ホームページ >Java >&#&チュートリアル >Java SSM を使用してフロントエンド プロトコルとバックエンド プロトコルの共同デバッグを実装する方法
Java SSM を使用してフロントエンド プロトコルとバックエンド プロトコルの共同デバッグを実装する方法
- PHPz転載
- 2023-05-05 22:31:091288ブラウズ
環境の準備
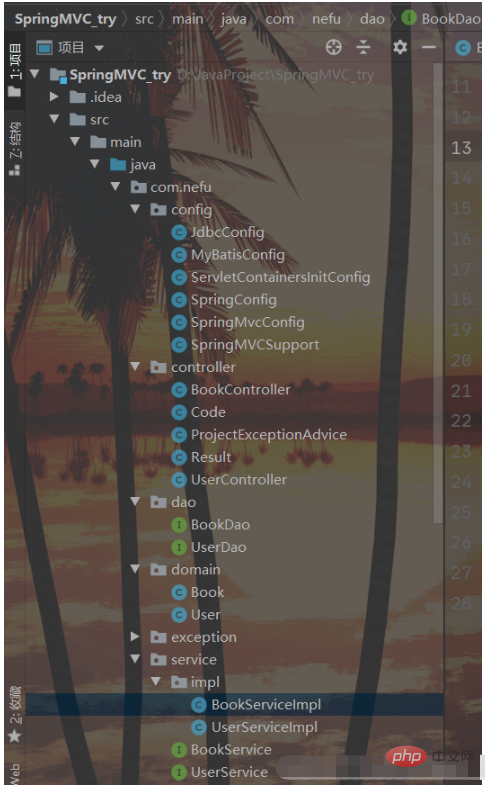
プロジェクトの構造は以前と同じです:

新しい静的リソースを追加します:

静的リソースが追加されるため、SpringMVC はそれらをインターセプトします。すべての静的リソースは SpringConfig 構成クラスで解放する必要があります:
新しい SpringMvcSupport
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/pages/**").addResourceLocations("/pages/");
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
registry.addResourceHandler("/js/**").addResourceLocations("/js/");
registry.addResourceHandler("/plugins/**").addResourceLocations("/plugins/");
}
}を作成します。設定が完了したら、SpringMvcConfig で SpringMvcSupport をスキャンする必要があります。
@Configuration
@ComponentScan({"com.nefu.controller","com.nefu.config"})
@EnableWebMvc
public class SpringMvcConfig {
}次に、すべてのリストのクエリ、追加、変更、削除、その他の機能を 1 つずつ実装する必要があります。
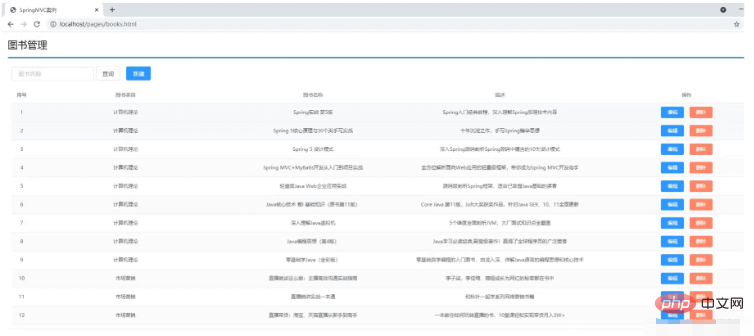
リスト関数

要件: ページが読み込まれた後、非同期リクエストをバックグラウンドに送信して、表示するリスト データを取得します。
ページのフック関数
created()created()を見つけます。メソッドthis.getAll()メソッドを呼び出しますgetAll() メソッドで axios を使用して、バックグラウンドからデータを取得する非同期リクエストを送信します
-
アクセス パスは
http://localhost/books データを返す
#Return data res. データの内容は次のとおりです:
{
送信方法:
"data": [
" "id": 1,
"type": "Computer Theory",
"name": "Spring Practical Fifth Edition",
"Description": "Spring を使い始めるための古典的なチュートリアル、Spring の原則とテクノロジを深く理解する"
},
"id": 2 ,
"type": "コンピュータ理論",
"name": "Spring 5 の基本原則と 30 種類の手書き練習",
"description": "10 年間の降水、春の思考の手書きのエッセンス"
},...
],
"code": 20041,
"msg": ""
}
getAll() {
//发送ajax请求
axios.get("/books").then((res)=>{
this.dataList = res.data.data;
});
}
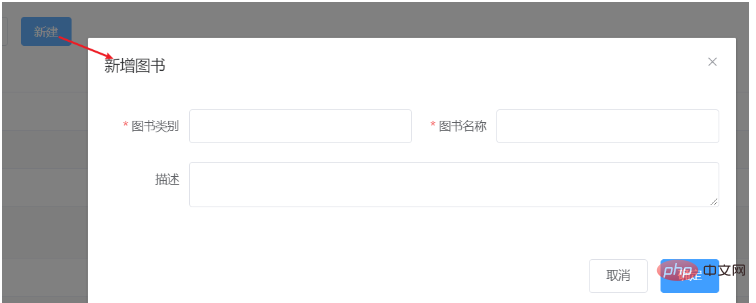
 関数の追加
関数の追加
 要件: 画像の新しい関数モジュールを完成させます
要件: 画像の新しい関数モジュールを完成させます
- ページ上で
- @click="handleCreate()"
Method
にバインドされている新しいボタンを見つけます。メソッド - メソッドで
handleCreate を見つけ、メソッド
で新しいパネルを開きます。 新しいパネルで [OK] ボタンを見つけます。ボタンはバインドされています - @click= "handleAdd()"
メソッド
メソッドで検索 - handleAdd
メソッド
リクエストとデータを送信します応答が成功した後、新しいパネルを閉じてデータを再度クエリします - ##handleCreate
#
handleCreate() {
this.dialogFormVisible = true;
},handleAdd () {
//发送ajax请求
//this.formData是表单中的数据,最后是一个json数据
axios.post("/books",this.formData).then((res)=>{
this.dialogFormVisible = false;
this.getAll();
});
}関数ステータス処理の追加基本的な新関数は完成しましたが、まだ改善する必要がある問題がいくつかあります。解決済み:要件: 追加が成功した場合は、パネルを閉じます。データを再度クエリします。新しい追加が失敗した場合はどうすればよいですか? 1. handlerAdd メソッドで、別の処理を実行します。バックグラウンドから返されたデータに基づきます 2。バックグラウンドが成功を返した場合、成功メッセージが表示され、パネルが閉じられます3。バックグラウンドが失敗を返した場合、プロンプトが表示されますエラーメッセージ(1)フロントエンドページの変更handleAdd () {
//发送ajax请求
axios.post("/books",this.formData).then((res)=>{
//如果操作成功,关闭弹层,显示数据
if(res.data.code == 20011){
this.dialogFormVisible = false;
this.$message.success("添加成功");
}else if(res.data.code == 20010){
this.$message.error("添加失败");
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
this.getAll();
});
}(2)バックエンド操作結果を返し、Dao層の追加・削除・変更メソッドの戻り値を##から変更します。 #voidから
int<pre class="brush:java;">public interface BookDao {
// @Insert("insert into tbl_book values(null,#{type},#{name},#{description})")
@Insert("insert into tbl_book (type,name,description) values(#{type},#{name},#{description})")
public int save(Book book);
@Update("update tbl_book set type = #{type}, name = #{name}, description = #{description} where id = #{id}")
public int update(Book book);
@Delete("delete from tbl_book where id = #{id}")
public int delete(Integer id);
@Select("select * from tbl_book where id = #{id}")
public Book getById(Integer id);
@Select("select * from tbl_book")
public List<Book> getAll();
}</pre>(3) BookServiceImpl では、追加、削除、および変更メソッドは DAO に基づいています。戻り値によって true/false を返すかどうかが決まります。 <pre class="brush:java;">@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookDao bookDao;
public boolean save(Book book) {
return bookDao.save(book) > 0;
}
public boolean update(Book book) {
return bookDao.update(book) > 0;
}
public boolean delete(Integer id) {
return bookDao.delete(id) > 0;
}
public Book getById(Integer id) {
if(id == 1){
throw new BusinessException(Code.BUSINESS_ERR,"请不要使用你的技术挑战我的耐性!");
}
// //将可能出现的异常进行包装,转换成自定义异常
// try{
// int i = 1/0;
// }catch (Exception e){
// throw new SystemException(Code.SYSTEM_TIMEOUT_ERR,"服务器访问超时,请重试!",e);
// }
return bookDao.getById(id);
}
public List<Book> getAll() {
return bookDao.getAll();
}
}</pre>(4) エラー状況をテストするには、本のカテゴリの長さを範囲外に設定します。
 新しい追加が成功した後、もう一度 [追加] ボタンをクリックすると、以前のデータがまだ存在していることがわかります。このとき、フォームのコンテンツをクリアする必要があります。追加するとき。
新しい追加が成功した後、もう一度 [追加] ボタンをクリックすると、以前のデータがまだ存在していることがわかります。このとき、フォームのコンテンツをクリアする必要があります。追加するとき。
以上がJava SSM を使用してフロントエンド プロトコルとバックエンド プロトコルの共同デバッグを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

