Microsoft、3D ビュー ツールに複合レイヤー タブを追加
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-04-26 16:58:16828ブラウズ

Microsoft は、3D ビュー ツールに新機能を導入して Web 開発者を驚かせました。 、このツールはその一部です開発ツール (Dev Tools) の説明。火曜日に発表された「合成レイヤー」タブと呼ばれる機能は、3D ビュー ツールの他のツールと連携し、不要なスクロールバー、Z インデックスのスタッキングの問題、DOM の複雑さなどの一般的な Web 開発の問題を解決します。
複合レイヤー機能は、Web ページを適切な数のレイヤーに分割するように設計されています。 Microsoft EdgeのシニアプロダクトマネージャーであるPatrick Brosset氏は、コンポーネントが他のコンポーネントとは独立してアニメーション化または変更される場合に便利だと述べた。 Microsoft Edge DevTools には、以前は同じ機能を提供する別のレイヤー ツールがあったことを思い出してください。しかし、同社はパネルを削除し、3D ビュー ツールと統合することを決定しました。
新機能の登場を発表したブログ投稿の中で、Brosset 氏はこれらのレイヤーの重要性と Web 上での基本的な役割についても詳しく説明し、ブラウザー レンダリング エンジンのアクティビティについて概要を説明しました。同氏によると、ブラウザ エンジンは、HTML と CSS から画面上のピクセルに至るまで、一連の手順を実行します。これらのプロセスには、HTML コードの解析と DOM ツリーの作成、CSS コードの解析とスタイルとレイアウト情報の取得、新しいツリー構造の生成、画面へのページの描画が含まれます。
「最終ステップで、エンジンはページを一度に描画するか、複数のレイヤーに分割して個別に描画し、それらから最終画像を合成するかを決定する場合があります」と Brosset 氏は述べています。 「エンジンに別のレイヤーの作成を決定させる特定の CSS プロパティと HTML 要素があります。たとえば、3D 変換プロパティまたは will-change プロパティを使用すると、エンジンがレイヤーを作成します。このように、これらのコンテンツがレイヤが変更されると、エンジンがビューポート全体ではなく、これらの個々のレイヤを再ペイントするだけです。」
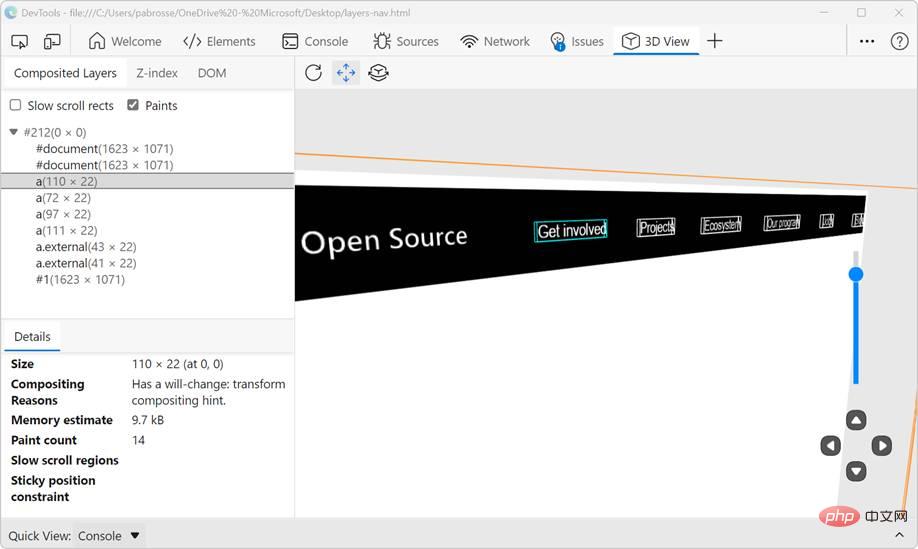
[コンポジション レイヤ] タブをクリックすると、作成されたレイヤが左側の列にリストとともに表示されます。このツールは 3D シーン内の要素も強調表示し、レイヤーをクリックすると、サイズなどの貴重な情報がユーザーに提供されます。
「Web 開発者として、アニメーション化しようとしているページの部分が実際に独自のレイヤーにあるかどうかを知ることは非常に役立ちます。」と彼は付け加えます。 「そうであれば、アニメーションの再生中にページの残りの部分を再描画する必要はないと確信できます。ただし、各レイヤーにはメモリが必要なため、誤って多くのレイヤーを作成しすぎないことを確認することも重要です」 ."
以上がMicrosoft、3D ビュー ツールに複合レイヤー タブを追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

