nginx+luaを使用したファイルのアップロードおよびダウンロードサービスの設定の問題を解決する方法
- PHPz転載
- 2023-05-11 20:52:041756ブラウズ
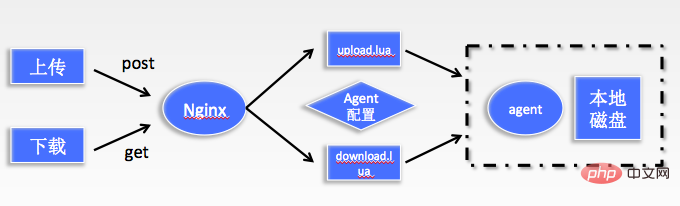
メインロジック

アップロード
フロントエンドはnginxサービスをリクエストし、nginxを呼び出します。アップロード スクリプト スクリプト構成を検索して、対応する論理ストレージ パスと物理ストレージ マシンのエージェントの IP およびポートを見つけ、tcp 経由で対応するエージェントにパッケージを送信し、対応するマシンにデプロイされたエージェントが受信します。データを取得してローカル ファイルに書き込みます。
Download
http ダウンロード リクエスト nginx、nginx がダウンロード スクリプトを呼び出し、スクリプトがリンク パラメータを解析し、パラメータに従って対応するエージェント アドレスを見つけ、リクエストが返されます。ファイルのバイナリ コンテンツをスクリプトが受け入れます。エージェントから返されたデータは要求側に返されます。
nginx+lua の設定
次に、主に nginx のインストール設定について説明します (これには、lua のバイナリ ストリーム処理 lpack、md5 計算、mysql 操作、json 操作が含まれます) )
1. nginx をインストールします
ダウンロード
解凍tar -xvf nginx-1.10.3.tar.gz
2 luajit (軽量 lua) をインストールします。
makefile のインストール パスを変更します。export prefix= /usr/local/luajit
その後、make &make install
3 をインストールします。 nginx_lua_module をインストールします
Download
Unzip
4. ngx_devel_kit をインストールします (ndk は、いくつかの基本的なタスクを処理するための関数とマクロを提供し、3 番目のタスクのコード量を削減します)。 party module 開発)
Download
5. インストールしてコンパイル、インポート
export luajit_lib=/usr/local/luajit/lib export luajit_inc=/usr/local/luajit/include/luajit-2.0 ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=/home/oicq/jeffzhuang/ngx_devel_kit-0.3.0 --add-module=/home/oicq/jeffzhuang/lua-nginx-module-0.10. make -j2 make install
Start /usr/local/nginx/sbin/nginx 再起動コマンド` usr/local/nginx /sbin/nginx -s reload v
エラーが報告され、luajit ライブラリが見つからない場合 ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1。 so.2
nginx をテストしてブラウザを直接開きます http:10.x.x.x:8080
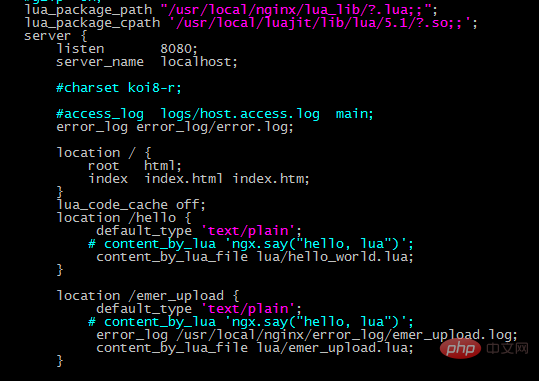
6 でようこそインターフェイスを確認できます6.lua スクリプトを実行するように conf/nginx.conf を設定します
lua ライブラリの検索パス lua_package_path、lua_package_cpath を追加します

Main code
を追加する必要があります。1. フロントエンド アップロード ページ コード
<!doctype html> <html> <head> <title>file upload example</title> </head> <body> <form action="emer_upload/order_system_storage" method="post" enctype="multipart/form-data"> <input type="file" name="testfilename"/> <input type="submit" name="upload" value="upload" /> </form> </body> </html>2. アップロード アップロード コード. このモジュールはファイル アップロード リクエストを解析します. そのプロセスでは、主に、有限状態マシンであり、異なる状態は対応するハンドラーによって処理されます。
--文件下载服务写到 saverootpath .."/" .. filename 下面
function download()
local chunk_size = 4096
local form,err=upload:new(chunk_size)
if not form then
ngx.log(ngx.err, "failed to new upload: ", err)
ngx.exit(ngx.http_internal_server_error)
end
form:set_timeout(100000)
while true do
local typ,res,err=form:read()
if not typ then
errormsg="failed to read :"..err
return 1
end
if typ =="header" then
local key=res[1]
local value=res[2]
if key =="content-disposition" then
local kvlist=string.split(value,';')
for _, kv in ipairs(kvlist) do
local seg = string.trim(kv)
if seg:find("filename") then
local kvfile = string.split(seg, "=")
filename = string.sub(kvfile[2], 2, -2)
if filename then
--获取文件后缀名字
fileextension=getextension(filename)
local linuxtime=tostring(os.time())
filepath=saverootpath .."/" ..linuxtime..filename
filetosave,errmsg = io.open(filepath, "w+")
--存储的文件路径
--ngx.say("failed to open file ", filepath)
if not filetosave then
--ngx.say("failed to open file ", filepath .. errmsg)
errormsg="打开文件失败"..filepath .. errmsg
return 1
end
else
errormsg="请求参数找不到文件名字"
return 1
end
--跳出循环
break
end
end
end
elseif typ =="body" then
if filetosave then
filetosave:write(res)
filemd5:update(res)
end
elseif typ =="part_end" then
if filetosave then
local md5_sum=filemd5:final()
--ngx.say("md5: ", str.to_hex(md5_sum))
filemd532=str.to_hex(md5_sum)
filetosave:close()
filetosave = nil
end
elseif typ =="eof" then
break
else
ngx.log(ngx.info, "do other things")
end
end
return 0
end3. TCP はバイナリ データを受信します -- 读取byte function readint8(tcp) local next, val = string.unpack(tcp:receive(1), "b") return tonumber(val); end -- 读取int16 function readint16(tcp) local next, val = string.unpack(tcp:receive(2), "h"); return tonumber(val); end -- 读取int32 function readint32(tcp) local next, val = string.unpack(tcp:receive(4), ">i"); return tonumber(val); end -- 读取字符串 function readstring(tcp,len) return tostring(tcp:receive(len)); end4. TCP はバイナリ データを書き込みます ここでのエージェントとの通信プロトコルは、開始フラグ + パケット長 + JSON 文字列 + 終了フラグです。パックに対応するパラメータはbiab, > はビッグエンディアン
jsondata["filename"]=filemd532 .. "." .. fileextension
jsondata["cmd"]="write"
jsondata["filesize"]=tostring(filelen)
jsondata["path"]=system.."/"..storagedate
local jsonstr=cjson.encode(jsondata)
local uilen=string.len(jsonstr)
senddata=bpack(">b1iab",startindex,uilen,jsonstr,endindex)
socket:send(senddata)5に変換されます ダウンロードエラー時はリダイレクトを利用してエラーページに直接ジャンプし、エラー情報の出力を容易にしています。 、ここでユーザーになることもできますトークン検証local errorurl="/downloaderror.html" errormsg="url 参数解析有问题 "..index return ngx.redirect(errorurl.."?msg="..errormsg,``` ngx.http_moved_temporarily)
以上がnginx+luaを使用したファイルのアップロードおよびダウンロードサービスの設定の問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

