はじめに
サードパーティ コンポーネントの場合、サードパーティ コンポーネントの元の機能 (プロパティ、イベント、スロット、メソッド) を維持しながら機能をエレガントに拡張するにはどうすればよいでしょうか?
Element Plus の el-input を例に挙げます:
おそらく、MyInput コンポーネントをカプセル化し、使用するプロップ、イベント、スロットを配置するという、このようにプレイしたことがあるでしょう。
// MyInput.vue
<template>
<div class="my-input">
<el-input v-model="inputVal" :clearable="clearable" @clear="clear">
<template #prefix>
<slot name="prefix"></slot>
</template>
<template #suffix>
<slot name="suffix"></slot>
</template>
</el-input>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
modelValue: {
type: String,
default: ''
},
clearable: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:modelValue', 'clear'])
const inputVal = computed({
get: () => props.modelValue,
set: (val) => {
emits('update:modelValue', val)
}
})
const clear = () => {
emits('clear')
}
</script>しかし、しばらくすると要件が変わり、el-input コンポーネントの他の関数を MyInput コンポーネントに追加する必要があります。合計20個 属性が5つ、イベントが5つ、スロットが4つあるのですが、どうすればいいでしょうか? 一つずつ渡すべきでしょうか? これでは面倒なだけでなく、可読性も悪くなります。
Vue2 では、このように処理できます。Vue サードパーティ コンポーネントのカプセル化を表示するには、ここをクリックしてください。
この記事は、知識を移行し、Vue3 CombopositionAPI を使用して、エレガントにカプセル化するサードパーティ コンポーネント~
1.サードパーティ コンポーネントのプロパティ props とイベントの場合
Vue2
$attrs:親ロール 小道具として認識 (および取得) されない、ドメイン内の属性バインディング (クラスとスタイルを除く)。コンポーネントが props を宣言していない場合、すべての親スコープ バインディング (クラスとスタイルを除く) がここに含まれ、内部コンポーネントは v-bind="$attrs"
- # を介して渡すことができます。 ##$listeners: 親スコープ内の v-on イベント リスナーが含まれます (.native 修飾子を除く)。 v-on="$listeners" を渡して内部コンポーネント
- $attrs に渡すことができます: 親ロールが含まれますドメイン内のコンポーネント プロパティまたはカスタム イベントとして使用されない属性バインディングおよびイベント (クラス、スタイル、カスタム イベントを含む) も、v-bind="$attrs" を通じて内部コンポーネントに渡すことができます。
- $listeners オブジェクトは Vue 3 で削除されました。イベント リスナーは $attrs の一部になりました。
//MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs"></el-input>
</div>
</template>
<script setup>
import { useAttrs } from 'vue'
const attrs = useAttrs()
</script>もちろん、これだけでは十分ではありません。このように書くだけで、バインドした属性 (class や style を含む) はルート要素にも反映されます (上の例は class="my-input" の Dom ノードです)。このデフォルトの動作を防ぐには、inheritAttrs を false に設定する必要があります。 Vue3 ドキュメントの継承Attrs の説明を見てみましょうデフォルトでは、props として認識されない親スコープ内の属性バインディングは「ロールバック」され、ルート要素に適用されます。子コンポーネントの通常の HTML 属性として。ターゲット要素または別のコンポーネントをラップするコンポーネントを作成する場合、予期される動作に必ずしも準拠するとは限りません。 InheritAttrs を false に設定すると、これらのデフォルトの動作が削除されます。これらの属性は、インスタンス プロパティ $attrs を通じて有効にすることができ、v-bind を通じて非ルート要素に明示的にバインドできます。 したがって、サードパーティ コンポーネントのプロパティ props とイベントを処理する次のコードを作成できます。 // MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs"></el-input>
</div>
</template>
<script>
export default {
name: 'MyInput',
inheritAttrs: false
}
</script>
<script setup>
import { useAttrs } from 'vue'
const attrs = useAttrs()
</script> 2. サードパーティ コンポーネントのスロットの場合 Vue3 Medium
- #$slots: 親コンポーネントによって渡されたスロットを取得できます
- $scopedSlots は Vue3 から削除されました。スロットは $slots を通じて関数として公開されます。
//MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs">
<template v-for="k in Object.keys(slots)" #[k] :key="k">
<slot :name="k"></slot>
</template>
</el-input>
</div>
</template>
<script>
export default {
name: 'MyInput',
inheritAttrs: false
}
</script>
<script setup>
import { useAttrs, useSlots } from 'vue'
const attrs = useAttrs()
const slots = useSlots()
</script>上記の条件が満たされない場合は、次のことを行う必要があります。必要なサードパーティ コンポーネント スロットをコンポーネントに手動で追加します~3. サードパーティ コンポーネントのメソッドサードパーティ コンポーネントのメソッドについては、ref を通じて実装します。 。まず、MyInput コンポーネントの el-input コンポーネントに ref="elInputRef" 属性を追加し、defineExpose を通じて elInputRef を親コンポーネントに公開します。 サブコンポーネント: MyInput.vue// MyInput.vue
<template>
<div class="my-input">
<el-input v-bind="attrs" ref="elInputRef">
<template v-for="k in Object.keys(slots)" #[k] :key="k">
<slot :name="k"></slot>
</template>
</el-input>
</div>
</template>
<script>
export default {
name: 'MyInput',
inheritAttrs: false
}
</script>
<script setup>
import { useAttrs, useSlots } from 'vue'
const attrs = useAttrs()
const slots = useSlots()
const elInputRef = ref(null)
defineExpose({
elInputRef // <script setup>的组件里的属性默认是关闭的,需通过defineExpose暴露出去才能被调用
})
</script>親ページ: Index.vue の呼び出しコードは次のとおりです: // Index.vue
<template>
<my-input v-model='input' ref="myInput">
<template #prefix>姓名</template>
</my-input>
</template>
<script setup>
import MyInput from './components/MyInput.vue'
import { ref, onMounted } from 'vue'
const input = ref('')
const myInput = ref(null) // 组件实例
onMounted(()=> {
myInput.value.elInputRef.focus() // 初始化时调用elInputRef实例的focus方法
})
</script>以上がVue3 コンポジション API がサードパーティ コンポーネントをエレガントにカプセル化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM
如何快速把你的 Python 代码变为 APIApr 14, 2023 pm 06:28 PM提到API开发,你可能会想到DjangoRESTFramework,Flask,FastAPI,没错,它们完全可以用来编写API,不过,今天分享的这个框架可以让你更快把现有的函数转化为API,它就是Sanic。Sanic简介Sanic[1],是Python3.7+Web服务器和Web框架,旨在提高性能。它允许使用Python3.5中添加的async/await语法,这可以有效避免阻塞从而达到提升响应速度的目的。Sanic致力于提供一种简单且快速,集创建和启动于一体的方法
 如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AM
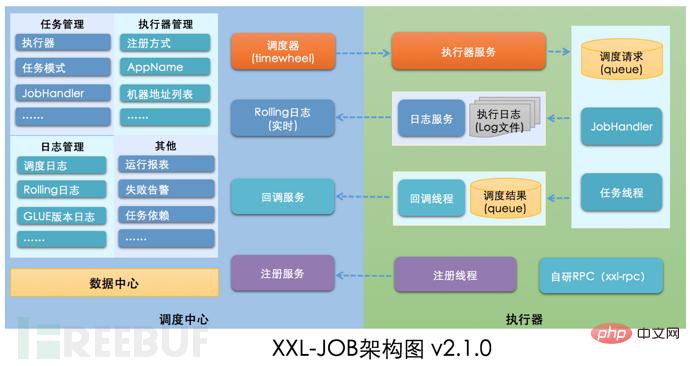
如何进行XXL-JOB API接口未授权访问RCE漏洞复现May 12, 2023 am 09:37 AMXXL-JOB描述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。一、漏洞详情此次漏洞核心问题是GLUE模式。XXL-JOB通过“GLUE模式”支持多语言以及脚本任务,该模式任务特点如下:●多语言支持:支持Java、Shell、Python、NodeJS、PHP、PowerShell……等类型。●WebIDE:任务以源码方式维护在调度中心,支持通过WebIDE在线开发、维护。●动态生效:用户在线通
 PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM
PHP8.0中的API客户端库:GuzzleMay 14, 2023 am 08:54 AM随着网络技术的发展,Web应用程序和API应用程序越来越普遍。为了访问这些应用程序,需要使用API客户端库。在PHP中,Guzzle是一个广受欢迎的API客户端库,它提供了许多功能,使得在PHP中访问Web服务和API变得更加容易。Guzzle库的主要目标是提供一个简单而又强大的HTTP客户端,它可以处理任何形式的HTTP请求和响应,并且支持并发请求处理。在
 SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PM
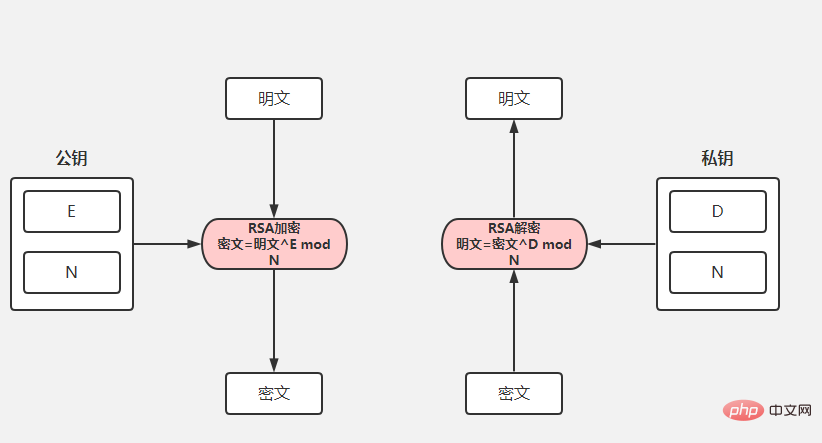
SpringBoot怎么实现api加密May 15, 2023 pm 11:10 PMSpringBoot的API加密对接在项目中,为了保证数据的安全,我们常常会对传递的数据进行加密。常用的加密算法包括对称加密(AES)和非对称加密(RSA),博主选取码云上最简单的API加密项目进行下面的讲解。下面请出我们的最亮的项目rsa-encrypt-body-spring-boot项目介绍该项目使用RSA加密方式对API接口返回的数据加密,让API数据更加安全。别人无法对提供的数据进行破解。SpringBoot接口加密,可以对返回值、参数值通过注解的方式自动加解密。什么是RSA加密首先我
 让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM
让机器人学会咖啡拉花,得从流体力学搞起!CMU&MIT推出流体模拟平台Apr 07, 2023 pm 04:46 PM机器人也能干咖啡师的活了!比如让它把奶泡和咖啡搅拌均匀,效果是这样的:然后上点难度,做杯拿铁,再用搅拌棒做个图案,也是轻松拿下:这些是在已被ICLR 2023接收为Spotlight的一项研究基础上做到的,他们推出了提出流体操控新基准FluidLab以及多材料可微物理引擎FluidEngine。研究团队成员分别来自CMU、达特茅斯学院、哥伦比亚大学、MIT、MIT-IBM Watson AI Lab、马萨诸塞大学阿默斯特分校。在FluidLab的加持下,未来机器人处理更多复杂场景下的流体工作也都
 Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM
Vue3 Composition API怎么优雅封装第三方组件May 11, 2023 pm 07:13 PM前言对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了?以ElementPlus的el-input为例:很有可能你以前是这样玩的,封装一个MyInput组件,把要使用的属性props、事件events和插槽slots、方法methods根据自己的需要再写一遍://MyInput.vueimport{computed}from'vue'constprops=define
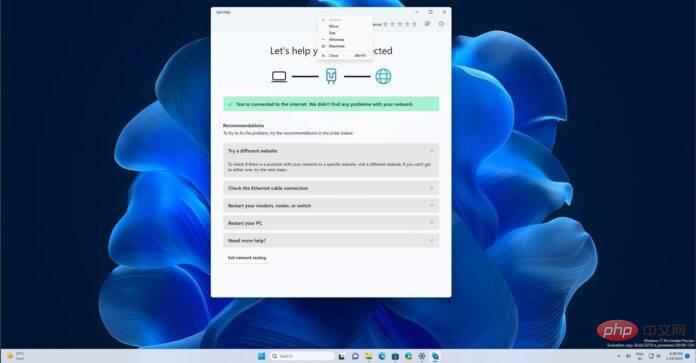
 Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM
Windows 11 正在获得一项新的 API 支持的功能来解决网络问题Apr 20, 2023 pm 02:28 PM当您的WindowsPC出现网络问题时,问题出在哪里并不总是很明显。很容易想象您的ISP有问题。然而,Windows笔记本电脑上的网络并不总是顺畅的,Windows11中的许多东西可能会突然导致Wi-Fi网络中断。随机消失的Wi-Fi网络是Windows笔记本电脑上报告最多的问题之一。网络问题的原因各不相同,也可能因Microsoft的驱动程序或Windows而发生。Windows是大多数情况下的问题,建议使用内置的网络故障排除程序。在Windows11
 设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM
设计API接口时,要注意这些地方!Jan 09, 2023 am 11:10 AM本篇文章给大家带来了关于API的相关知识,其中主要介绍了设计API需要注意哪些地方?怎么设计一个优雅的API接口,感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ホットトピック
 7422
7422 15
15 1359
1359 52
52



