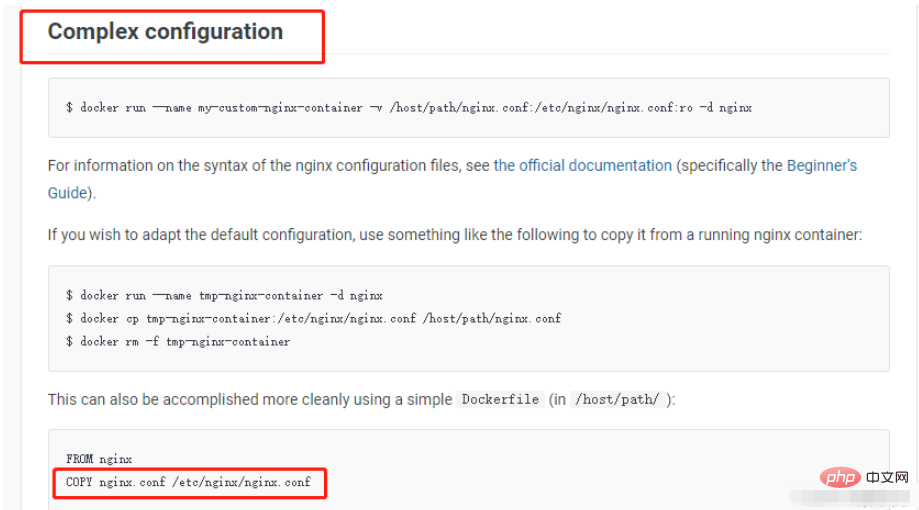
2. しかし、nginx 構成ファイルがどのようなものであるかはどのようにしてわかりますか? nginx 構成ファイルがどこにあるかはどのようにしてわかりますか? ここでは、dockerHub の公式 Web サイトにアクセスして見つける必要があります。答え。 !公式 Web サイトから、nginx の html ファイルのパスは /usr/share/nginx/html にあり、nginx 設定ファイルは主に /etc/nginx/nginx.conf にあることがわかりました。


3. したがって、ここでは docker で cp コマンドを使用してコピーし、データ ボリュームのバインドが進行中です。 !
(1) まず、対応するフォルダーを作成します:mkdir -p \ /tmp/nginx/html \ /tmp/nginx/conf(2) 次に、構成ファイルとフォルダーをホストの指定されたディレクトリにコピーします。 nginx コンテナはすでに実行されています。 !
docker cp ng:/etc/nginx/nginx.conf /tmp/nginx/conf/(3) 次の図に示すように、/tmp/nginx/conf を確認できます。
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#
include /etc/nginx/conf.d/*.conf;
}
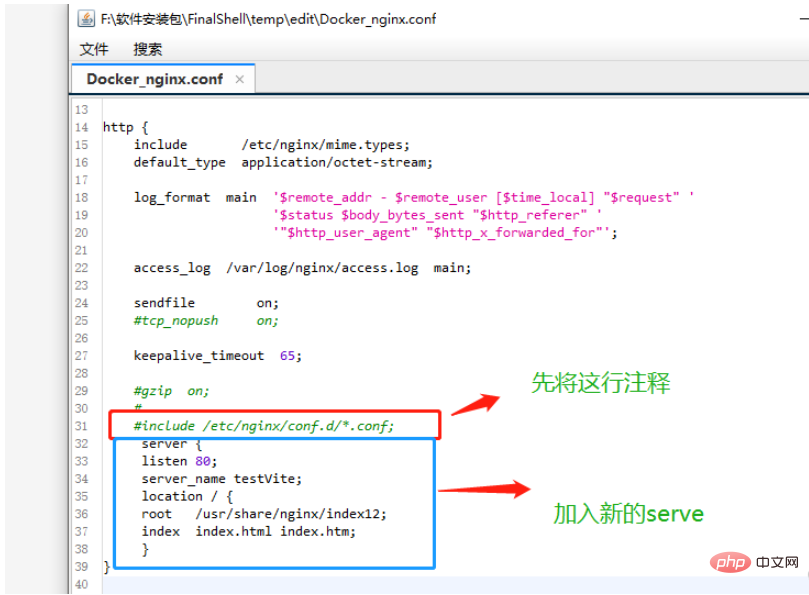
} (4) 以前の nginx コンテナを削除し、docker rm と入力します。 -f ng,以上です! (5) nginx コンテナを再作成し、次のコード ブロックを入力します。 docker run \ --name ng \ -d \ -v /tmp/nginx/html:/usr/share/nginx/html \ -v /tmp/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \ -p 80:80 \ nginx(6) 開始したら、設定ファイルを変更できます。 3. nginx 設定ファイルを再定義します:
1. サーバーを再定義したい場合はどうすればよいですか?

2. クロスドメインの問題を解決するにはどうすればよいですか? 方法は 2 つあります:
(1) 1 つ目の方法: 再定義されたサーバーで書き込みを続行します。 server {
listen 80;
server_name testVite;
location / {
root /usr/share/nginx/index12;
index index.html index.htm;
}
location /api/ {
proxy_pass http://192.168.37.1:8086/;
}
} (2) 2番目の方法は、サーバーを再定義するのではなく、nginxのdefault.confファイルに記述する方法で、この方法では、このブログの上記のプロセスを再度実行する必要があります。 cp コマンドを使用してデフォルトのファイルをコピーし、nginx コンテナを再作成し、-v パラメータを使用してマウントし、クロスドメイン構成を実行します。 ###以上がDocker を使用して Nginx をインストールし、Nginx 構成ファイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

