ホームページ >Java >&#&チュートリアル >Java および JavaScript のフロントエンドおよびバックエンドで携帯電話番号認証コードを使用してワンクリック登録とログインを実装する方法
Java および JavaScript のフロントエンドおよびバックエンドで携帯電話番号認証コードを使用してワンクリック登録とログインを実装する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-03 08:46:062034ブラウズ
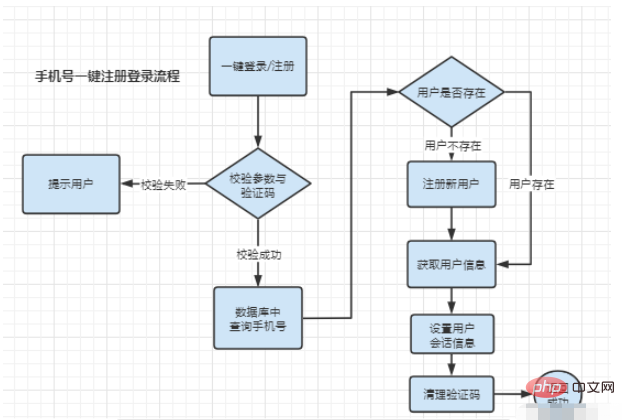
1. ワンクリック登録およびログインプロセス

- 0 より大きい場合、確認コードの取得ボタンをタッチできません
- If 0 に等しい場合は、検証コードを取得し、バックエンドを呼び出して検証コード API インターフェイス
var serverUrl = app.globalData.serverUrl;
// 调用后端发送验证码
uni.request({
method: "POST",
url: serverUrl + "/passport/getSMSCode?mobile=" + mobile,
success(result) {
var status = result.data.status;
if (status != 200) {
uni.showToast({
title: result.data.msg,
icon: "none"
});
}
// 开始倒数60秒限制
if(me.codeTimes == 0) {
me.doTimer(59);
}
}
});
},
// 发送验证码的倒计时方法
doTimer(times) {
var me = this;
// 倒计时定时器
var sendCodeBtnFunction = function(){
var left = times--;
if (left <= 0) {
me.codeTouched = false;
me.codeBtnText = "发送验证码";
clearInterval(smsTimer);
} else {
me.codeBtnText = left + "s";
}
me.codeTimes = left;
};
var smsTimer = setInterval(sendCodeBtnFunction, 1000);
},
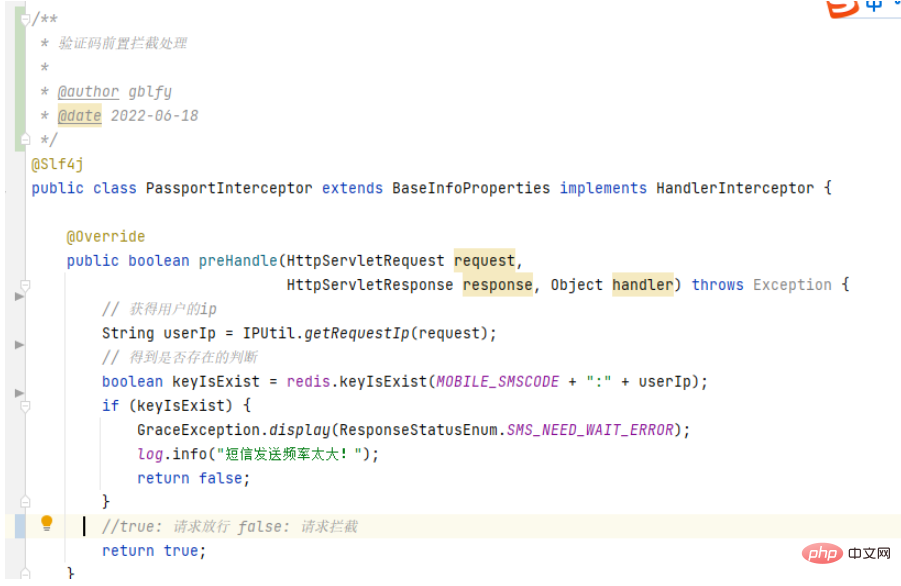
3. 戻る-検証コード終了3.1. 前処理検証コードの頻繁な取得を避けるためには、検証コード取得ロジックを事前にインターセプトする必要があります。 ユーザー IP に基づいて制限し、ユーザーが 60 秒以内に 1 つの確認コードのみを取得できるように制限します最初に入力 ->確認コードの事前インターセプト処理:1 .Getユーザーの ip2. ユーザーの ip を redis のキーとして取得するための検証コード redis ストレージ キー プレフィックス、redis から保存されたリクエスト request ip
- # を取得します。 redis 内の有効期限が切れていないユーザー リクエスト IP である場合、「テキスト メッセージの送信が早すぎます ~ 後でもう一度お試しください!」というプロンプトが表示されます。
- redis にユーザー リクエスト IP がない場合は、これは許可されており、引き続き検証コード インターフェイス api
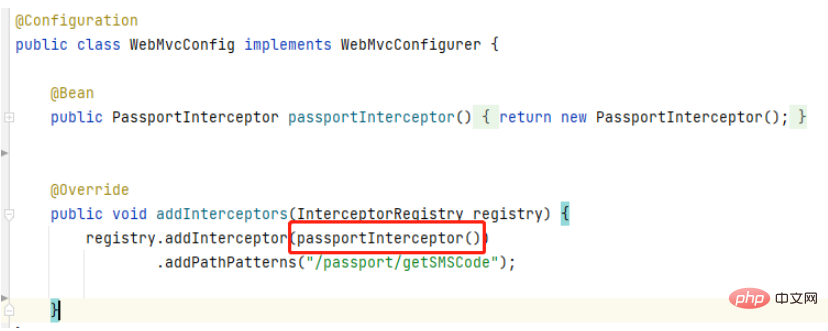
 3.2. インターセプターを追加します。 ##3.3. 確認コードを取得します
3.2. インターセプターを追加します。 ##3.3. 確認コードを取得します
 3. ユーザー IP に従って制限し、ユーザーが 60 秒以内に 1 つの確認コードのみを取得できるように制限します
3. ユーザー IP に従って制限し、ユーザーが 60 秒以内に 1 つの確認コードのみを取得できるように制限します
4. ランダムな 6 つの確認コードを生成します
5. Tencent/Alibaba SMS サービスに電話して確認コードを送信します
6. 後の確認のために確認コードを Redis に入力します
7 .確認コードを返します
#以上がJava および JavaScript のフロントエンドおよびバックエンドで携帯電話番号認証コードを使用してワンクリック登録とログインを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

