ホームページ >Java >&#&チュートリアル >SpringBoot はどのように WebSocket を統合し、バックエンドがフロントエンドにメッセージを送信できるようにしますか?
SpringBoot はどのように WebSocket を統合し、バックエンドがフロントエンドにメッセージを送信できるようにしますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-11 14:07:124555ブラウズ
1. WebSocket インターフェイスとは
WebSocket を使用して長い接続を確立します。サーバーとクライアントは相互に通信できます。サーバーにデータ更新がある限り、それらをアクティブにプッシュできます。クライアント。
WebSocket を使用すると、クライアントとサーバー間のデータ交換が簡単になり、サーバーがアクティブにデータをクライアントにプッシュできるようになります。 WebSocket API では、ブラウザとサーバーはハンドシェイクを完了するだけでよく、双方向データ送信のために両者の間に永続的な接続を直接作成できます。
WebSocket API では、ブラウザとサーバーはハンドシェイク アクションを実行するだけで、ブラウザとサーバーの間に高速チャネルが形成されます。データは両者間で直接送信できます。
2. 該当するシナリオ
ビジネス開発のプロセスでは、いくつかの非同期処理 (WeChat 決済および Alipay 決済の支払い通知) やアプリケーション間メッセージングに遭遇します。
業務実行が完了したら、成功情報をフロントエンドに届ける必要があります。通常、フロントエンドはバックエンドの http/https インターフェイスを呼び出してデータを取得しますが、バックエンドがフロントエンドにメッセージを積極的にプッシュしたい場合は、フロントエンドとバックエンド間の通信に WebSocket を使用する必要があります。
3. サンプルコード
3.1. pom.xml 依存関係の追加
<!-- websocket-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>3.2. WebSokcet 設定クラスの作成
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
3.3、创建WebSokcet工具类
@ServerEndpoint(value = "/websocket")
@Component
public class WebSocketServer {
private final static Logger log = LoggerFactory.getLogger(WebSocketServer.class);
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0;
//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。
private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<WebSocketServer>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session) {
this.session = session;
//加入set中
webSocketSet.add(this);
//在线数加1
addOnlineCount();
log.info("有新连接加入!当前在线人数为" + getOnlineCount());
try {
MsgResponseVo userMsgResponseVo = new MsgResponseVo();
userMsgResponseVo.setMsg("SUCCESS");
WebSocketServer.sendInfo(JSON.toJSONString(userMsgResponseVo));
} catch (IOException e) {
log.error("websocket IO异常");
}
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose() {
//从set中删除
webSocketSet.remove(this);
//在线数减1
subOnlineCount();
log.info("有一连接关闭!当前在线人数为" + getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("来自客户端的消息:" + message);
//群发消息
for (WebSocketServer item : webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
/**
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error) {
log.error("发生错误");
error.printStackTrace();
}
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
}
/**
* 群发自定义消息
*/
public static void sendInfo(String message) throws IOException {
log.info(message);
for (WebSocketServer item : webSocketSet) {
try {
item.sendMessage(message);
} catch (IOException e) {
continue;
}
}
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketServer.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketServer.onlineCount--;
}
}3.3. テスト送信メッセージ インターフェイスの作成
@GetMapping("/testWebSocket")
public ApiRestResponse testWebSocket() throws IOException {
//消息体
MsgResponseVo technicianMsgResponseVo = new MsgResponseVo();
technicianMsgResponseVo.setRole("Technician");
technicianMsgResponseVo.setRoleId(1);
technicianMsgResponseVo.setMsg("您的订单已取消");
technicianMsgResponseVo.setMsgStatus("CANCEL_ORDER");
technicianMsgResponseVo.setOrderNo("test");
//发送消息
WebSocketServer.sendInfo(JSON.toJSONString(technicianMsgResponseVo));
return ApiRestResponse.success();
}
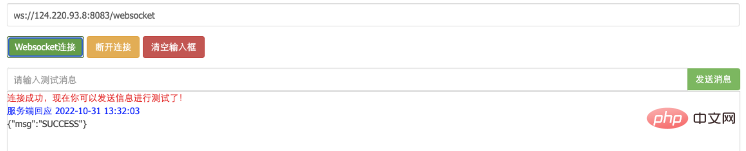
}3.4. webSocket のテスト
Web サイトの ws://ip:port/webSocket ツール クラスのプレフィックスを入力します (ws://127.0.0.1:8080/websocket)

3.5. フロントエンドは WebSocket を使用してバックエンド WebSocket アドレスを監視し、メッセージの受信後にビジネス処理の次のステップを実行します。
以上がSpringBoot はどのように WebSocket を統合し、バックエンドがフロントエンドにメッセージを送信できるようにしますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

