ホームページ >バックエンド開発 >Python チュートリアル >Python: 点群を作成および視覚化する方法
Python: 点群を作成および視覚化する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-02 13:49:062344ブラウズ
1. はじめに
点群アプリケーションは、ロボット、自動運転車、支援システム、ヘルスケアなど、あらゆる場所に存在します。点群は、特にオブジェクトの距離、形状、サイズなど、シーン/オブジェクトのジオメトリが必要な場合に、実世界のデータを処理するのに適した 3D 表現です。
点群は、現実世界のシーンまたは空間内のオブジェクトを表す点のセットです。これは、幾何学的なオブジェクトとシーンを個別に表現したものです。言い換えると、点群 PCD は n 個の点の集合であり、各点 Pi は 3D 座標で表されます。

また、RGB カラー、法線など、点群を記述する他の機能も追加します。たとえば、RGB カラーを追加して色情報を提供できます。
2. 点群の生成
点群は通常、3D スキャナー (レーザー スキャナー、飛行時間型スキャナー、構造化光スキャナー) またはコンピューター支援設計 (CAD) モデルを使用して生成されます。このチュートリアルでは、まずランダムな点群を作成して視覚化します。次に、Open3D ライブラリを使用して 3D サーフェスからポイントをサンプリングし、3D モデルからポイントを生成します。最後に、RGB-D データからそれらを作成する方法を見てみましょう。
Python ライブラリをインポートすることから始めましょう:
import numpy as np import matplotlib.pyplot as plt import open3d as o3d
2.1 ランダムな点群
最も簡単な方法は、点群をランダムに作成することです。 GAN (敵対的生成ネットワーク) のノイズを作成する場合を除いて、通常は処理するランダム ポイントを作成しないことに注意してください。
通常、点群は (n×3) 個の配列で表されます。ここで、n は点の数です。 5 つのランダムな点を含む点群を作成しましょう:
number_points = 5 pcd = np.random.rand(number_points, 3)# uniform distribution over [0, 1) print(pcd)
点を直接出力することもできますが、特に点の数が多い場合、ほとんどのアプリケーションではあまり効率的ではありません。より良いアプローチは、3D 空間で表示することです。 Matplotlib ライブラリを使用して視覚化してみましょう:
# Create Figure:
fig, ax = plt.subplots(subplot_kw={"projection": "3d"})
ax.scatter3D(pcd[:, 0], pcd[:, 1], pcd[:, 2])
# label the axes
ax.set_xlabel("X")
ax.set_ylabel("Y")
ax.set_zlabel("Z")
ax.set_title("Random Point Cloud")
# display:
plt.show()
ランダム点群の視覚化
2.2 サンプリング点群
3D の直接処理に必要ですモデルの時間。したがって、3 次元表面から点群をサンプリングすることが解決策となる可能性があります。まず、Open3D データセットからウサギ モデルをインポートします:
bunny = o3d.data.BunnyMesh() mesh = o3d.io.read_triangle_mesh(bunny.path)
または次のようにインポートします:
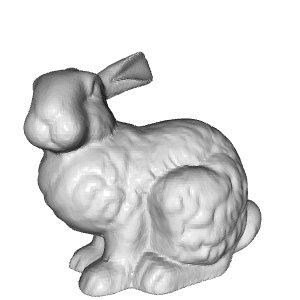
mesh = o3d.io.read_triangle_mesh("data/bunny.ply")次に、3D モデルを表示して、どのように見えるかを確認します。マウスを移動すると、さまざまな視点から表示できます。
# Visualize: mesh.compute_vertex_normals() # compute normals for vertices or faces o3d.visualization.draw_geometries([mesh])

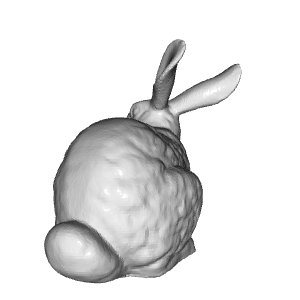
ウサギ 3D モデル
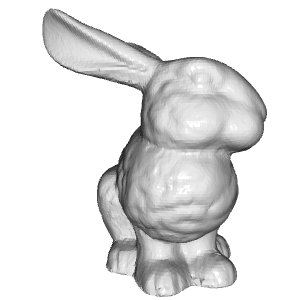
点群をサンプリングするには、いくつかの方法があります。この例では、インポートされたメッシュから 1000 個のポイントを均一にサンプリングして視覚化します。
# Sample 1000 points: pcd = mesh.sample_points_uniformly(number_of_points=1000) # visualize: o3d.visualization.draw_geometries([pcd])

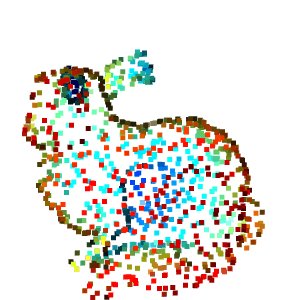
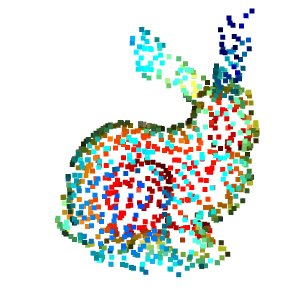
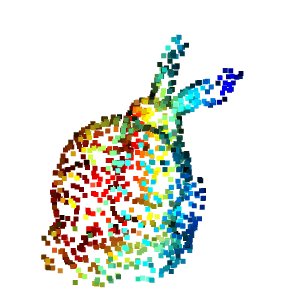
Rabbit Point Cloud
次のことができます。次のように、作成した点群を .ply 形式で保存します。
# Save into ply file:
o3d.io.write_point_cloud("output/bunny_pcd.ply", pcd)2.3 RGB-D データからの点群
RGB-D データは、RGB -D センサー (Microsoft Kinect など) を使用して生成されます。収集され、RGB 画像と深度画像の両方が提供されます。 RGB-D センサーは、屋内ナビゲーション、障害物回避、その他の分野で広く使用されています。 RGB イメージはピクセル カラーを提供するため、深度イメージの各ピクセルはカメラからの距離を表します。
Open3D は、RGB-D 画像処理のための一連の関数を提供します。 Open3D 関数を使用して RGB-D データから点群を作成するには、2 つの画像をインポートし、RGB-D 画像オブジェクトを作成し、最後に次のように点群を計算します。
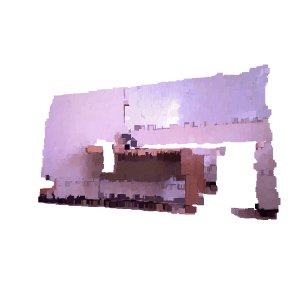
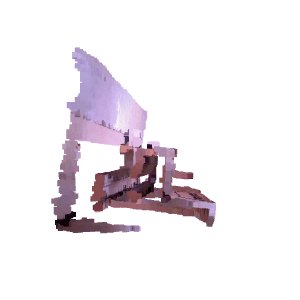
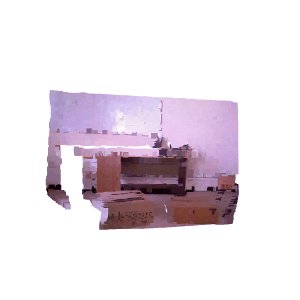
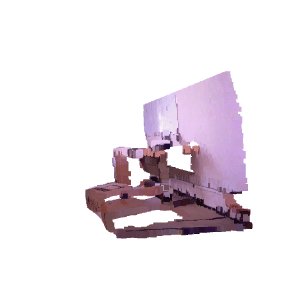
##RGB-D イメージから生成された色付き点群
3、Open3D および NumPy
# read the color and the depth image:
color_raw = o3d.io.read_image("../data/rgb.jpg")
depth_raw = o3d.io.read_image("../data/depth.png")
# create an rgbd image object:
rgbd_image = o3d.geometry.RGBDImage.create_from_color_and_depth(
color_raw, depth_raw, convert_rgb_to_intensity=False)
# use the rgbd image to create point cloud:
pcd = o3d.geometry.PointCloud.create_from_rgbd_image(
rgbd_image,
o3d.camera.PinholeCameraIntrinsic(
o3d.camera.PinholeCameraIntrinsicParameters.PrimeSenseDefault))
# visualize:
o3d.visualization.draw_geometries([pcd])
##ランダム点群の Open3D 視覚化
3.2 从 Open3D到NumPy
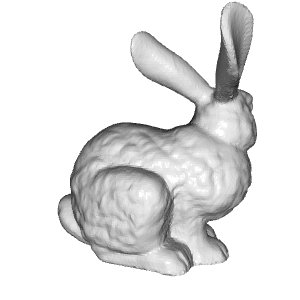
这里,我们首先使用Open3D.io.read_point_cloud()函数从.ply文件中读取点云,该函数返回一个Open3D.PointCloud对象。现在我们只需要使用NumPy.asarray()函数将表示点的Open3D.PointCloud.points特征转换为NumPy数组。最后,我们像上面那样显示获得的数组。
# Read the bunny point cloud file:
pcd_o3d = o3d.io.read_point_cloud("../data/bunny_pcd.ply")
# Convert the open3d object to numpy:
pcd_np = np.asarray(pcd_o3d.points)
# Display using matplotlib:
fig, ax = plt.subplots(subplot_kw={"projection": "3d"})
ax.scatter3D(pcd_np[:, 0], pcd_np[:, 2], pcd_np[:, 1])
# label the axes
ax.set_xlabel("X")
ax.set_ylabel("Y")
ax.set_zlabel("Z")
ax.set_title("Bunny Point Cloud")
# display:
plt.show()

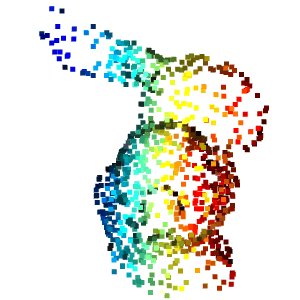
使用 Matplotlib 显示的兔子点云
4、最后
在本教程中,我们学习了如何创建和可视化点云。在接下来的教程中,我们将学习如何处理它们。
以上がPython: 点群を作成および視覚化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

