jQuery を記述するとき、コードを記述する都合上、プログラム実行中にクライアントにもたらされるプレッシャーを無視してしまうことがあります。これに伴い、実行速度が遅くなったり、一部のローエンドのブラウザやローエンドのコンピュータでは実行できなくなるなどの問題が発生します。
したがって、より高速でスムーズな動作を実現するには、独自の jquery コードを最適化する必要があります。
jquery パフォーマンス最適化のための高度なテクニック 以下では、主に 7 つの側面から jquery パフォーマンス最適化を紹介します。
1. CDN (コンテンツ配信ネットワーク) を介して jQuery ライブラリを導入します
2. DOM 操作を削減します
3. ネイティブ JS を適切に使用する
4. セレクターの最適化
5. jQuery オブジェクトのキャッシュ
6. 再利用可能な関数を定義する
7. 配列メソッドを使用して jQuery オブジェクトのコレクションを走査します
CDN (コンテンツ配信ネットワーク) を介した jQuery ライブラリの導入
Web サイトの JavaScript のパフォーマンスを向上させる最も簡単な手順は、jQuery ライブラリの最新バージョンを導入することです。通常、新しくリリースされたバージョンではパフォーマンスが向上し、いくつかのバグが修正されています。または、CDN を介して導入することも良い選択です。CDN を介して導入すると、Web サイトの読み込み時間を短縮できます。
CDN サービスのいくつかを次に示します:
<!-- Case 1 - jQuery CDN --> <script src="http://code.jquery.com/jquery-1.10.2.min.js" ></script> <!-- Case 2 - requesting jQuery from Googles CDN (notice the protocol) --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" ></script> <!-- Case 3 - requesting the latest minor 1.10.x version (only cached for an hour) --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10/jquery.min.js" ></script> <!-- Case 4 - requesting the absolute latest jQuery version (use with caution) --> <script src="http://code.jquery.com/jquery.min.js" ></script>
http://www.bootcdn.cn/jquery/ <!--新浪 CDN--> <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> <!--百度 CDN--> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <!--Bootstrap CDN--> http://www.bootcdn.cn/jquery/
JavaScript のパフォーマンスは大幅に向上しましたが、DOM 操作は依然としてリソースを大量に消費するため、DOM 操作を減らす必要があります。これは、ページに多数の要素を挿入する場合に特に重要です。
例:
<div id="elem" ></div>
// 不好的方式
//var elem = $('#elem');
//for(var i = 0; i < 100; i++){
// elem.append('<li>element '+i+'</li>');
//}
// 好的方式
var elem = $('#elem' ),
arr = [];
for(var i = 0; i < 100; i++){
arr. push('<li>element ' +i+'</li>' );
}
elem. append(arr. join('' ));すべての要素をキャッシュして一度挿入すると、ページの再描画が 1 回だけトリガーされるため、パフォーマンスが向上します。 CSS スタイル プロパティにも同じことが当てはまります。 続きを読む: フロントエンド ページがスタックしていますか? DOM 操作が原因である可能性があります。コードを最適化する必要があります
ネイティブ JS を適切に使用するjQuery オブジェクトを作成すると、ある程度のオーバーヘッドが生じます。したがって、パフォーマンスがより重要な場合は、可能な限りネイティブ JavaScript を使用してください。ある意味では、そのほうが理解しやすく、記述するコードも少なくて済むかもしれません。例:
// 打印list中的li的id
$('#colors li' ). each(function(){
//将$(this).attr('id')方法替换为直接通过ID属性访问
console. log(this. id);
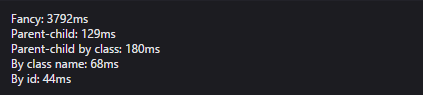
})より良いパフォーマンスが必要だが、それでも jQuery を使用したい場合は、jQuery セレクターの最適化を試すことができます。以下は、ブラウザのコンソール console.time メソッドと console.timeEnd メソッドを介してさまざまなセレクターの実行時間を記録するテスト プログラムです。
<div id="peanutButter" >
<div id="jelly" class=".jellyTime" ></div>
</div>
JS:
//测试程序
var iterations = 10000,
i;
//--------------------------------------------
//Case 1: 很慢
console.time('Fancy');
for (i = 0; i < iterations; i++) {
$('#peanutButter div:first');
}
console.timeEnd('Fancy');
//--------------------------------------------
//Case 2: 比较好,但仍然很慢
console.time('Parent-child');
for (i = 0; i < iterations; i++) {
$('#peanutButter div');
}
console.timeEnd('Parent-child');
//--------------------------------------------
//Case 3: 一些浏览器会比较快
console.time('Parent-child by class');
for (i = 0; i < iterations; i++) {
// 通过后代Class选择器
$('#peanutButter .jellyTime');
}
console.timeEnd('Parent-child by class');
//--------------------------------------------
//Case 4: 更好的方式
console.time('By class name');
21
for (i = 0; i < iterations; i++) {
// 直接通过Class选择器
$('.jellyTime');
}
console.timeEnd('By class name');
//--------------------------------------------
//Case 5: 推荐的方式 ID选择器
console.time('By id');
for (i = 0; i < iterations; i++) {
$('#jelly');
}
console.timeEnd('By id');実行結果:

セレクターを通じて新しい jQuery オブジェクトが構築されるたびに、jQuery のコアにある Sizzle エンジンが DOM を走査し、対応するセレクターを通じて実際の dom 要素と照合します。このメソッドは比較的非効率的ですが、document.querySelector メソッドを使用して、対応する Class パラメータを渡すことで、対応する要素を照合できます。ただし、IE8 より前のバージョンでは、このメソッドはサポートされていません。パフォーマンスを向上させる 1 つの方法は、変数を介して jQuery オブジェクトをキャッシュすることです。例:
<ul id="pancakes" >
<li>first</li>
<li>second</li>
<li>third</li>
<li>fourth</li>
<li>fifth</li>
</ul>
// 不好的方式:
// $('#pancakes li').eq(0).remove();
// $('#pancakes li').eq(1).remove();
// $('#pancakes li').eq(2).remove();
// ------------------------------------
// 推荐的方式:
var pancakes = $('#pancakes li');
pancakes.eq(0).remove();
pancakes.eq(1).remove();
pancakes.eq(2).remove();
// ------------------------------------
// 或者:
// pancakes.eq(0).remove().end()
// .eq(1).remove().end()
// .eq(2).remove().end();例に直接移動します:
HTML: <button id="menuButton" >Show Menu!</button> <a href="#" id="menuLink" >Show Menu!</a>
//Bad:
//这个会导致多个回调函数的副本占用内存
$('#menuButton, #menuLink' ). click(function(){
// ...
});
//----------------------------------------------
//Better
function showMenu(){
alert('Showing menu!' );
// Doing something complex here
}
$('#menuButton' ). click(showMenu);
$('#menuLink' ). click(showMenu);複数の要素を含む jQuery オブジェクトでインライン コールバック関数を定義すると (上記の最初の例のように)、コレクションのコピー内の要素ごとにコールバック関数がメモリに保存されます。 気づいていないかもしれませんが、jQuery の各メソッドのこの洗練された実装には、パフォーマンスの面で犠牲が伴います。 jQuery オブジェクトをより高速に反復処理する方法があります。 jQuery オブジェクト コレクションは、長さと値の属性を持つ配列のようなオブジェクトです。プログラムを通じてパフォーマンスをテストできます:
HTML:
<ul id="testList" > <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <!-- add 50 more --> </ul>
var arr = $('li'),
iterations = 100000;
//------------------------------
// Array实现:
console.time('Native Loop');
for (var z = 0; z < iterations; z++) {
var length = arr.length;
for (var i = 0; i < length; i++) {
arr[i];
}
}
console.timeEnd('Native Loop');
//------------------------------
// each实现:
console.time('jQuery Each');
for (z = 0; z < iterations; z++) {
arr.each(function(i, val) {
this;
});
}
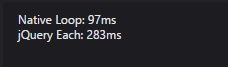
console.timeEnd('jQuery Each');結果:
 配列実装によるトラバーサルの方が実行効率が高いことがわかります。
配列実装によるトラバーサルの方が実行効率が高いことがわかります。
上記は集めた知識の要約です。ご提案やご質問がございましたら、ディスカッション用にメッセージを残してください。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7697
7697 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


