この記事の例では、下にスライドするスムーズなドロップダウン メニュー効果の jQuery の実装について説明します。皆さんの参考に共有してください。詳細は以下の通りです。
ここで説明する jQuery のスライド ダウン メニューは、複数のメニュー オプションを追加できます。詳細は説明しませんが、色のスタイルを変更できます。興味がある場合は、コードを実行して効果を確認してください。
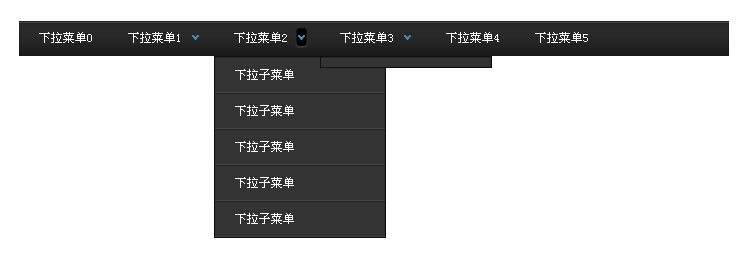
実行中のエフェクトのスクリーンショットは次のとおりです:

オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/jquery-xlph-menu-codes/
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery缓冲下拉导航菜单特效</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul.subnav").parent().append("<span></span>");
$("ul.topnav li span").mouseover(function() {
$(this).parent().find("ul.subnav").slideDown('fast').show();
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow');
});
}).hover(function() {
$(this).addClass("subhover");
}, function(){
$(this).removeClass("subhover");
});
});
</script>
<style>
body,form,ul{margin:0px; padding:0px;}
body{font-size:12px;}
.clear{clear:both}
div.examples_body {
width: 750px;
margin: 50px auto;
}
h2.title_name {
font-family: normal Georgia,'Times New Roman',Times,serif;
font-weight: normal;
font-size: 4em;
padding: 50px 0 20px 0;
text-align: center;
}
h2.title_name span {
font-family: normal Georgia,'Times New Roman',Times,serif;
color: #AAA;
font-size: 0.9em;
}
h2.title_name small {
color: #AAAAAA;
display: block;
font-family: normal Verdana,Arial,Helvetica,sans-serif;
font-size: 0.2em;
letter-spacing: 1.0em;
text-transform: uppercase;
}
div.examples_body h3 {
color: #555;
font-size: 130%;
padding-bottom: 15px;
margin-bottom: 15px;
}
p.demo_btn {
width: 750px;
margin: 30px auto;
font-size: 0;
text-indent: -9999px;
clear: both;
overflow: hidden;
}
p.demo_btn a {
width: 160px;
height: 41px;
float: right;
background: url(images/Download_Button.gif) no-repeat;
}
p.demo_btn a:hover {
background: url(images/Download_Button_o.gif) no-repeat;
}
div.examples_body_wrap h3 {
color: #f9f66d;
font-size: 130%;
padding-bottom: 15px;
margin-bottom: 15px;
background: url(images/solid-line-news.gif) repeat-x bottom;
}
div.examples_body_wrap {
width: 750px;
margin: 50px auto 0 auto;
clear: both;
}
ul.topnav {
width: 710px;
float: left;
background: #222;
background: url(images/topnav_bg.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 10px 0 15px;
position: relative;
display: inline;
}
ul.topnav li a {
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover {
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
ul.topnav li span {
width: 17px;
height: 35px;
float: left;
background: url(images/subnav_btn.gif) no-repeat center top;
}
ul.topnav li span.subhover {
background-position: center bottom; cursor: pointer;
}
ul.topnav li ul.subnav {
width: 170px;
position: absolute;
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
width: 170px;
margin: 0; padding: 0;
border-top: 1px solid #252525;
border-bottom: 1px solid #444;
clear: both;
}
html ul.topnav li ul.subnav li a {
width: 145px;
float: left;
background-color: #333;
padding-left: 20px;
font-size: 0.9em;
}
html ul.topnav li ul.subnav li a:hover {
background-color: #222;
}
</style>
</head>
<body>
<div class="examples_body">
<ul class="topnav">
<li><a href="#">下拉菜单0</a></li>
<li>
<a href="#">下拉菜单1</a>
<ul class="subnav">
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
</ul>
</li>
<li>
<a href="#">下拉菜单2</a>
<ul class="subnav">
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
</ul>
</li>
<li><a href="#">下拉菜单3</a>
<ul class="subnav">
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
<li><a href="#">下拉子菜单</a></li>
</ul>
</li>
<li><a href="#">下拉菜单4</a></li>
<li><a href="#">下拉菜单5</a></li>
</ul>
<!-- Examples body -->
</div>
<div class="clear"></div>
</body>
</html>
この記事が皆さんの jquery プログラミング設計に役立つことを願っています。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Dreamweaver Mac版
ビジュアル Web 開発ツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、






