nginx gzipの動的圧縮と静的圧縮を構成する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-12 08:25:233159ブラウズ
動的圧縮
動的圧縮とは、実際には、nginx サーバーがコンパイルされた作成物を圧縮することを意味します。nginx.conf の http および https モジュールで次の構成を有効にする必要があります:
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
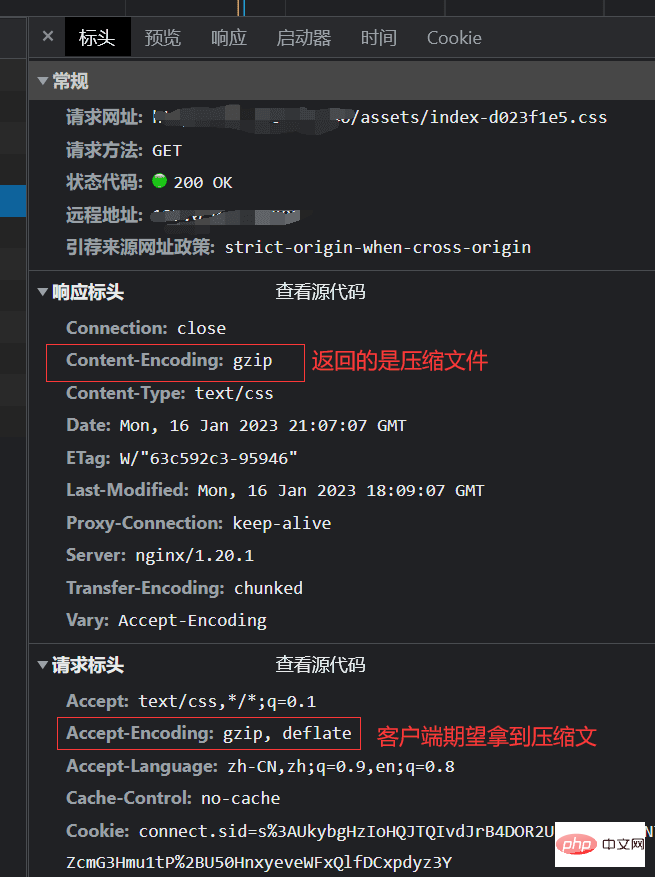
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型Change構成が完了し、nginx サーバーを再起動し、静的リソースの応答ヘッダーを確認します。Content-Encoding: gzip **** が表示される場合は、起動が成功したことを意味します。

static圧縮
動的圧縮はサーバー上で実行されます。圧縮レベルが高いほど、より多くのパフォーマンスが消費されます。静的圧縮は、この問題を解決するために生まれました。静的圧縮をオンにすると、nginx は自動的に次のファイルを検索します。 .gz サフィックスを追加し、そうでない場合はソース ファイルを返します。それ以来、フロント エンドを構築するときに gzip 圧縮を実行できるようになりました。
vite を例に挙げると、vite-plugin-compression プラグインを導入する必要があります。
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ]プラグインはカスタマイズをサポートしており、主な構成は次のとおりです
verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀プラグインを導入してコンパイルした後、コンパイルされたファイルには、.gz で終わるファイルがさらにいくつかあることがわかります。これらは圧縮の結果です。コンパイル出力を見ると、
dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb
サイズが 598.32kb であることがわかります。 css ファイルは圧縮後 67.81kb になります;
nginx.conf で静的リソースをサーバーにデプロイします。nginx で次の設定を有効にすると、nginx は .gz で終わるファイルを自動的に検索し、それらを直接サーバーに返します。これはいわゆる静的圧縮です。
gzip_static on
という落とし穴があります。 ! !
1, nginx では、静的圧縮ファイルに対する要件が高く、元のファイルと同時に生成する必要があります。同時に生成されない場合、nginx は一致できません (この点について)ポイント、作成者はプラグイン導入後にソース コードを含めていません); 変更により、gz ファイルの時間が元のファイルと不一致になり、静的圧縮が有効になりません);
公式サイト原文:
ファイルは gzip コマンドまたはその他の互換性のあるコマンドを使用して圧縮できます。元のファイルと圧縮されたファイルの変更日時は同じにすることをお勧めします。
2. nginx はデフォルトでは ngx_http_gzip_static_module 静的圧縮モジュールをインストールしません。手動でオンにする必要があります。ここでオンにする方法詳細は説明せずに、次のコマンドに進みます:
インストールパスのconfigureファイルを見つけたら、このフォルダ内で以下のコマンドを実行します
./configure --with-http_gzip_static_module
実行完了後、makeコマンドを実行します
make
静的と動的の組み合わせ
実際のアプリケーションでは、通常、静的リソースを処理するために静的圧縮と動的圧縮を組み合わせて使用します。静的圧縮の優先順位は動的圧縮よりも高くなりますが、これは圧縮率が高いという意味ではありません。小さいほど良いというわけではありません。ファイルが静的に圧縮されている場合、動的圧縮を実行する必要はありません。これによりパフォーマンスが無駄になり、ゲインがゲインを上回るためです。したがって、動的圧縮 gzip_min_length の構成は特に重要であり、これにより不必要な操作を回避できます。
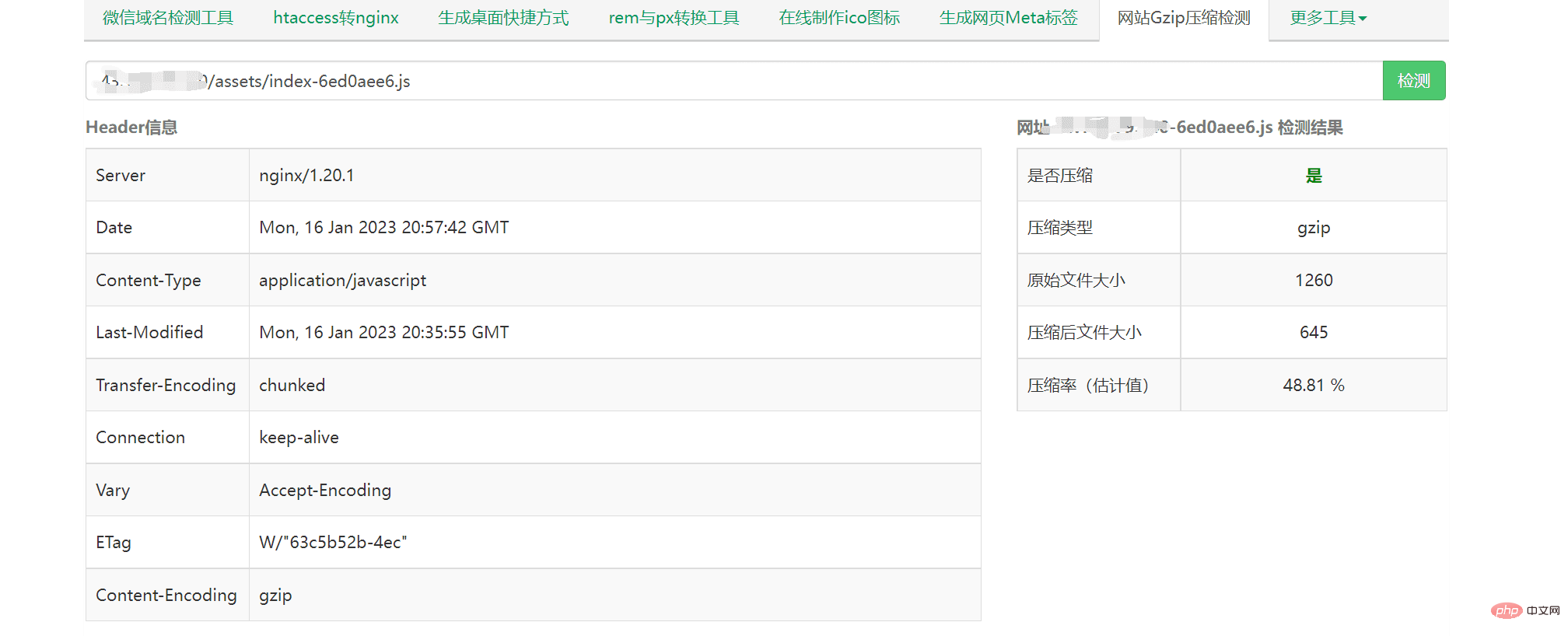
上記の一連の操作の後、ウェブマスター ツールを使用して圧縮効果をテストし、静的リソースの接続を直接コピーできます: https://tool.chinaz.com/Gzips/?q=c .nxw .so
写真に示すように

以上がnginx gzipの動的圧縮と静的圧縮を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

