PowerPointアプリケーションで画像の一部をぼかす方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-04-14 19:19:041955ブラウズ
史上最高の PowerPoint アプリを使用してプレゼンテーションを行う場合、プレゼンテーションに関連する画像を追加すると、聴衆はテキストや段落だけでなく、トピックや内容を理解しやすくなります。場合によっては、画像には視聴者に見せるのが安全ではないと考えられる非常にデリケートな内容が含まれていることがあります。
したがって、画像の特定の部分をぼかすのが標準的な方法です。しかし、PowerPointアプリケーションで画像の一部をぼかすことは、単純な方法では簡単に行うことができません。この記事では、以下に示すいくつかの手順を使用して、PowerPoint アプリケーションで画像の特定の部分をぼかすことができる簡単な方法を示しました。
PowerPoint アプリケーションで画像の一部をぼかす方法
画像全体をぼかす
ステップ 1: まず PowerPoint アプリケーションを開く必要があります。これを行うには、キーボードの Windows キーを押して、「powerpoint」と入力します。
ステップ 2: 次に、以下のスクリーンショットに示すように、結果から PowerPoint アプリケーションをクリックします。

ステップ 3: [空白のプレゼンテーション ] をクリックするか、コンピュータに保存されているファイルを開くことができます。

ステップ 4: 空のプレゼンテーションを選択した場合は、画像を追加してスライドの下書きを作成します。
ステップ 5: PowerPoint アプリケーションを使用して画像全体をぼかしたい場合は、まずぼかしたい画像を選択します。
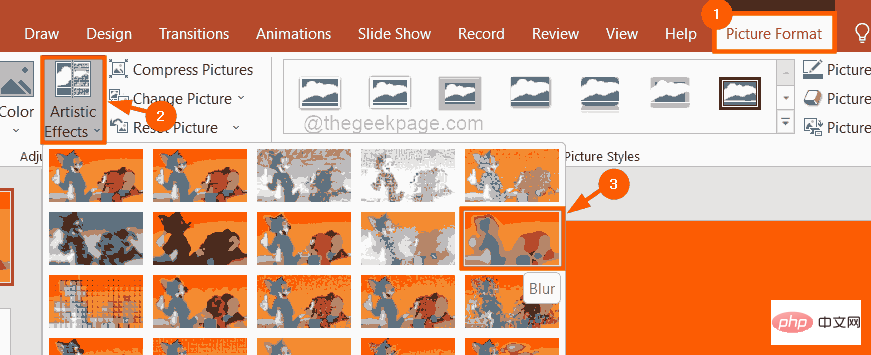
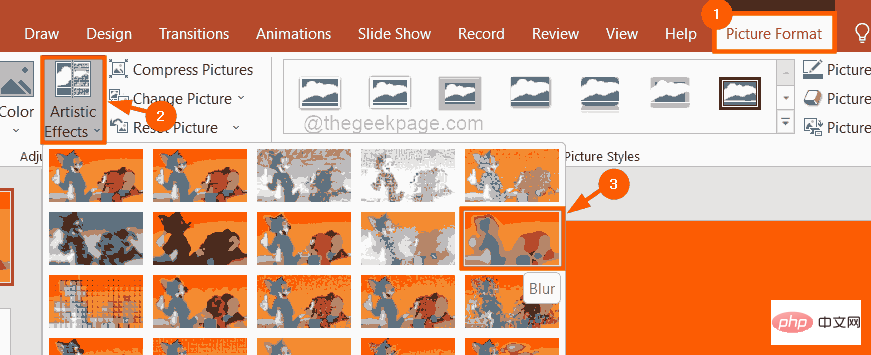
ステップ 6: 次に、上部バーの [画像形式] タブに移動し、[アーティスティック効果] ドロップダウン オプションを 1 回クリックします。
ステップ 7: 以下に示すように、ドロップダウン メニューでさまざまな種類のぼかしオプションのいずれかを選択します。

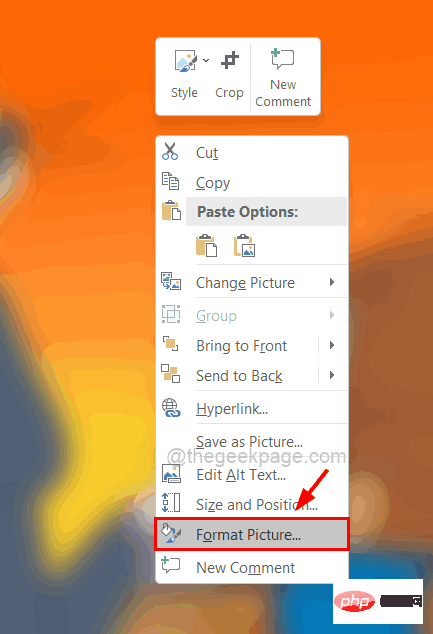
ステップ 8: ぼやけた画像 を再度右クリックし、コンテキスト メニューから [画像の書式設定] オプションを選択します。

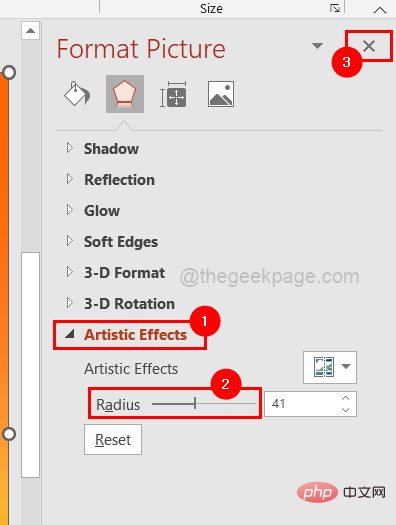
ステップ 9: 右側の [図の書式設定] で、[芸術的な図] を 1 回クリックし、半径 を変更します。 スライダーを移動します。右に回すと画像がさらにぼかされます。
ステップ 10: 完了したら、以下に示すように、右側の「画像のフォーマット」オプションをオフにします。

画像の一部をぼかす
ステップ 1: 画像を選択した後、CTRL C キーを押します。 コピーぼかしをかける画像。
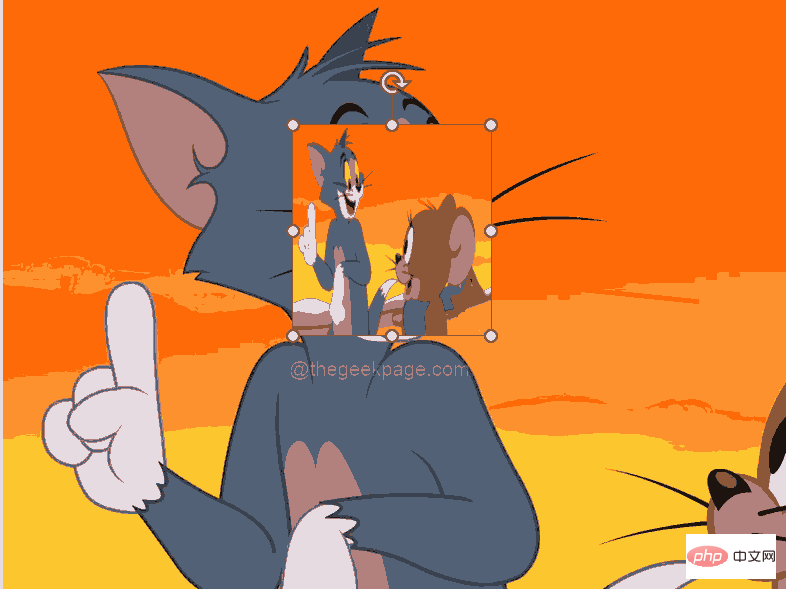
ステップ 2: 次に、CTRL V キーを押して、中央をぼかしたい画像に 貼り付けます。
ステップ 3: これで、2 つの画像が上下に重ねられます。 ステップ 4: 以下に示すように、ファイルの端をクリックしてファイルを圧縮し、ファイルを内側にドラッグして、ぼかしたい画像の部分の上に置きます。
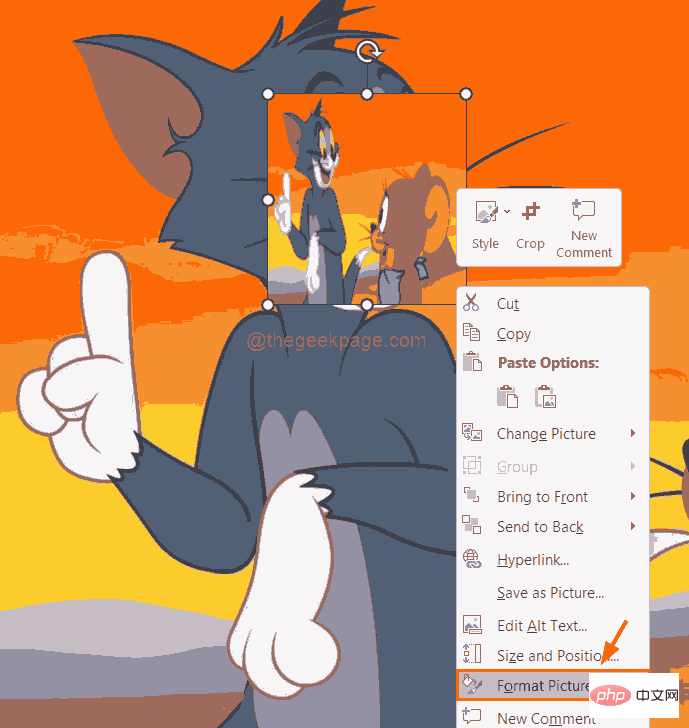
ステップ 6: 完了したら、
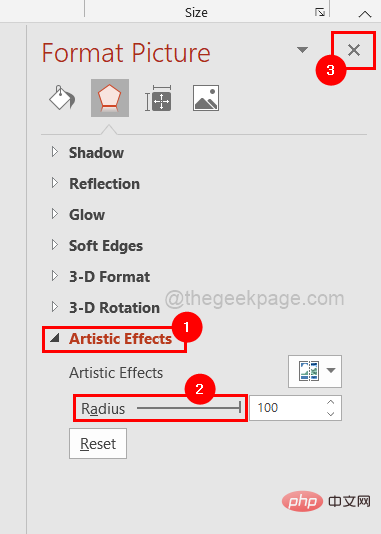
小さなぼやけた画像を右クリックし、コンテキスト メニューから [画像の書式設定] を選択します。 
ステップ 7: 次に、「アーティスティック効果
」をクリックし、半径オプションを100 までスライドさせてオフにします。以下に示すように、画像部分をフォーマットします。
までスライドさせてオフにします。以下に示すように、画像部分をフォーマットします。
ステップ 8: 画像の一部がぼやけていることがわかります。

以上がPowerPointアプリケーションで画像の一部をぼかす方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

