ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery で $() 関数を使用する 7 つの方法についての簡単な説明
jQuery で $() 関数を使用する 7 つの方法についての簡単な説明
- PHPz転載
- 2016-05-16 15:42:502428ブラウズ
この記事では、jQuery の $() 関数の 7 つの使用法を紹介します。困っている友人が参考になれば幸いです。

jQuery オブジェクトは、連続整数プロパティと一連の jQuery メソッドを含む配列のようなオブジェクトです。すべての操作を jQuery() 関数にラップし、統一された (唯一の) 操作の入り口を形成します。
非常に頻繁に使用する関数の 1 つは、$() または jQuery() です。これを呼び出すと、渡されたパラメーターに応じてさまざまな効果が得られます。
1 jQuery(selector,context)
つまり、CSS セレクター式 (selector) とオプションのセレクター コンテキスト (context) を受け取り、jQuery を返します。一致する DOM 要素を含むオブジェクト。
デフォルトでは、一致する要素の検索はルート要素の文書オブジェクトから開始されます。これは、検索範囲が文書ツリー全体であることを意味します。ただし、コンテキスト context が指定されている場合は、指定された context で
html
<span>body span</span>
<span>body span</span>
<span>body span</span>
<div class="wrap">
<span>wrap span</span>
<span>wrap span</span>
<span>wrap span</span>
</div>js
$('span').css('background-color','red');//所有的span都会变红
$('span','.wrap').css('background-color','red');//只有.wrap中的span会变红2 jQuery(html,ownerDocument) を検索します。 jQuery(html,props)
指定された HTML コードを使用して DOM 要素を作成します
jQuery(html,ownerDocument) の場合、パラメータ html は単一のタグ、またはタグ間の複数レベルのネスト。 2 番目のパラメータは、新しい DOM 要素のドキュメント オブジェクトを作成するために使用されます。渡されない場合、デフォルトで現在のドキュメント オブジェクトが使用されます。
//单标签 两种方式都可以往body中插入div
/*
* 1 $('<div>').appendTo('body');
* 2 $('<div></div>').appendTo('body');
*/
// 多标签嵌套
$('<div><span>dfsg</span></div>').appendTo('body');また、単一タグ、jQuery (html、props) の場合、props はプロパティとイベントを含む共通オブジェクトであり、使用方法は次のとおりです。 (この使い方は検証が必要です。使い方をご存知の方は教えてください。よろしくお願いします)
$('<div>我是div</div>',{
title:'我是新的div',
click:function(){
$(this).css('color','red');
console.log(this);
}
}).appendTo('body');3 jQuery (element or elementsArray)
DOM が要素または DOM 要素の配列で渡された場合、DOM 要素を jQuery オブジェクトにカプセル化して返します。
html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>js
// 传入DOM元素
$('li').each(function(index,ele){
$(ele).on('click',function(){
$(this).css('background','red');//这里的DOM元素就是this
})
})
//传入DOM数组
var aLi=document.getElementsByTagName('li');
aLi=[].slice.call(aLi);//集合转数组
var $aLi=$(aLi);
$aLi.html('我是jQuery对象');//所有的li的内容都变成'我是jQuery对象'4 jQuery(object)
Object にオブジェクトが渡された場合、オブジェクトを jQuery オブジェクトにカプセル化して返します。
var obj={name:'谦龙'};
var $obj=$(obj);//封装成jQuery对象
//绑定自定义事件
$obj.on('say',function(){
console.log(this.name)//输出谦龙
});
$obj.trigger('say');5 jQuery(callback)
渡されたパラメータが関数の場合、DOM のときに Ready イベント リスニング関数がドキュメント オブジェクトにバインドされます。構造体が読み込まれ、実行します。
$(function(){
}) //以上代码和下面的效果是一样的
$(document).ready(function(){
...//代码
})6 jQuery(jQuery object)
渡されたパラメータが jQuery オブジェクトの場合、jQuery が作成されます。オブジェクトを取得して返します。コピーは、
var aLi=$('li');
var copyLi=$(aLi);//创建一个aLi的副本
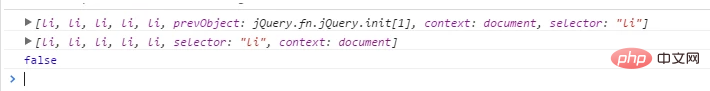
console.log(aLi);
console.log(copyLi);
console.log(copyLi===aLi);

7 jQuery()
が渡されなかった場合、渡された jQuery オブジェクトとまったく同じ要素を参照します。どのパラメータについても、属性長 0
を持つ空の jQuery オブジェクトが返されます。たとえば、この関数を使用して jQuery オブジェクトを再利用できることに注意してください。必要に応じて、まず要素を手動で変更してから、jQuery メソッドを呼び出します。これにより、jQuery オブジェクトの繰り返し作成が回避されます。
推奨される関連ビデオ チュートリアル: jQuery チュートリアル (ビデオ)

