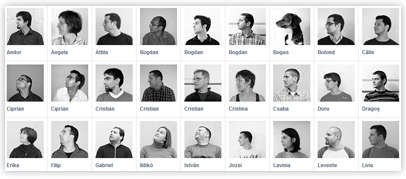
非常に賢いキャラクターのアバターは、ブラウザ画面ではマウスの回転の方向を常に向いています。実装原理は、同じ画像上で上下左右に異なる方向を向いたキャラクターのエフェクトを作成し、JS を使用して背景画像の位置を呼び出して、キャラクターが「顔を向ける」という jQuery 特殊効果を実現することです。 」。
まずはレンダリングをお見せします。必要な方はソース コードをダウンロードしてください

特定の実装プロセスについては詳しく説明しません。コードだけを掲載します。
コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基于jquery实现人物头像跟随鼠标转动效果</title>
<link rel="stylesheet" type="text/css" href="css/jiaobenzhijia.css" media="screen">
<link rel="stylesheet" type="text/css" href="css/team.css" media="screen">
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/lateral-eye.js"></script>
<script type="text/javascript" src="js/jquerytools.js"></script>
<script type="text/javascript" src="js/jquery.jkey-1.1.js"></script>
<script type="text/javascript" src="js/jquery.scrollTo-1.4.2-min.js"></script>
</head>
<body>
<div id="wrapper" class="wrapslide1 lateralSlide ">
<div class="container">
<h1 id="A-passionate-team">A passionate team</h1>
<ul class="the-team clearfix">
<li>
<figure id="eye_andor_baranyi" class="eye">Andor</figure>
<strong class="tooltip">Andor Baranyi<small>Development</small></strong> <strong class="name">Andor</strong> </li>
<li>
<figure id="eye_angela_borsan" class="eye">Angela</figure>
<strong class="tooltip">Angela Borșan<small>Finance</small></strong> <strong class="name">Angela</strong> </li>
<li>
<figure id="eye_attila_szasz" class="eye">Attila</figure>
<strong class="tooltip">Attila Szász<small>Development</small></strong> <strong class="name">Attila</strong> </li>
<li>
<figure id="eye_bogdan_haifa" class="eye">Bogdan</figure>
<strong class="tooltip">Bogdan Haifa<small>Development</small></strong> <strong class="name">Bogdan</strong> </li>
<li>
<figure id="eye_bogdan_sala" class="eye">Bogdan</figure>
<strong class="tooltip">Bogdan Sala<small>Development</small></strong> <strong class="name">Bogdan</strong> </li>
<li>
<figure id="eye_bogdan_stanescu" class="eye">Bogdan</figure>
<strong class="tooltip">Bogdan Stănescu<small>Development</small></strong> <strong class="name">Bogdan</strong> </li>
<li>
<figure id="eye_bogus" class="eye">Bogus</figure>
<strong class="tooltip">Bogus<small>Special Projects</small></strong> <strong class="name">Bogus</strong> </li>
<li>
<figure id="eye_botond_raduly" class="eye">Botond</figure>
<strong class="tooltip">Botond Raduly<small>Development</small></strong> <strong class="name">Botond</strong> </li>
<li>
<figure id="eye_calin_tritean" class="eye">Călin</figure>
<strong class="tooltip">Călin Tritean<small>Development</small></strong> <strong class="name">Călin</strong> </li>
<li>
<figure id="eye_ciprian_herman" class="eye">Ciprian</figure>
<strong class="tooltip">Ciprian Herman<small>Development</small></strong> <strong class="name">Ciprian</strong> </li>
<li>
<figure id="eye_ciprian_morar" class="eye">Ciprian</figure>
<strong class="tooltip">Ciprian Morar<small>Leadership</small></strong> <strong class="name">Ciprian</strong> </li>
<!-- <li>
<figure id="eye_cristian_ban" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Ban<small>Development</small></strong>
<strong class="name">Cristian</strong>
</li> -->
<!--
<li>
<figure id="eye_cristian_buda" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Buda<small>Development</small></strong>
<strong class="name">Cristian</strong>
</li>
-->
<li>
<figure id="eye_cristian_cojita" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Cojiță<small>Development</small></strong> <strong class="name">Cristian</strong> </li>
<li>
<figure id="eye_mesaros" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Mesaros<small>Development</small></strong> <strong class="name">Cristian</strong> </li>
<li>
<figure id="eye_cristian_zdrobe" class="eye">Cristian</figure>
<strong class="tooltip">Cristian Zdrobe<small>Development</small></strong> <strong class="name">Cristian</strong> </li>
<li>
<figure id="eye_cristina_moldovan" class="eye">Cristina</figure>
<strong class="tooltip">Cristina Moldovan<small>QA</small></strong> <strong class="name">Cristina</strong> </li>
<li>
<figure id="eye_csaba_tekse" class="eye">Csaba</figure>
<strong class="tooltip">Csaba Tekse<small>Development</small></strong> <strong class="name">Csaba</strong> </li>
<!--
<li>
<figure id="eye_daniel_cosman" class="eye">Daniel</figure>
<strong class="tooltip">Daniel Cosman<small>QA</small></strong>
<strong class="name">Daniel</strong>
</li>
-->
<!-- <li>
<figure id="eye_daniel_zaremba" class="eye">Daniel</figure>
<strong class="tooltip">Daniel Zaremba<small>Development</small></strong>
<strong class="name">Daniel</strong>
</li> -->
<!-- <li>
<figure id="eye_daria_petru" class="eye">Daria</figure>
<strong class="tooltip">Daria Nadina Petru<small>Management</small></strong>
<strong class="name">Daria</strong>
</li> -->
<li>
<figure id="eye_dory_ciceu" class="eye">Doru</figure>
<strong class="tooltip">Doru Ciceu<small>Development</small></strong> <strong class="name">Doru</strong> </li>
<li>
<figure id="eye_dragos_bucevschi" class="eye">Dragoș</figure>
<strong class="tooltip">Dragoș Bucevschi<small>Development</small></strong> <strong class="name">Dragoș</strong> </li>
<li>
<figure id="eye_erika_lacatus" class="eye">Erika</figure>
<strong class="tooltip">Erika Lăcătuş<small>QA</small></strong> <strong class="name">Erika</strong> </li>
<li>
<figure id="eye_filip_chereches" class="eye">Filip</figure>
<strong class="tooltip">Filip Cherecheș-Toșa<small>Leadership</small></strong> <strong class="name">Filip</strong> </li>
<li>
<figure id="eye_gabriel_lacatus" class="eye">Gabriel</figure>
<strong class="tooltip">Gabriel Lăcătuş<small>Development</small></strong> <strong class="name">Gabriel</strong> </li>
<li>
<figure id="eye_ildiko_soos" class="eye">Ildikó</figure>
<strong class="tooltip">Ildikó Soós<small>Development</small></strong> <strong class="name">Ildikó</strong> </li>
<li>
<figure id="eye_istvan_takacss" class="eye">István</figure>
<strong class="tooltip">István Takács<small>Development</small></strong> <strong class="name">István</strong> </li>
<li>
<figure id="eye_jozsi" class="eye">Jozsi</figure>
<strong class="tooltip">József Gergely<small>Development</small></strong> <strong class="name">Jozsi</strong> </li>
<li>
<figure id="eye_lavinia_mendrea" class="eye">Lavinia</figure>
<strong class="tooltip">Lavinia Mendrea<small>Development</small></strong> <strong class="name">Lavinia</strong> </li>
<li>
<figure id="eye_levente_horvath" class="eye">Levente</figure>
<strong class="tooltip">Levente Horváth<small>Development</small></strong> <strong class="name">Levente</strong> </li>
<li>
<figure id="eye_liviu_pogar" class="eye">Liviu</figure>
<strong class="tooltip">Liviu Pogar<small>QA</small></strong> <strong class="name">Liviu</strong> </li>
<li>
<figure id="eye_marc" class="eye">Marc</figure>
<strong class="tooltip">Marc Abrudan<small>Development</small></strong> <strong class="name">Marc</strong> </li>
<li>
<figure id="eye_maximilian_marele" class="eye">Maximilian</figure>
<strong class="tooltip">Maximilian Marele<small>Design</small></strong> <strong class="name">Maximilian</strong> </li>
<li>
<figure id="eye_mihai_potcoava" class="eye">Mihai</figure>
<strong class="tooltip">Mihai Potcoavă<small>Development</small></strong> <strong class="name">Mihai</strong> </li>
<li>
<figure id="eye_mihai_savu" class="eye">Mihai</figure>
<strong class="tooltip">Mihai Savu<small>Development</small></strong> <strong class="name">Mihai</strong> </li>
<li>
<figure id="eye_mircea_baicu" class="eye">Mircea</figure>
<strong class="tooltip">Mircea Baicu<small>Development</small></strong> <strong class="name">Mircea</strong> </li>
<li>
<figure id="eye_mircea_dragoi" class="eye">Mircea</figure>
<strong class="tooltip">Mircea Drăgoi<small>Design</small></strong> <strong class="name">Mircea</strong> </li>
<li>
<figure id="eye_paul_abrudan" class="eye">Paul</figure>
<strong class="tooltip">Paul Abrudan<small>Development</small></strong> <strong class="name">Paul</strong> </li>
<li>
<figure id="eye_radu_lucaciu" class="eye">Radu</figure>
<strong class="tooltip">Radu Lucaciu<small>Development</small></strong> <strong class="name">Radu</strong> </li>
<li>
<figure id="eye_radu_pantea" class="eye">Radu</figure>
<strong class="tooltip">Radu Pantea<small>QA</small></strong> <strong class="name">Radu</strong> </li>
<li>
<figure id="eye_sebastian_morar" class="eye">Sebastian</figure>
<strong class="tooltip">Sebastian Morar<small>Development</small></strong> <strong class="name">Sebastian</strong> </li>
<li>
<figure id="eye_stefan_balan" class="eye">Ștefan</figure>
<strong class="tooltip">Ștefan Bălan<small>Design</small></strong> <strong class="name">Ștefan</strong> </li>
<li>
<figure id="eye_tibor_fazakas" class="eye">Tibor</figure>
<strong class="tooltip">Tibor Fazakas<small>QA</small></strong> <strong class="name">Tibor</strong> </li>
<li>
<figure id="eye_timi" class="eye">Timi</figure>
<strong class="tooltip">Timi Fagadar<small>Development</small></strong> <strong class="name">Timi</strong> </li>
<li>
<figure id="eye_tudor_galanopulos" class="eye">Tudor</figure>
<strong class="tooltip">Tudor Galanopulos<small>Development</small></strong> <strong class="name">Tudor</strong> </li>
<li>
<figure id="eye_victor_stegaru" class="eye">Victor</figure>
<strong class="tooltip">Victor Stegaru<small>Development</small></strong> <strong class="name">Victor</strong> </li>
<li>
<figure id="eye_viorel_dram" class="eye">Viorel</figure>
<strong class="tooltip">Viorel Dram<small>Development</small></strong> <strong class="name">Viorel</strong> </li>
<li>
<figure id="eye_zsolt_borbely" class="eye">Zsolt</figure>
<strong class="tooltip">Zsolt Borbely<small>Development</small></strong> <strong class="name">Zsolt</strong> </li>
<li>
<figure id="eye_you" class="eye">You?</figure>
<strong class="tooltip"><a href="http://www.jb51.net/">Join us!</a><small>We have great coffee!</small></strong> <strong class="name">You?</strong> </li>
</ul>
</div>
</div>
</body>
</html>
上記のコードは、マウスの回転に合わせてキャラクターのアバターを実現するために jquery に基づいています。気に入っていただければ幸いです。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ホットトピック
 7686
7686 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29



