Nginxを動的と静的に分けて設定する方法とは何ですか?
- PHPz転載
- 2023-05-11 22:25:041315ブラウズ
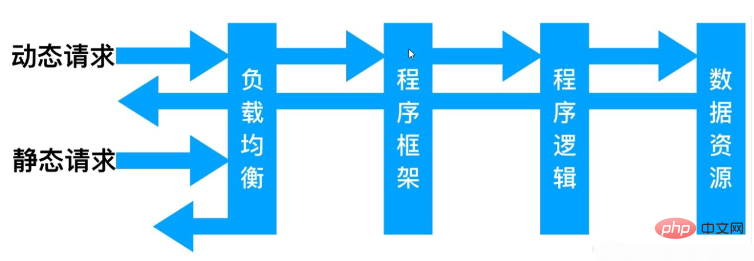
1.Nginx の動的および静的分離の概念
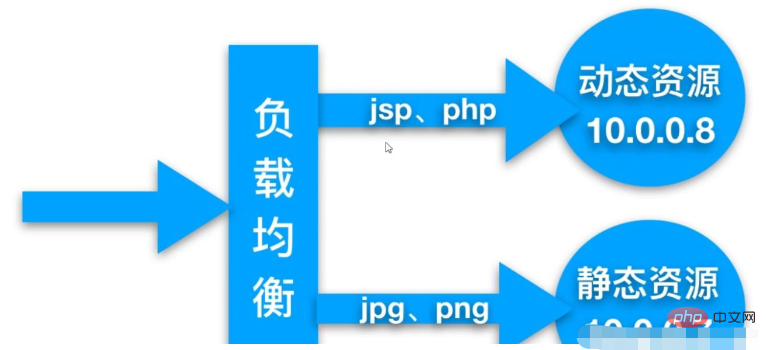
動的および静的分離では、ミドルウェアを使用して動的リクエストと静的リクエストを分離し、リソースを分離し、不要なリクエストの消費を削減し、リクエストの遅延を削減します。
利点: 動的と静的な分離後、動的サービスが利用できない場合でも、静的リソースは影響を受けません
動的リクエストと静的リクエストはミドルウェアを通じて分離できます

2. Nginx の静的および動的分離アプリケーションのケース

| サービス | サービス | アドレス | |
| Nginx プロキシ | 192.168.81.210 | centos7.5 | |
| Nginx 静的 | 192.168.81.220 | ##centos7.5 | |
| Tomcat サーバー | 192.168 .81.230 | 2.2. 静的リソースの構成 |
1.编译安装tomcat
[root@localhost soft]# tar xf apache-tomcat-7.0.92.tar.gz -C /application/
2.写入动态文件
[root@localhost soft]# cd /application/
[root@localhost application]# vim apache-tomcat-7.0.92/webapps/ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Test Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h2>Random number:</h2>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
3.启动服务
[root@localhost application]# cd apache-tomcat-7.0.92/
[root@localhost apache-tomcat-7.0.92]# ./bin/startup.sh 2.4. 動的分離と静的分離の統合
2.4. 動的分離と静的分離の統合
2.4.1. 動的分離と静的分離のロード バランシングの設定
[root@localhost conf.d]# vim lb_ds.conf
#整合动静分离
upstream static_photo {
server 172.16.1.20:80;
}
upstream java {
server 172.16.1.30:8080;
}
server {
listen 80;
server_name ds.com;
access_log /nginx_log/lb_ds_access.log main;
location / {
root /web/ds;
index index.html;
}
location ~* .*\.(jpg|png|gif)$ {
proxy_pass http://static_photo;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~* .jsp$ {
proxy_pass http://java;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}2.4.2. 統合された動的分離コードと静的分離コードの記述
[root@localhost conf.d]# vim /web/ds/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试动静分离</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://ds.com/java_test.jsp",
success: function(data) {
$("#get_data").html(data)
},
error: function() {
alert("fail!!,请刷新再试");
}
});
});
</script>
<body>
<h2>测试动静分离</h2>
<h2>上面为静态图片,下面为动态页面</h2>
<img src="/static/imghwm/default1.png" data-src="http://ds.com/nginx.png" class="lazy" alt="Nginxを動的と静的に分けて設定する方法とは何ですか?" >
<div id="get_data"></div>
</body>
</html>2.5 . 効果
これは1つのページのように見えますが、実際には別のマシンが処理しています
以上がNginxを動的と静的に分けて設定する方法とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

