最初に 2 つの違いを要約します:
1. watch は遅延実行されますが、watchEffect は実行されません。watch の 3 番目のパラメータの設定に関係なく、watch はコンポーネントが最初に実行されるときに実行されます。実行されません。後で依存関係が変更されたときにのみ実行されます。WatchEffect は、ここでプログラムが実行されるとすぐに実行され、依存関係の変更に応じて実行されます。
2. この 2 つは、異なる方法で使用されます。通常、Watch は 2 つのパラメータを渡します。最初のパラメータは、リスナーの再実行をトリガーする状態を示します。2 番目のパラメータは、リスナーのコールバック関数を定義します。そして、コールバック関数は次のことができます。また、状態の変化の前後の値を指す 2 つのパラメーターも受け入れます。これにより、状態の前後の変化を確認できますが、watchEffect ではそれを見ることができず、最初のパラメーターを次のようにより具体的にすることはできません。依存関係を定義します。
3. Watch は reactive data と ref で定義された値のみを監視できます。単一の値を監視したい場合は、対応する値の getter 関数を渡す必要があります。ただし、watchEffect は、 reactive と ref で定義された値を監視できます。reactive と ref で定義された値のみを監視できます。対応する特定の値を監視できます (少し複雑に感じます。以下のコードを参照してください)。
以下は、上記の 3 番目の点に基づいたいくつかの小さな実験です:
watch:
1. watch と watchEffect で reactive で定義された値を監視します:
watch:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watch(state, (post, pre) => {
console.log(post);
console.log(pre);
console.log("watch 执行了");
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}clickEvent イベントがトリガーされて state.count の値が変更されると、コンソールから次の結果が表示されます。これは、watch が state.count の変更に応答したが、応答しなかったことを示しています。最初はそうせずに実装してください。

watchEffect:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
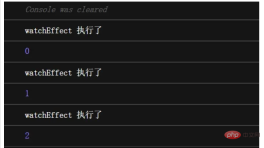
}ボタンを複数回クリックして clickEvent イベントをトリガーします。コンソールの結果は次のようになります。これは、watchEffect がコールバックを実行したときに、watchEffect がコールバックを実行したことを示しています。コンポーネントが初めて実行されました。その後、state.count の変更に応答しなくなります。

#説明 watch は reactive で定義された値を監視できますが、watchEffect は監視できません。
2. watch と watchEffect で ref で定義された値を監視します。
#時計:setup(){
const count = ref(0);
watch(count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
}結果:

setup(){
const count = ref(0);
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(count);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
}結果:

setup(){
const state = reactive({ count: 0 });
watch(state.count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}結果は、clickEvent イベントがどのようにトリガーされたとしても、コールバックはウォッチの関数はトリガーされず、コンソールには何も表示されません。 watchEffect: setup(){
const state = reactive({ count: 0 });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state.count);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}コンソール結果:

setup(){
const state = reactive({ count: 0 });
watch(
() => state.count,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}ゲッター関数が状態参照値を返す場合、状態を変更しても状態参照は変更されません。 .count 値なので、state.count の変更には応答しません。応答したい場合は、3 番目のパラメーター設定 {deep:true} を渡す必要があります。同時に、post と pre の値もコード内の要素は次のように同じです。 setup(){
const state = reactive({ count: 0 });
//不会响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}setup(){
const state = reactive({ count: 0 });
//加上了 {deep:true} 可以响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
},
{deep:true}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}参照値が返され、変更の前後で異なる値を比較する必要がある場合は、getter 関数を渡して、オブジェクトのディープ コピー後の値。次の例では、配列が返されます: setup(){
const state = reactive({ count: 0 });
const numbers = reactive([0, 1, 2, 3]);
watch(
() => [...numbers],
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
numbers.push(1);
};
return { clickEvent };
}台湾の結果を制御:

以上がvue3でwatchとwatchEffectを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Netflixのフロントエンド:React(またはVue)の例とアプリケーションApr 16, 2025 am 12:08 AM
Netflixのフロントエンド:React(またはVue)の例とアプリケーションApr 16, 2025 am 12:08 AMNetflixは、Reactをフロントエンドフレームワークとして使用します。 1)Reactのコンポーネント開発モデルと強力なエコシステムが、Netflixがそれを選択した主な理由です。 2)コンポーネント化により、Netflixは複雑なインターフェイスをビデオプレーヤー、推奨リスト、ユーザーコメントなどの管理可能なチャンクに分割します。 3)Reactの仮想DOMおよびコンポーネントライフサイクルは、レンダリング効率とユーザーインタラクション管理を最適化します。
 フロントエンドの風景:Netflixが選択にアプローチした方法Apr 15, 2025 am 12:13 AM
フロントエンドの風景:Netflixが選択にアプローチした方法Apr 15, 2025 am 12:13 AMNetflixのフロントエンドテクノロジーでの選択は、主にパフォーマンスの最適化、スケーラビリティ、ユーザーエクスペリエンスの3つの側面に焦点を当てています。 1。パフォーマンスの最適化:Netflixは、Reactをメインフレームワークとして選択し、SpeedCurveやBoomerangなどのツールを開発して、ユーザーエクスペリエンスを監視および最適化しました。 2。スケーラビリティ:マイクロフロントエンドアーキテクチャを採用し、アプリケーションを独立したモジュールに分割し、開発効率とシステムのスケーラビリティを改善します。 3.ユーザーエクスペリエンス:Netflixは、Material-UIコンポーネントライブラリを使用して、A/Bテストとユーザーフィードバックを介してインターフェイスを継続的に最適化して、一貫性と美学を確保します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?Apr 14, 2025 am 12:19 AMnetflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 フレームワークの選択:Netflixの決定を推進するものは何ですか?Apr 13, 2025 am 12:05 AM
フレームワークの選択:Netflixの決定を推進するものは何ですか?Apr 13, 2025 am 12:05 AMNetflixは、主に、パフォーマンス、スケーラビリティ、開発効率、エコシステム、技術的な負債、およびフレームワーク選択におけるメンテナンスコストを考慮しています。 1。パフォーマンスとスケーラビリティ:JavaとSpringbootが選択され、大規模なデータと高い同時リクエストを効率的に処理します。 2。開発効率とエコシステム:Reactを使用して、フロントエンド開発効率を向上させ、その豊富なエコシステムを利用します。 3.技術的な負債とメンテナンスコスト:node.jsを選択してマイクロサービスを構築して、メンテナンスコストと技術的債務を削減します。
 Netflixのフロントエンドの反応、Vue、および未来Apr 12, 2025 am 12:12 AM
Netflixのフロントエンドの反応、Vue、および未来Apr 12, 2025 am 12:12 AMNetflixは、主にReactをフロントエンドフレームワークとして使用し、特定の機能のためにVUEによって補足されます。 1)Reactのコンポーネント化と仮想DOMは、Netflixアプリケーションのパフォーマンスと開発効率を向上させます。 2)VueはNetflixの内部ツールと小規模プロジェクトで使用されており、その柔軟性と使いやすさが重要です。
 フロントエンドのvue.js:実際のアプリケーションと例Apr 11, 2025 am 12:12 AM
フロントエンドのvue.js:実際のアプリケーションと例Apr 11, 2025 am 12:12 AMVue.jsは、複雑なユーザーインターフェイスを構築するのに適した進歩的なJavaScriptフレームワークです。 1)そのコア概念には、レスポンシブデータ、コンポーネント、仮想DOMが含まれます。 2)実際のアプリケーションでは、TODOアプリケーションを構築し、Vuerouterを統合することで実証できます。 3)デバッグするときは、vuedevtools and Console.logを使用することをお勧めします。 4)パフォーマンスの最適化は、V-IF/V-Show、リストレンダリング最適化、コンポーネントの非同期負荷などを通じて達成できます。
 Vue.jsとReact:重要な違いを理解するApr 10, 2025 am 09:26 AM
Vue.jsとReact:重要な違いを理解するApr 10, 2025 am 09:26 AMVue.JSは中小企業から中規模のプロジェクトに適していますが、Reactは大規模で複雑なアプリケーションにより適しています。 1。VUE.JSのレスポンシブシステムは、依存関係追跡を介してDOMを自動的に更新し、データの変更を簡単に管理できるようにします。 2.反応は一方向のデータフローを採用し、データは親コンポーネントから子コンポーネントに流れ、明確なデータフローと簡単な抽出構造を提供します。
 Vue.js vs. React:プロジェクト固有の考慮事項Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項Apr 09, 2025 am 12:01 AMVUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境







