1. vue2 から vue3
vue3.0 は vue2.x バージョンと下位互換性があり、メインコアの双方向バインディング原則を最適化し、また、よりフレンドリーで ts 構文と互換性があります。 vue3 は、ES6 の新しいプロキシ プロキシに基づいて実装されています。
1.1 vue3 の特徴: 新しく追加された複合 API、ネイティブ JS に近く、より分離された (react からインスピレーションを受けた) オンデマンドでロード 1.2 vue2 との違い
同じ点: ライフサイクルは基本的に同じで、基本的に vue2 のテンプレート構文と一致し、vue2 のオプション、データ メソッドの計算されたウォッチなどと基本的に一致します。
相違点: 異なる起動方法、異なるグローバル メソッドのマウント、vue3 は複数のルート ノードを持つことができる、異なるライフサイクル アンインストール、vue3 の新しいパーツの setup() はコンポーネントがマウントされる前に実行されます。
2.
win R を使用して vue3 をインストールし、cmd と入力してコマンド ウィンドウを開き、次の手順に従ってインストールします。
2.1 スキャフォールディングのインストール
npm i @vue/cli -g
2.2 プロジェクトの作成
vue create mv3 //mv3为项目名称
2.3 手動インストール

2.4 プロジェクトの入力と実行サーバー
cd /mv3 npm run serve
3. vue3 ライフ サイクル
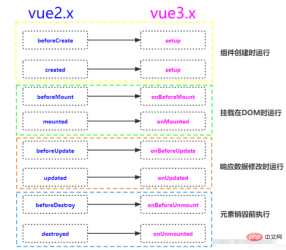
Vue3 は引き続き Vue2 のライフ サイクル フックを使用しますが、2 つのフックが変更されました - beforeDestroy は名前が変更されます beforeUnmount (アンマウント前) - destroy は名前が変更されますunmounted (uninstalled). vue2 との違いは、vue3 では el テンプレートが利用可能になった後に初期化されるのに対し、vue2 では最初に el テンプレートが作成されてからテンプレートが見つかることです。
Vue3 ライフサイクル図は次のとおりです:


import {onMounted} from 'vue'4.2 ref は応答性の高いデータを作成します vue 3 では、新しい ref 関数を使用して、任意の応答性の高い変数をどこでも動作させることができます。ref() 関数は、指定された To create 関数に従って使用できます。応答データ オブジェクトの場合、戻り値はオブジェクトであり、.value 属性が 1 つだけ含まれます。 setup() 関数内では、ref() によって作成された応答データはオブジェクトを返すため、.value を使用してアクセスする必要があります。 ref を使用して、応答データを含む参照オブジェクト (参照オブジェクト、ref オブジェクトと呼ばれる) を作成します。これは、基本型またはオブジェクトにすることができます。 import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 レスポンシブ参照型メソッドのリアクティブ作成ES6 プロキシ実装に内部的に基づいてオブジェクト タイプのレスポンシブ データを定義し、プロキシ オブジェクトを通じてソース オブジェクトの内部データを操作します。オブジェクトの Reactive プロキシを返します。 import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 計算済み & メソッド計算済み属性キーワード: 計算済み。 var twiceNum = computed(()=>num.value*2)computed とメソッド メソッドを使用して computed を置き換えることができます。効果は同じですが、computed は依存関係キャッシュに基づいています。関連する依存関係が変更された場合にのみ更新されます。価値を認めてください。メソッドを使用すると、再レンダリング時に関数が必ず呼び出され、再度実行されます。
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}4.5 監視モニタリング Watch(パラメータ 1, パラメータ 2) は、デフォルトで遅延リスニングに設定されます。つまり、コールバック関数は、リスニング ソースが変更された場合にのみ実行されます。パラメータ 1 はリスニング ソース、パラメータ 2 はコールバック関数です。 ケース: ステッパー コンポーネント (src/components/StepperCom.vue) を作成し、HomeView に導入します (src/views/HomeView.vue) src/components/StepperCom.vue<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script> src/views/HomeView.vue<template>
<div>
<h2 id="setup">setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script>5. ケース (ビジュアルエリアの幅と高さのデータを取得する)src/utils/utils.jsimport {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}src/views/HomeView.vue<template>
<div>
<h2 id="可视区域宽度与高度">可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>以上がvue3で画面の表示領域の幅と高さを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Vue.js vs. React:コミュニティ、エコシステム、およびサポートApr 27, 2025 am 12:24 AM
Vue.js vs. React:コミュニティ、エコシステム、およびサポートApr 27, 2025 am 12:24 AMVue.jsとReactにはそれぞれ独自の利点があり、選択はプロジェクトの要件とチームテクノロジースタックに基づいている必要があります。 1。Vue.jsはコミュニティに優しいものであり、豊富な学習リソースを提供しており、エコシステムには公式チームとコミュニティによってサポートされているVuerouterなどの公式ツールが含まれています。 2. Reactコミュニティは、強力なエコシステムを備えたエンタープライズアプリケーションに偏っており、Facebookとそのコミュニティが提供するサポートを頻繁に更新しています。
 React and Netflix:関係を探るApr 26, 2025 am 12:11 AM
React and Netflix:関係を探るApr 26, 2025 am 12:11 AMNetflixはReactを使用してユーザーエクスペリエンスを強化します。 1)Reactのコンポーネント機能は、Netflixが複雑なUIを管理可能なモジュールに分割するのに役立ちます。 2)Virtual DomはUIの更新を最適化し、パフォーマンスを向上させます。 3)ReduxとGraphQLを組み合わせて、Netflixはアプリケーションのステータスとデータフローを効率的に管理します。
 vue.js vs.バックエンドフレームワーク:区別を明確にしますApr 25, 2025 am 12:05 AM
vue.js vs.バックエンドフレームワーク:区別を明確にしますApr 25, 2025 am 12:05 AMVue.jsはフロントエンドフレームワークであり、バックエンドフレームワークはサーバー側のロジックを処理するために使用されます。 1)VUE.JSは、ユーザーインターフェイスの構築に焦点を当て、コンポーネントおよびレスポンシブデータバインディングを介して開発を簡素化します。 2)ExpressやDjangoなどのバックエンドフレームワークは、HTTPリクエスト、データベース操作、ビジネスロジックを処理し、サーバーで実行します。
 vue.jsとフロントエンドスタック:接続の理解Apr 24, 2025 am 12:19 AM
vue.jsとフロントエンドスタック:接続の理解Apr 24, 2025 am 12:19 AMVUE.JSは、開発効率とユーザーエクスペリエンスを向上させるために、フロントエンドテクノロジースタックと密接に統合されています。 1)建設ツール:Webpackおよびロールアップと統合して、モジュール開発を実現します。 2)国家管理:VUEXと統合して、複雑なアプリケーションステータスを管理します。 3)ルーティング:Vuerouterと統合して、単一ページのアプリケーションルーティングを実現します。 4)CSSプリプロセッサ:SASSをサポートし、スタイル開発効率を改善するために少なくなります。
 Netflix:React(またはその他のフレームワーク)の使用の調査Apr 23, 2025 am 12:02 AM
Netflix:React(またはその他のフレームワーク)の使用の調査Apr 23, 2025 am 12:02 AMNetflixは、Reactのコンポーネント設計と仮想DOMメカニズムが複雑なインターフェイスと頻繁な更新を効率的に処理できるため、ユーザーインターフェイスを構築するためにReactを選択しました。 1)コンポーネントベースの設計により、Netflixはインターフェイスを管理可能なウィジェットに分解し、開発効率とコード保守性を向上させることができます。 2)仮想DOMメカニズムは、DOM操作を最小化することにより、Netflixユーザーインターフェイスの滑らかさと高性能を保証します。
 vue.jsとフロントエンド:フレームワークに深く飛び込むApr 22, 2025 am 12:04 AM
vue.jsとフロントエンド:フレームワークに深く飛び込むApr 22, 2025 am 12:04 AMVue.jsは、使いやすく強力なため、開発者に愛されています。 1)そのレスポンシブデータバインディングシステムは、ビューを自動的に更新します。 2)コンポーネントシステムは、コードの再利用性と保守性を向上させます。 3)コンピューティングプロパティとリスナーは、コードの読みやすさとパフォーマンスを向上させます。 4)Vuedevtoolsの使用とコンソールエラーのチェックは、一般的なデバッグ手法です。 5)パフォーマンスの最適化には、主要な属性、計算された属性、およびキープアライブコンポーネントの使用が含まれます。 6)ベストプラクティスには、クリアコンポーネントの命名、単一ファイルコンポーネントの使用、ライフサイクルフックの合理的な使用が含まれます。
 フロントエンドのvue.jsの力:主要な機能と利点Apr 21, 2025 am 12:07 AM
フロントエンドのvue.jsの力:主要な機能と利点Apr 21, 2025 am 12:07 AMVue.jsは、効率的で保守可能なフロントエンドアプリケーションを構築するのに適した進歩的なJavaScriptフレームワークです。その主な機能には、1。レスポンシブデータバインディング、2。コンポーネント開発、3。仮想DOM。これらの機能を通じて、VUE.JSは開発プロセスを簡素化し、アプリケーションのパフォーマンスと保守性を向上させ、最新のWeb開発で非常に人気を博しています。
 Vue.jsはReactよりも優れていますか?Apr 20, 2025 am 12:05 AM
Vue.jsはReactよりも優れていますか?Apr 20, 2025 am 12:05 AMVue.jsとReactにはそれぞれ独自の利点と欠点があり、選択はプロジェクトの要件とチームの条件に依存します。 1)Vue.jsは、シンプルで使いやすいため、小さなプロジェクトや初心者に適しています。 2)Reactは、その豊富な生態系とコンポーネント設計のため、大規模なプロジェクトと複雑なUIに適しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7753
7753 15
15 1643
1643 14
14 1398
1398 52
52 1293
1293 25
25 1234
1234 29
29



