ホームページ >ウェブフロントエンド >jsチュートリアル >jquery 画像チルトカスケード切り替え特殊効果コード Sharing_jquery
jquery 画像チルトカスケード切り替え特殊効果コード Sharing_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:42:071390ブラウズ
この記事の例では、jquery 画像の傾斜カスケード切り替え特殊効果コードについて説明します。皆さんの参考に共有してください。詳細は以下の通りです。
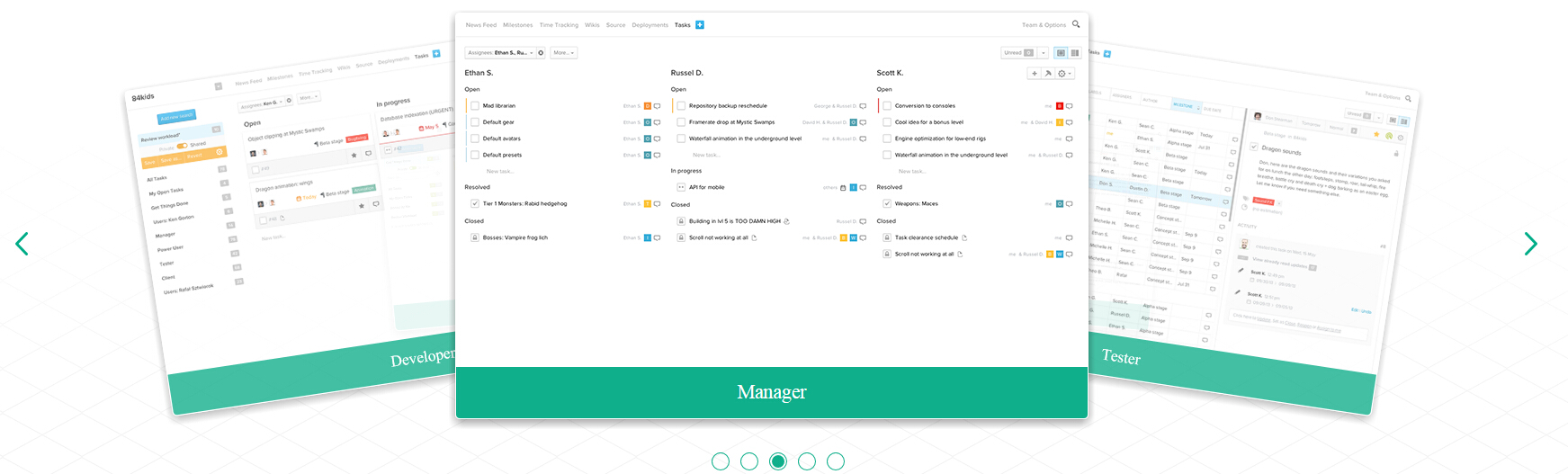
これは、jQuery.roundabout.js をベースにした CSS3 画像の傾斜カスケード切り替えエフェクト コードです。非常にレイヤー感があり、左右に切り替えることができます。非常に新鮮なコード例です。
运行效果图: -------------------查看效果 下載源---------- --------

ヒント: ブラウザが正常に動作しない場合は、閲覧モードを切り替えてみてください。
スタイルと特殊効果をインポートするには、次のコードが必要です:
<link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script>
あなたと共有されたjquery画像チルトカスケードスイッチング特殊効果コードは次のとおりです
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery图片倾斜层叠切换代码</title> <link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <div id="tour" class="zebra"> <div class="wrap"> <div class="switcher-wrap slider"> <a class="prev jQ_sliderPrev" href=""></a> <a class="next jQ_sliderNext" href=""></a> <ul id="img-slider" style="height: 450px;"> <li class="img"> <img src="images/client.png" /> <div class="label">Client</div> </li> <li class="img"> <img src="images/developer.png" /> <div class="label">Developer</div> </li> <li class="img"> <img src="images/manager.png" /> <div class="label">Manager</div> </li> <li class="img"> <img src="images/tester.png" /> <div class="label">Tester</div> </li> <li class="img"> <img src="images/user.png" /> <div class="label">Power User</div> </li> </ul> <ul class="switcher jQ_sliderSwitch"> <li class="active"><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div> </div> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html>
上記は、アニメーション効果を備えた jquery スライドショー特殊効果コードです。気に入っていただければ幸いです。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

