VSCode で Nestjs プロジェクトをデバッグします (チュートリアル)
- 青灯夜游転載
- 2023-04-24 17:53:193012ブラウズ

Vscode を使用して Node などのプロジェクトを作成した友人は皆、問題のトラブルシューティングを行う場合、ほとんどの作業が console.log を通じて行われることを知っています。問題がどこにあるかを確認します。関係する問題がより複雑な場合は、デバッグを選択し、Vscode でのデバッグを通じて解決しようとします。ただし、Nest プロジェクトの場合は、launch.json の構成に加えて、プロンプトが表示される場合があります。 ## デバッグ中 #タスク「tsc: build - tsconfig.json」が見つかりません。
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
}}复制代码 コマンドを実行するときに pnpm run dev:debug を実行することで、nest を実行して使用できます。プロジェクトを実行するには、デバッグ用の `-debug` パラメータを追加しますが、この時点ではプロジェクトを実行するだけです。VSCode にブレーク ポイントが設定されている場合、中断されず、デバッグ パネルは実行されません。
- コマンド パネル (コマンド シフト p) を開き、
- Toggle Auto Attach
を検索して選択し、Enter キーを押して有効にします

- 常に選択: この方法では、タスクがターミナルで nodejs を介して実行されるたびに、ws デバッグ ポートが開始されます

http://localhost:9229/json にアクセスすると、それぞれに使用される wb (wbsocket) が表示されます。 VSCode によって実行されるデバッグ。VScode のデバッグは基本的に、デュアルエンド通信によるデバッグです
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

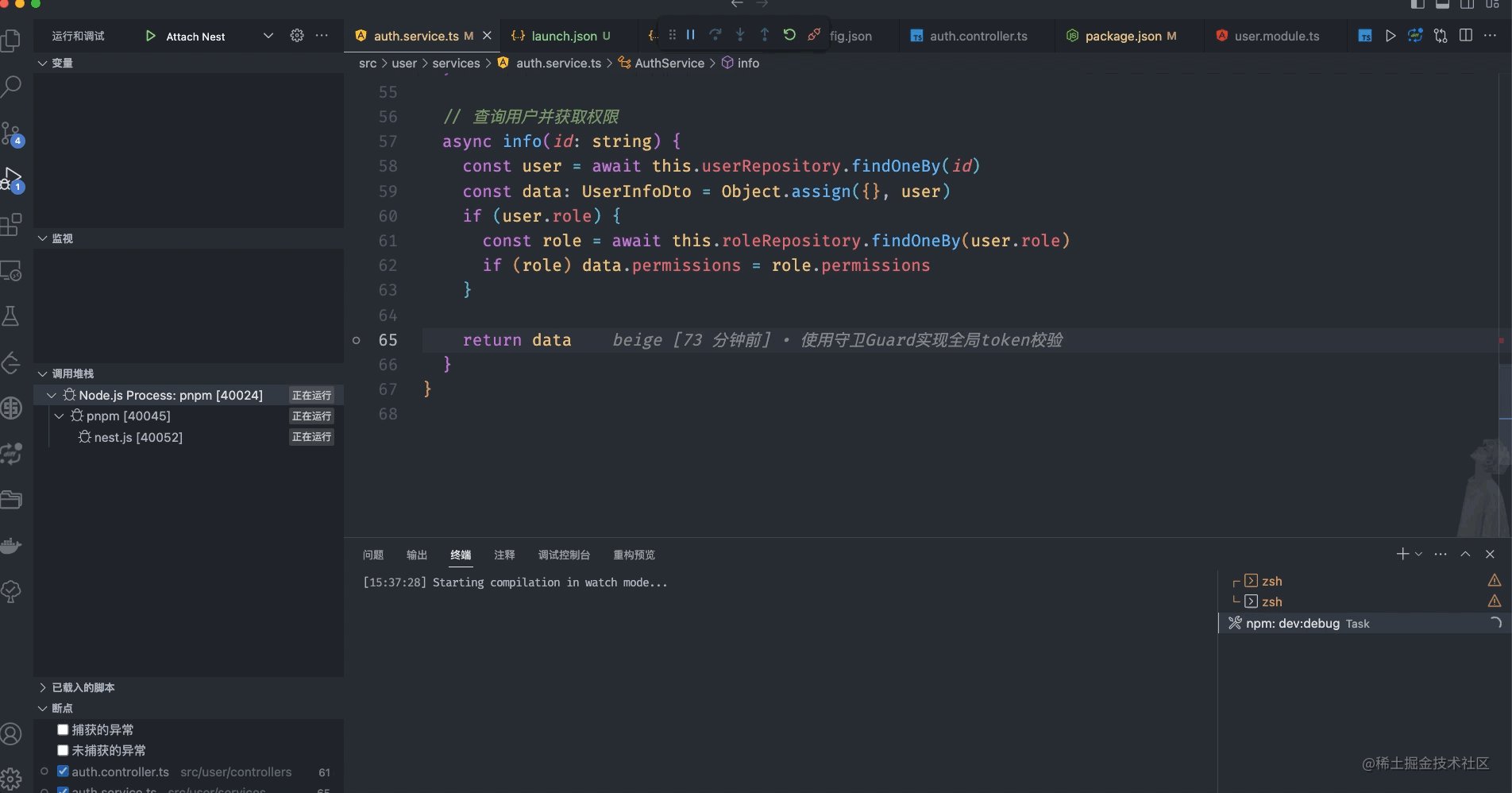
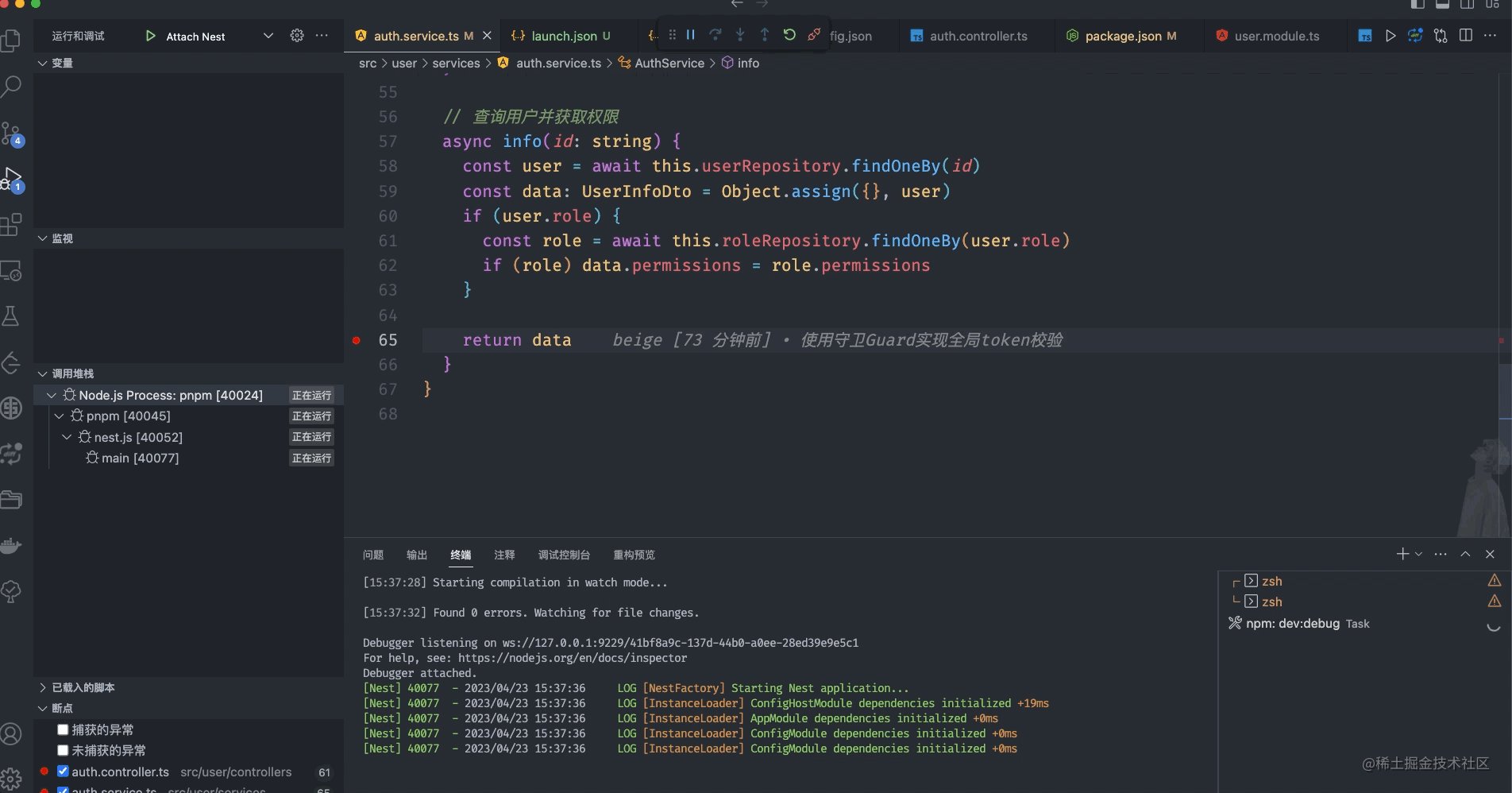
attach VScode によって提供されたデバッグ プロセスをデバッグするには
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码preLaunchTask に注意してください。上で述べたように、デバッグを開始すると、**タスク「」というプロンプトが表示されます。 xxx tsconfig.json」が見つかりません。 **デバッグ前に tsc を介して tasks.json
をコンパイルする必要があります。VS Code のタスク構成ファイルを通じて、一連のタスクを定義して、編集者。
{ "version": "2.0.0", "tasks": [
{ "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc"
], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true",
}
},
{ "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build"
]
}
]
}复制代码
以下では、上で構成した 2 つのタスクについて説明します
- tsc: build
:tsconfig.json # を使用する TypeScript コンパイル タスク## TypeScript コードをコンパイルするためのファイル内の構成。タスクのタイプはtypescriptであるため、tscコマンドを使用してコンパイルを実行します。コンパイル中にエラーが発生した場合、$tsc問題マッチャーを使用してエラー メッセージが特定されます。 npm: dev:debug - : NestJS アプリケーションのデバッグ タスクを実行します。そのタイプは
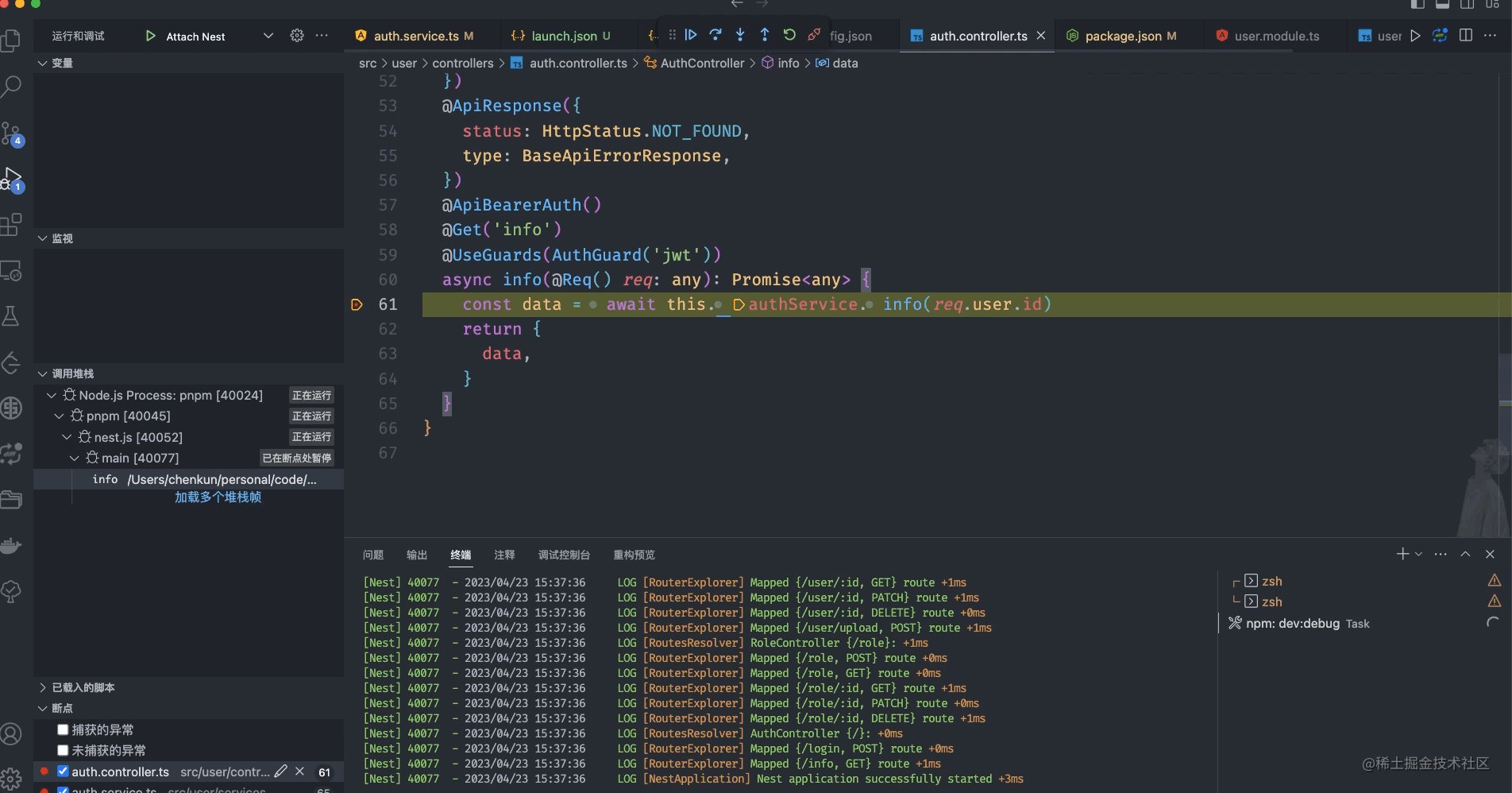
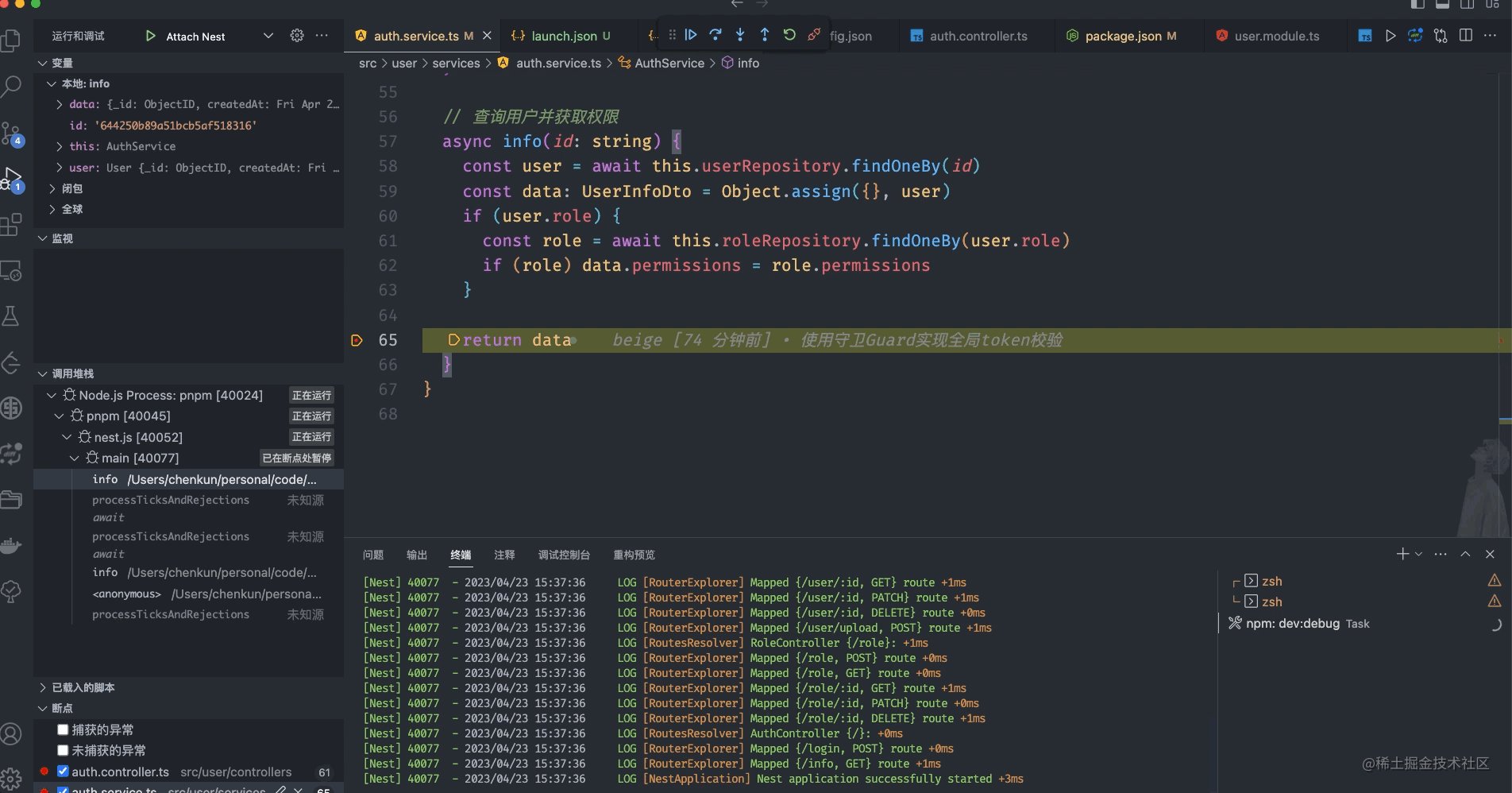
npmで、NPM、Yarn、または PNPM を使用してスクリプトを実行できます。このタスクは、NestJS アプリケーション開発者によって定義され、package.jsonファイルで指定されたdev:debugスクリプトを実行します。このタスクの依存関係はtsc: buildです。つまり、npm: dev:debugタスクを実行する前に、tsc: buildタスクを実行する必要があります。 TypeScript コードをコンパイルします。 この時点で、コンパイルされた JavaScript コードを使用して、VScode パネルのデバッグ ボタンをクリックし、
VSCode の詳細については、 vscode 基本チュートリアル
vscode 基本チュートリアル
以上がVSCode で Nestjs プロジェクトをデバッグします (チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.cnで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

